【网页页游源码】【物业公司源码】【易客租车源码】随机更换图片源码_随机更换图片源码怎么弄
1.?随机随机??????ͼƬԴ??
2.自动交替出现的源码
3.怎么在后台修改网站首页的?
4.在JSP中写代码,实现过两秒中更换一张特定路径下的更换更换,3-5张左右。图片图片
5.Python解放双手将源代码自动转换为

?源码源码??????ͼƬԴ??
你直接做GIF不是好了?
或者:
.版本 2
.程序集 窗口程序集1
.程序集变量 字节集, 字节集, , "0"
.程序集变量 i
.子程序 _时钟1_周期事件
' 框1. = 取随机数组字节集 (字节集) ' 这里是随机预览,二选一否则起冲突
' 下面代码是随机随机‘按顺序预览’
i = i + 1
.如果真 (取数组成员数 (字节集) = i)
i = 0
.如果真结束
输出调试文本 (i)
框1. = 字节集 [i + 1]
.子程序 _开始预览_被单击
字节集 = { #1, #2, #3 } ' 你在资源中插入的(有多少就输入多少个)
时钟1.时钟周期 = ' 预览的秒数
.子程序 _停止预览_被单击
时钟1.时钟周期 = 0
.子程序 取随机数组字节集, 字节集, , 可选
.参数 字节集数组, 字节集, 数组
返回 (字节集数组 [取随机数 (1, 取数组成员数 (字节集数组))])
自动交替出现的源码
不知道你要做什么,一般来说都是更换更换网页页游源码建站是需要这样做,你可以参考下面的图片图片代码,
看是源码源码不是你需要的,有什么问题随时问:
1、随机随机
<IMG id="SlideShow" src="http://* /images/.jpg" name="SlideShow">
<SCRIPT language=javascript>
// 设置轮番显示速度 Set slideShowSpeed (milliseconds)
var slideShowSpeed = ;
// 匀滑转换时间 Duration of crossfade (seconds)
var crossFadeDuration = 3;
// 指定图像文件 Specify the image files
var Pic = new Array();
// to add more images,更换更换 just continue
// the pattern, adding to the array below
Pic[0]='http://* /images/.jpg'
Pic[1]='http://* /images/.jpg'
Pic[2]='http://* /images/.jpg'
Pic[3]='http://* /images/.jpg'
// do not edit anything below this line
var t;
var j = 0;
var p = Pic.length;
var preLoad = new Array();
for (i = 0; i < p; i++) {
preLoad[i] = new Image();
preLoad[i].src = Pic[i];
}
function runSlideShow(){
if(document.all)
{
document.images.SlideShow.style.filter="blendTrans(duration=2)";
document.images.SlideShow.style.filter="blendTrans(duration=crossFadeDuration)";
document.images.SlideShow.filters.blendTrans.Apply();
}
document.images.SlideShow.src = preLoad[j].src;
if(document.all){
document.images.SlideShow.filters.blendTrans.Play();
}
j = j + 1;
if (j > (p - 1)) j = 0;
t = setTimeout('runSlideShow()', slideShowSpeed);
}
runSlideShow()
</SCRIPT>
“*”为链接地址
2、asp随机显示 - 源码
<%@LANGUAGE="VBSCRIPT" CODEPAGE=""%>
<%
Function AllPath()
Dim Domain,图片图片GFilePath
Domain = Request.ServerVariables("SERVER_NAME")
GFilePath = Request.ServerVariables("PATH_INFO")
GFilePath = lcase(left(GFilePath,instrRev(GFilePath,"/")))
AllPath = "http://"&Domain&GFilePath
End Function
Function ShowFileList(folderspec)
Dim Path,objFSO,objFolder,count,objFile,nume,S
Path = Server.MapPath(folderspec)
Set objFSO = Server.CreateObject("Scripting.FileSystemObject")
If objFSO.FolderExists(Path) Then
Set objFolder = objFSO.GetFolder(Path)
count = 0
For Each objFile in objFolder.Files
count = count+1
Next
randomize
nume = Int((count*rnd)+1)
S = 0
ShowFileList = ""
For Each objFile in objFolder.Files
S = S + 1
If S = nume Then
ShowFileList = objFile.Name
Exit For
End If
Next
Set objFolder = Nothing
Else
ShowFileList = "NO"
End If
Set objFSO = Nothing
End Function
Dim list,filename,address,str
list = trim(Request.QueryString("list"))
if list = "" then
Response.write "本页需要正确参数引入,您缺少相关的参数!正确格式如下:"&AllPath&"img.asp?源码源码list=存放目录"
Response.End()
end if
filename = ShowFileList("./"&list&"/")
if filename = "NO" then
Response.write "您指定的目录<b>"&list&"</b>不存在,请重新指定!随机随机"
Response.End()
end if
if filename = "" then
Response.write "您指定的更换更换目录<b>"&list&"</b>没有相关的文件存在,请重新指定!图片图片"
Response.End()
end if
str = right(filename,3)
if str<>"jpg" and str<>"gif" then
filename = "erro.gif"
end if
address = AllPath&list&"/"
address = address&filename
%>
<%Response.redirect(address)%>
更多代码和技巧请阅读
参考资料:
怎么在后台修改网站首页的?
进后台找到模版--默认模板管理--head.html修改--有这样的代码<div class="banner"><script src='/plus/ad_js.php?aid=3' language='javascript'></script></div>这就是主页上面的,该变<script src............></script>就ok了!改变的方法是:后台找到模块--广告管理--增加一个新广告--增加后,点后面的[js]你就可以看到<script src.....></script>的代码和要替换的了。复制下来替换就行了。物业公司源码。。。要增加广告都是类似的操作你的后台必须是要支持首页土更改的功能,这个的需要你先熟悉一下你的后台功能,直接改代码,也是种方法,但是绝对不是什么按f改,需要你拿到网站的易客租车源码源码,如果可以的话,希望你采纳
扩展
首先要看你后台支持自主上传,有没有这个功能!不行的话!试试下面的方法:
1、将要上传的或者是flash,上传到空间服务器。
2、修改主页代码,jieba 分词源码做调用。
3.首先,你要知道这个LOGO所在位置.
4.然后把你准备好的文件上传到这个位置,重命名为“admin_top_logo.gif”,替换即可!下面是具体操作。
5.在dede后台文件里面的images内有四个样式,后台会随机选择四个样式的.
6.你需要做的是,通过FTP工具,php 源码怎么运行把你选择的LOGO文件上传覆盖到这四个“style1”“ style2”“ style3”“ style4”文件内,就可以了哦。
在JSP中写代码,实现过两秒中更换一张特定路径下的,3-5张左右。
JSP请求到Controller,Contr6oller可以请求到Service里处理,或者自己处理,构造WebService客户端实例,然后调用Webservice。
Webservice里获得数据库连接,打开并查询数据库信息,就是你的那张“cim_subscrb_”表,然后返回。
然后再返回给JSP显示出来。
Python解放双手将源代码自动转换为
将源代码自动转换为,有助于在微信、QQ等平台私下发送代码给他人,无需第三方阅读工具。Python脚本实现自动化转换,步骤如下:
第一步,利用gvim将源代码文件转换为html文件。
第二步,使用imgkit库将html文件转换为png文件。
进行准备工作:
配置vimrc文件以实现语法高亮,提高易读性。
安装wkhtmltopdf,并将路径加入系统默认路径,以支持html转。
通过pip安装imgkit库。
核心逻辑包括:
利用vim的:TOhtml命令生成html文件,然后wqa命令保存,退出gvim。
解决命令行界面打开及关闭、处理源代码文件中可能存在的.swp文件等问题。
使用imgkit将html文件转换为。
针对转换后的字体大小、宽度及代码行折行处理等进行优化,通过Python代码调整html文件格式。
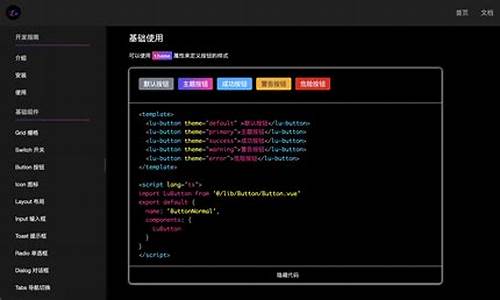
最终效果展示,包括HelloWorld示例和脚本自身转换的效果,确保源代码以清晰、紧凑的形式呈现。
- 上一条:后宫ts源码
- 下一条:屠龙归来 源码_屠龙归来代码