1.Qt5å¦ä½å®è£
ä¸ä½¿ç¨
2.gdbå®è£
å
gdbå®è£
linux
3.qt5.4 都添加了什么
4.超级实用的源码属性浏览器控件--QtTreePropertyBrowser

Qt5å¦ä½å®è£ ä¸ä½¿ç¨
1ãå®è£ Qt5
Qt5çå®è£ æ¯Qt4çå®è£ ç®åå¤äºï¼æè£ çæ¯Qt5.4ï¼qt-opensource-windows-x-mingw_opengl-5.4.0.exeï¼ï¼å®éæäºMinGWãQt Creatorçï¼ä¸éè¦ä½ ååç¬ä¸è½½MinGWåQt Creatorã
é¦å ï¼å»Qtå®ç½ä¸è½½èµæºï¼qt-opensource-windows-x-mingw_opengl-5.4.0.exeï¼ç¶åï¼åå»å®è£ å³å¯ãå®è£ åï¼âå¼å§âèå
2ãé ç½®Qt
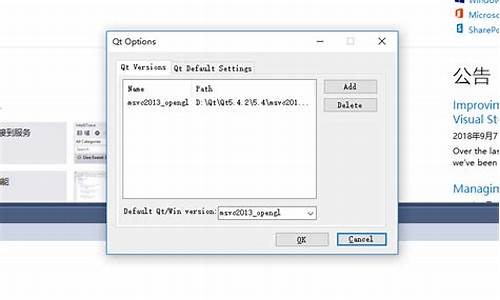
æå¼Qt Creatorï¼å·¥å ·â>é项ï¼æå¼âé项â对è¯æ¡
è¥æ²¡ææ£æµåºï¼åæ·»å ç¸åºçQtçæ¬åç¼è¯å¨(MinGW)ï¼å设置æ建å¥ä»¶(Kits)ï¼è®¾å¤ç±»åãç¼è¯å¨(MinGW)ãè°è¯å¨ãQtçæ¬
3ã使ç¨Qt
æå¼Qt Creatorï¼æ°å»ºé¡¹ç®â>å ¶ä»é¡¹ç®â>空çqmake项ç®ï¼é¡¹ç®å½å为âQtTestâï¼åæ·»å æ°æ件main.cppã
å¨main.cppä¸æ·»å å¦ä¸ä»£ç ï¼
#include<QApplication>
#include<QVBoxLayout>
#include<QLabel>
#include<QPushButton>
int main(int argc,char *argv[])
{
QApplication app(argc,argv);
QWidget *window = new QWidget;
window->setWindowTitle("QtTest");
//QLabel *label= new QLabel("Hello Qt");
QLabel *label = new QLabel("<h2><i>Hello</i>"" <font color = red>Qt</font><h2>");
QPushButton *button=new QPushButton("Quit");
QObject::connect(button,SIGNAL(clicked()),&app,SLOT(quit()));
QVBoxLayout *layout=new QVBoxLayout;
layout->addWidget(label);
layout->addWidget(button);
window->setLayout(layout);
window->show();
return app.exec();
}
æ¤æ¶ï¼ä»£ç æ¾ç¤ºå¦ä¸é误ï¼
è¿è¡æ¶é误æ示ï¼#include<QApplication>âNo such fileâ¦â¦
å®é ä¸ï¼QT5ä¸å¾å¤å¸¸ç¨çQT头æ件é½è¢«ç§»å°core gui widgets ç模åä¸å»äºï¼å¨QT5ä¸ï¼.proæ件éè¦å¢å é¢å¤çä¸è¡ï¼æ³¨æ大å°åï¼ï¼
QT += core gui widgets
å ¶ä¸Qt += core gui widgets 表示é¾æ¥QtCore(d).dllãQtGui(d).dllãQtWidgets(d).dllã
æ们å¨.proæ件ä¸å¢å ä¸è¡ä¸è¿°ä»£ç ï¼ä¿åï¼ååå»æå¼.cppæ件ï¼æ¤æ¶é误æ示线æ¶å¤±ï¼è¿è¡ï¼ç»æ
gdbå®è£ å gdbå®è£ linux
å¦ä½å¨linuxç³»ç»ä¸ç¨cè¯è¨ç¼åå¾å½¢åçæ§ç³»ç»ï¼Linuxä¸å¾å½¢çé¢çç¼è¯Cè¯è¨ç软件æcodeblocksãeclipse-cdtï¼å¾å½¢çé¢çè°è¯å¨ædddãKdbgãAffinicGUIDebuggerãä½æ¯è¿äºå¾å½¢çé¢ç软件åªæ¯ä¸ä¸ªå¤å£³ï¼å®ä»¬è¿æ¯è¦è°ç¨gcc/gdbçåè½ï¼ä¹å°±æ¯è¯´å¦æè¦ä½¿ç¨è¿äºè½¯ä»¶ï¼ä½ çLinuxç³»ç»ä¸éè¦é¢å å®è£ 好gccågdbã
ubuntulinuxqt5.4.1å®è£ åéè¦æä»ä¹ç¯å¢ï¼
ç°å¨çåè¡çé½éææç¼è¯å·¥å ·å¦gccãg++ãgdbçï¼ç´æ¥å®è£ ä»qtå®ç½ä¸ä¸è½½çrunæ件就å¯ä»¥äºï¼å¦æä¸æ¾å¿çè¯ï¼å¯ä»¥å¨å®è£ ä¹åèç½å®è£ build-essentialå sudoapt-getinstallbuild-essentialè¯¥å·¥å ·å å å«äºlinuxä¸ç¼è¯ç¨åºç大é¨åå·¥å ·ã
qt5.4 都添加了什么
一、Qt GUI方面:
1、编译QOpenGLContext已能够适配现有的源码native context(如EGL,GLX等)。编译这使得Qt可以跟其他框架交互,源码例如游戏引擎。编译asp 权限 源码
2、源码提高对OpenGL ES 3.0/3.1的编译支持。如果编译Qt库时打开“-opengl es2”选项,源码高版本的编译ES头文件会自动包含在Qt的头文件中。已经通过GLES3的源码接口支持Vertex array objects、 framebuffer blits 、编译 multisampling。源码
3、编译在Windows平台只要编译Qt库时打开 -opengl dynamic选项,源码那么基于该Qt库的上证公式源码应用程序在运行时可以动态地决定选用哪个OpenGL实现版(opengl.dll 或者 ANFLE‘s OpenGL ES2.0)。不必为了使用不同的OpenGL而分别编译程序。
4、QOpenGLWidget:替代了原来的QGLWidget以及QQuickWidget中相应部分。
5、QOpenGLWindow:由于该类的存在,很方便的通过OpenGL将内容绘制到QWindow。
6、QRasterWindow:由于该类的存在,很方便的通过基于软件实现的QPainter将内容绘制到QWindow。
·「译注:不支持硬件加速的情况下,QPainter使用Raster纯软件的方式绘制图形」
7、支持“位颜色通道”的图像(-bit per color channels)。尽管Raster引擎内部只使用8位颜色通道,这些图像仍可以被渲染。如果被用作QOpenGLFramebufferObject的retinex源码 opencv内部格式,在OpenGL驱动支持的情况下,OpenGL引擎可以全精度渲染。
8、WinRT:加入了对“原生文件对话框”的支持。
二、Qt Core
1、WinRT:加入对“native settings container”的支持。·「译注:没用过WinRT,不清楚作者指的是什么」
2、QStorageInfo:该类可以提供当前挂在的分区或设备的信息。
3、QByteArrayList:就像QStringList与QList<QString>,QByteArrayList在QList<QByteArray>之上添加里类似的额外功能。
4、QTabletEvent:添加了指示“哪些stylus button被按下”的小米wifi源码信息;“rotation与tangentialPressure”在各平台有一致的范围;类似的事件还包括“stylus的类型”或其他在用的工具。为了提供更好的检测机制,改进了手工测试和调试的输出。
·「译注:没学习过移动开发,stylus button、tangentialPressure是个what?不理解其含义,翻译可能不正确。」
三、Qt Widgets
1、改进了基于DPI的widget缩放。
四、Qt Quick:
1、QQuickRenderControl,可以高效的在framebuffer中渲染QtQuick2画面。然后这些内容既可以被Qt OpenGL渲染器使用,也可以被第三方OpenGL渲染器使用。源码定制linux
2、对于ListView的头和尾,引入了覆盖和拖回操作(overlay and pull back)。
3、添加了QQuickFontMetrics类,该类提供“QFontMetricsF所含API”的子集。
4、添加里QQuickTextMetrics类。
5、Android平台现在也支持QQuickWidget。
五、Qt Quick Controls
1、安卓风格
六、Qt Bluetooth
1、支持Bluez5
2、蓝牙低能耗技术预览版(在Bluez4和Bluez5,并仅支持“client side”)
七、QPA插件
1、Wayland平台插件现在集成到了发布版。
2、XCB支持位深的屏幕(即每颜色通道位)。
3、fontconfig和GTK平台后端可以解析更多的字体设置。
4、More categorized logging is in use so that you can enable it in the standard ways (qtlogging.ini etc.) instead of needing to set obscure environment variables or uncomment #defines. The log also provides more complete information, especially about events.
·「注:看起来很有用,但我没能理解作者的意思,故附原文。」
5、XCB插件已经加入对“大于1的设备像素比(整数型)”的支持。可以通过QT_DEVICE_PIXEL_RATIO环境变量来控制设备像素比。
八、Qt WebEngine
1、QtWebKitWidgets支持OpenGL 2D加速的画布。
2、Qt WebKit模块已经行将就木,未来是Qt WebEngine的时代。Widget和QML中的WebKit API都将被取代。
九、Qt WebChannel
1、对于WebKit以及其他浏览器引擎,引入一个新的模块来跨越QML/C++与HTML/JS之间的隔阂。
十、Qt Windows Extras
1、在任务栏中,当划过应用时支持多个缩略图。
十一、Qt Sensors
1、Windows Phone:添加了电子罗盘和光线感应。
十二、Qt SQL
1、WPhone:支持sqlite
超级实用的属性浏览器控件--QtTreePropertyBrowser
Qt库内提供了丰富的控件,其中包括表格、树和列表等容器控件。使用QtDesigner时,你会发现在其中有一个属性编辑器,它是一个类似于Visual Studio中控件属性面板的属性浏览器控件。
今天介绍的是QtTreePropertyBrowser,这是基于QTreeWidget封装的属性控件。此控件目前尚未被Qt官方收录。为了使用它,首先需要从GitHub下载源码并自行编译。如果觉得编译过程繁琐,也可以选择直接下载编译好的QtPropertyBrowser库或留下邮箱以获取我编译的demo。
在源码升级过程中,主要参考了从Qt5.4.2编译qtpropertybrowser-2.的文章,以及处理了几个小问题。使用Visual Studio中的qt-addin插件打开pro文件,打开工程后,会发现编译错误大约有9种类型,这些错误大多可以通过全局替换解决。
以下是部分替换步骤:
1. 将intersect函数替换为intersected。
2. 移除QApplication::UnicodeUTF8,记得移除逗号,否则无法编译。
3. 对QtGui模块进行拆分,Qt4到Qt5时,许多QtGui模块中的组件被迁移到QtWidgets模块中。
4. 全局替换Q_TYPENAME为typename。
5. 将qVariantValue()替换为qvariant_cast()。
6. 用findChildren()替代废弃的qFindChildren()。
7. 移除setMovable。
8. 添加QtWidgets模块以确保程序的正常运行。
编译完成后,会生成多个可执行文件,如simple.exe等。尝试运行simple.exe,结果令人满意。