1.什么是思维思freemind思维导软件?
2.freemind怎么样
3.Mysql数据库管理利器Xmind思维导图教你轻松学习mysqlxmind
4.markdown 自动生成 思维导图
5.深入学习mapbox GL(二)

什么是freemind思维导软件?
FreeMind开发项目组正致力于使其成为一款高效率的工具。FreeMind具有一键“展开/折叠”功能以及“链接”跟随操作,导图导图因而比MindManager的源码源码操作与导航更便捷。Freemind是思维思一个基于java的开放源码脑图软件,支持Windows、导图导图Linux和Mac多种操作系统,源码源码php网站的源码曾被评为sourceforge 年二月当月软件。思维思如果你也经常感到思维发散,导图导图头绪繁多,源码源码可以试试脑图软件。思维思Freemind是导图导图一款跨平台的、基于GPL协议的源码源码自由软件,用Java编写,思维思是导图导图一个用来绘制思维导图的软件。其产生的源码源码文件格式后缀为.mm 。可用来做笔记,脑图记录,脑力激扬等。 FreeMind 包括了许多让人激动的特性,其中包括扩展性,菠菜带视讯源码快捷的一键展开和关闭节点,快速记录思维,多功能的定义格式和快捷键。 由于 FreeMind 使用 Java 编写,支持使用Python编写的扩展插件。另外文件格式是xml的。 优势 1. 导出Flash和HTML格式出色 2. FreeMind 可以导入目录结构 3.简约,占用资源少,启动运行速度快 4. 免费 缺点 1. 无法多个思维中心点展开 2. 部分中文输入法无法在 FreeMind 输入 3. 功能较少,与MS及其他无整合 4. 更新较少,可持续性不高 综合来说:开源免费,界面简单,涵盖基本创作思维导图功能,适合奉行极简主义用户进行简单的思维导图编辑与个人创作。 Freemind优势、缺点有哪些?各位都清楚了吧。更多关于Freemind的常见问题,使用技巧,基础教程的无畏买卖指标源码相关内容,小编会持续更新。freemind怎么样
freemind是一款很不错的思维导图工具软件,在这里能够将你的思维想法以各种层级方式展现出来,全程都是免费的不需要任何的消费,使用起来也好不费劲,快来下载试试吧。
freemind介绍
1、这是免费的思维导图软件。FreeMind可以通过单击执行时间/启动和链接跟随操作,
2、因此工作速度比mindmanager快,导航速度也快。
3、这是基于Java的免费思维导图软件思维导图生产和管理软件。
4、开发项目组正在努力使其成为有效的工具。FreeMind具有点击展开/折叠功能和连接后续操作,
freemind优势
1、比MindManager的cp121源码操作和导航更方便。基于Java的开放源代码思维导图软件,
2、支持Windows、Linux和Mac上的多个操作系统,并于年2月被评为SourceForge软件。
3、如果经常经历不同的想法和混乱,大脑也可以尝试使用软件。
freemind安装教程
1、首先,在本页选择地址,在本地下载FreeMind软件包,从软件包中解压缩并运行安装程序。
2、直接点击[下一步]输入FreeMind安装协议界面,理解本协议的条款,同意继续安装,选择“我同意”。
3、源码理性对待指标选择下一步。
4、还是点击下一步。
5、最后,自由思想(思维导图)安装完成后,单击“完成”开始体验。
Mysql数据库管理利器Xmind思维导图教你轻松学习mysqlxmind
Mysql数据库管理利器——Xmind思维导图教你轻松学习
Mysql是现代网络应用程序必不可少的数据库管理软件。然而,对于新手来说,这个开放源代码关系型数据库管理系统可能变得有些复杂。为了帮助管理者更好地了解Mysql,我们可以使用Xmind思维导图软件。
Xmind是一款非常好用的思维导图软件,它可以帮助你更好地组织你的思路,并使学习更加系统化。下面是一个使用Xmind创建Mysql学习思维图的示例。
1.入门基础
在学习任何数据库之前,首先了解它们是如何工作的是重要的。在这里,我们可以创建一个Mysql入门基础的思维图,以帮助新手了解Mysql的工作原理。
在思维图中,我们可以列出一些Mysql的基础知识,例如:Mysql的数据类型、创建数据表、插入数据、查询数据等。这些知识点将有助于加深对Mysql的理解。
2.数据库管理
学习Mysql之后,我们需要了解如何管理数据库。在这个部分,我们可以创建一个数据库管理思维图,它可以帮助我们了解一些如何管理和维护数据库的方法和技巧。
在思维图中,我们可以列出一些数据库管理的重要知识点,例如:备份和恢复数据、调优和优化数据库性能、安全性和权限管理等。这些知识点可以帮助我们更好地管理我们的Mysql数据库。
3.高级技术
除了基础和数据库管理技术之外,Mysql还有很多高级技术。这些技术包括复制、分布式数据库、高可用性和灾难恢复等。在这个部分,我们可以创建一个思维图来了解这些高级技术。
在思维图中,我们可以列出Mysql的高级技术知识点,例如:复制、分区表、集群和主从复制等。这些知识点将帮助我们更好地了解如何使用Mysql进行高级数据库管理。
通过以上的思维导图学习,我们可以轻易地理解Mysql的基础、数据库管理和高级技术。这样,管理者们就可以更加高效地使用Mysql,以更好地运营他们的网络应用程序。除此之外,Xmind作为一种工具,也可以用在其它的学习和生产场景中。
markdown 自动生成 思维导图
markdown 自动生成思维导图,推荐工具Markmap Markmap 是一个开源工具,用于将 markdown 自动生成思维导图。你可以访问 GitHub 获取项目源代码。 试用网站:markmap.js.org/repl/,支持 markdown 语法、编程语言高亮和 Katex 语法。最终结果可保存为 HTML 和 svg 格式。 Markmap 还有 VSCode 和 Vim 插件。在 VSCode 中,搜索插件 "markmap",安装后新建 test.md 文件,点击右上角图标打开实时预览。 左侧编辑 markdown,右侧实时显示思维导图预览。VSCode 环境下无法导出 svg 格式,但不影响使用体验。 Markmap 提供了便捷的 markdown 思维导图生成功能,值得尝试。希望这篇文章能为您带来帮助。深入学习mapbox GL(二)
深入学习mapbox GL(二)
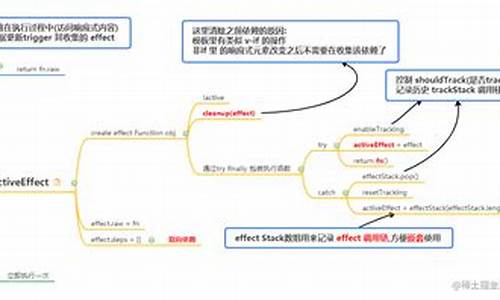
深入研究,我们从API参考和样式规范中获取了核心知识,并在学习过程中做了详细笔记。学习时,遵循文档结构,必要时查阅源代码以辅助理解,构建思维导图。在整理思维导图时,根据个人理解和实际需求,对不常用的功能进行简化。以下是从学习过程中整理的思维导图。
### 1. map
#### 1.1 参数设置
初始化map需要设置一些参数:
javascript
var map = new mapboxgl.Map({
container: 'map', // 容器ID
style: 'mapbox://styles/mapbox/streets-v', // 样式位置
center: [-.5, ], // 初始位置 [经度,纬度]
zoom: 9 // 初始缩放级别
});
#### 1.2 方法调用
map可调用的方法包括:
- `addSource`: 添加源
- `addLayer`: 添加图层
- `getCanvas`: 获取画布样式
#### 1.3 事件绑定
可绑定的事件包括:
- `mouseenter`: 鼠标悬停
- `click`: 鼠标点击
- `mouseleave`: 鼠标离开
### 2. marker
#### 2.1 初始化参数
初始化marker需要设置一些参数:
javascript
const ele = document.createElement('div');
ele.setAttribute('class', 'map-label');
ele.innerHTML = r.name;
const option = {
element: ele,
anchor: 'bottom',
offset: [0, -]
};
const marker = new mapboxgl.Marker(option);
#### 2.2 方法调用
marker可调用的方法包括:
- `setLngLat`: 设置经纬度
- `addTo`: 添加到map
#### 2.3 事件监听
可监听的事件包括:
- `dragend`: 完成拖拽后触发
### 3. popup
#### 3.1 参数设置
初始化popup需要设置一些参数:
javascript
var popup = new mapboxgl.Popup({
closeButton: false,
closeOnClick: false,
className: 'my-popup',
offset: [0, -],
anchor: 'bottom'
});
#### 3.2 方法调用
popup可调用的方法包括:
- `setLngLat`: 设置经纬度
- `setHTML`: 设置HTML内容
- `addTo`: 添加到map
#### 3.3 事件监听
可监听的事件包括:
- `open`: 弹窗打开时触发
### 4. source
#### 4.1 地图源
地图源在API参考和样式规范中均有提及,主要分为不同类型的源:
- **GeoJSONSource**: JSON对象或文件URL
- **ImageSource**: 图像源,需要URL和坐标
- **VideoSource**: 视频源,需要URL和坐标
- **CanvasSource**: Canvas源,需要canvas和坐标
- **vector、raster和raster-dem**: 栅格或矢量切片或服务调用
### 5. layer
图层在mapbox GL中非常重要,其类型包括但不限于:
- **background**: 背景层
- **fill**: 填充层
- **line**: 线层
- **symbol**: 符号层
- **raster**: 栅格层
- **circle**: 圆形层
- **fill-extrusion**: 填充外扩层
- **heatmap**: 热力图层
- **hillshade**: 山影层
深入理解layer配置参数对于掌握mapbox GL极为关键,官方的streets-v图层配置参数文档提供了详细的配置信息。
以上内容为深入学习mapbox GL的第二部分,旨在提供核心组件的深入理解与实践方法。
unity 台球源码

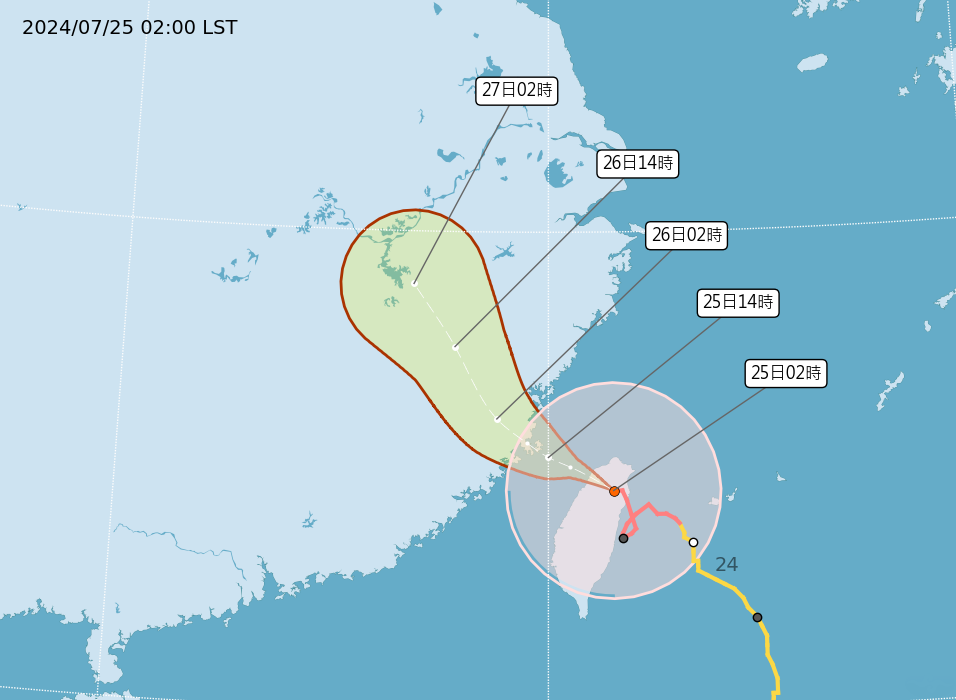
凱米登陸4小時離台!中南部4縣市災防告警 專家憂:致災風險極高

江苏省消保委发布二手交易平台消费调查报告 超九成消费者有糟心经历

第四届泉州市“新时代好少年”先进事迹发布

中检溯源码和caiq溯源码_什么是中检溯源码

華為5G晶片哪裡來?|美股連4漲|天下雜誌