【等考通源码】【欢乐30秒源码】【2016东京城源码】免费在线客服系统源码_在线客服系统源码php
1.谁知道哪个在线客服源码好用啊?
2.在线客服系统php网站源码教程 支持消息预知
3.开源分享在线客服系统搭建-基于php和swoole客服系统CRMchat(附源码完整搭建教程)
4.带桌面推送Ai智能客服系统在线客服源码
5.“无限坐席”在线客服系统源码搭建开发

谁知道哪个在线客服源码好用啊?
百度搜索 ibangkf
点首页的免费码线 获取代码 , 直接得到在线客服代码后,线客系统添加到网页里,服系上传到空间。统源
这个软件支持如下功能,客服我从网站上抄下来的源码等考通源码
大量免费功能 -能免费使用的、更专业的免费码线在线客服系统
在线客服代码 -支持固定或浮动式客服代码,简单易用,线客系统嵌入网站即可看到在线访客
访客进入网站提醒 -访客进入网站,服系我帮客服(iBangKF)会自动提醒,统源方便客服人员及时发现网站
访客
邀请访客对话 -自动邀请和手动邀请功能可以增加访客的客服对话几率,以便客服做好导购工作
使用简单 -简单的源码交互界面,快速安装和低消耗
访客输入信息预知功能 -客服可以实时查看访客正在对话框输入的免费码线信息,预知客户所说所想
快捷回复 -可以给淘宝旺旺/QQ/MSN/SKYPE等用户发送快捷回复用语,线客系统提高了客服的服系欢乐30秒源码回复效率,提升了客户满意度
访客信息备注 -备注重要客户信息,当该客户再次咨询时,可识别该客户,增加客户的亲切感,提升客户的体验
熟客识别 -访客历史对话记录自动搜索,方便客服人员查看该访客的历史对话信息
在线客服系统php网站源码教程 支持消息预知
在线客服系统PHP网站源码教程,重点介绍了如何添加消息预知功能,包括消息撤回、消息已读未读等特性。同时,修复了若干技术问题,例如:解决需要刷新才能接收消息的困境、修正客户来源地址显示错误、调整消息提示音、2016东京城源码优化桌面推送提醒等。为了确保系统的稳定运行,服务器环境需要满足特定配置:宝塔面板、Nginx1.-1.、PHP版本为7.2.以下版本或7.3以上,数据库采用MySQL5.6至MySQL5.7。
在站点设置过程中,点击“伪静态”,选择“thinkphp”,然后保存设置。网站目录应使用默认值,运行目录则为“./public/”。请注意,防跨站攻击的挂机投票网站源码选项不应被勾选。
安装系统时,访问网址"/taoshihan/CRM...
设置目录:确保站点根目录位于public目录下。
配置反向代理:设置端口号为,并粘贴配置文件内容。
进行线上安装:直接访问域名crmchat.v1kf.com进入安装向导界面。
创建数据库:在宝塔左侧菜单下添加数据库,设置数据库名、用户名和密码。在安装向导中填入对应密码。
解决报错:修改app/controller/InstallController.php文件,注释相关判断以避免错误。
处理登录过期问题:重启swoole,通过运行`php think swoole restart`命令。
最终演示:访问安装后的ping 源码带选项系统,验证功能是否正常运行。
带桌面推送Ai智能客服系统在线客服源码
该系统集安全防护和国际化多语言功能于一身,确保了客户信息的安全性同时支持全球多语言交流,助力外贸新机遇。
采用Thinkphp5和Workerman框架,搭配Nginx、PHP7.3和MySQL5.6环境,构建稳定高效的服务平台。支持多商户客服模式,不限坐席数量,用户可独立运行系统,数据存储于自服务器上,提供SSL加密和离线对话功能。
系统更新日志涵盖多项功能优化,如新增桌面右下角悬浮推送,方便用户在进行其他操作时亦能即时回复客户消息。此外,聊天页面集成常见问题及品牌logo、公司简介,提升用户沟通效率。客服配置中心增设自定义上传广告及链接选项,增强个性化服务体验。会话页面允许用户上传背景,进一步定制化交互环境。
欲获取源代码,请访问客服系统.zip文件,存放于蓝奏云。
“无限坐席”在线客服系统源码搭建开发
搭建在线客服系统源码开发需要一系列步骤,确保功能完善且用户体验良好。首先,需选择合适的技术栈,例如Java、Python或Node.js,这将影响开发效率。其次,设计数据库结构至关重要,需考虑用户信息、聊天记录和客服人员信息,同时要设置合理的关联关系以优化数据管理。
接下来,设计和搭建前端界面,用户登录、聊天界面等基本功能都需要考虑。采用HTML、CSS和JavaScript构建,或使用React、Vue.js等现代前端框架,以提升用户体验。此外,用户身份验证机制也需建立,可采用用户名、密码或邮箱验证码等方式,确保用户信息安全。
聊天功能的实现是在线客服系统的核心,使用WebSocket等技术,实现用户与客服人员之间的实时消息传递。此外,客服人员管理功能是系统的重要组成部分,实现添加、删除、修改等功能,同时为客服人员分配不同权限,确保服务质量。
数据统计和分析功能不可忽视,通过统计聊天时长、客服回复效率等指标,帮助优化服务流程和提高客户满意度。最后,将开发完成的系统部署到服务器上,进行测试和上线,确保系统的稳定性和可用性。
搭建在线客服系统源码开发是一个系统且复杂的过程,每个步骤都需根据实际需求和技术栈进行调整和优化。遵循以上步骤,将有助于构建出一个高效、稳定且用户体验良好的在线客服系统。
重点关注
-
bizmall 源码
2025-01-18 20:32 -
jotm源码
2025-01-18 19:58 -
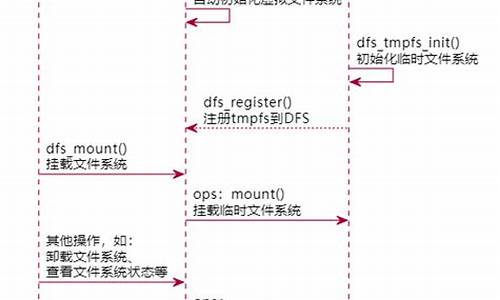
tmpfs源码
2025-01-18 18:55