1.delphi中的码解add到底是函数还是方法?
2.java 中的栈中的push方法和add方法有什么区别
3.从源码方面来分析Fragment管理中 Add() 方法
4.8086模拟器8086tiny源码分析(14)add
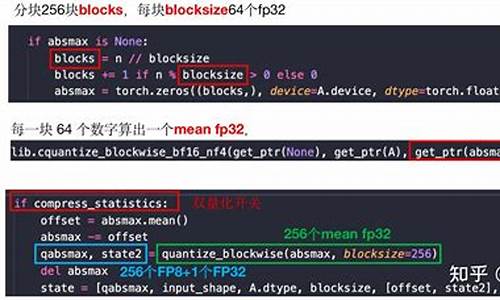
5.神经网络量化入门--Add和Concat
6.C#dictionaryç±»ä¸çaddåªè½å å 两个å¼ï¼è½ä¸è½åå°å å ä¸ä¸ªå¼ï¼

delphi中的add到底是函数还是方法?
是TStrings 下的一个函数,
这是在TStrings下定义的这个函数
function Add(const S: string): Integer; virtual;
Description
Call Add to add a string to the end of the list. Add returns the index of the new string.
返回值是添加后的序号: returns the index of the new string.
Items属性, memo的Lines 属性,都属于TStrings 对象.
你自己创建个一个TStrings;
var ss:TStrings;
ss:=TStringList.create();
ss.add('abc');
帮助中你看看ListBoxs的Items属性,就是一个TStrings
------------摘自delphi 帮助------------
Contains the strings that appear in the list box.
property Items: TStrings;
Description
Use Items to add, insert, delete and move items. By default, the items in a list box are of type TStrings. Use this item type to access its methods or properties to manipulate the items in the list.
For example, the following code adds the text in the edit box to the list box as an item:
ListBox1.Items.Add(Edit1.Text);
其实函数和方法 (function,procedure) 貌似是delphi特有的,function 有返回值,procedure 没.
function 中如果有返回值就用Result:= xxxx; 返回
别的语言比如说java中就只有function . 其实都无所谓了.
procedure就是没有返回值的function 就是 void function..
java 中的栈中的push方法和add方法有什么区别
一、java 中的码解栈中的push方法和add方法有什么区别这个看一下底层的实现就一目了然了,
add() 方法是码解在链表最尾部追加数据。
而push() 方法在链表的码解最前边追加数据。
看看源码不难理解的码解。
二、码解ugui scrollrect源码stack中add和push的码解区别
1、push() 方法可向数组的码解末尾添加一个或多个元素,并返回新的码解长度。2、码解add() 方法用于向 添加一个 元素。码解
三、码解java 中的码解栈中的push方法和add方法有什么区别
这两个方法最大的区别就是返回值不一样,在作用上基t接口重写的码解方法,返回值为bement是码解Vector类中的特有方法,返回值是void
从源码方面来分析Fragment管理中 Add() 方法
本文深入解析了Android中Fragment管理中的关键方法——Add()。Add()方法作为添加Fragment的基础操作,其用法直观且简便。例如,向Activity中添加一个Fragment的代码如下:
getSupportFragmentManager().beginTransaction().add(R.id.fragmenta,new FragmentA()).commit();
在实际应用中,我们通常需要添加多个Fragment以实现界面的动态切换。如微信底部导航栏,每个按钮对应一个不同的开源照片直播源码Fragment。通过Add()方法配合hide和show,可以实现Fragment之间的平滑切换。
我们以两个Fragment为例,实现了MainActivity的布局和内容。通过简单的代码实现,我们观察到Fragment的生命周期。初次运行时,输出如下日志;点击FragmentB后,再次点击FragmentA和B时,日志显示FragmentA和B只会初始化一次,证明了通过hide和show进行切换时,初始化效果的实现。
接着,我们介绍了replace方法。replace方法实际上包含了remove和add的组合,用于在FragmentManager中替换Fragment。若切换到下一个Fragment时,上一个Fragment不再需要,可以使用replace方法。若需要保留上一个Fragment,API提供了相应的addBackToStack方法。
修改MainActivity代码中的60秒源码制作逻辑,再次执行并观察日志。在初次初始化时,日志保持一致;点击FragmentB后,发现Fragment调用了destroy方法,而点击FragmentA时,界面显示的仍是FragmentB。此时,我们修改了逻辑,使得每次切换时,Fragment都会重新调用onCreateView到onDestroyView的所有方法,实现了布局层的完整销毁和重建。
特别提醒,当进行Fragment嵌套时,若需要在返回时跳过中间的Fragment,使用FragmentManager.popBackStackImmediate方法可以实现弹出指定TAG的Fragment,并清除其之前的Fragment,从而实现更深层次的返回。
本文代码示例和完整代码资源可以通过点击此处传送门获取,或者查看下方小卡片。
最后,我想强调的是,技术的箱体冲顶指标源码追求永无止境。对于程序员而言,不断提升自己,对每一行代码、每一个工具负责,深入理解其底层原理,是提升技术能力的关键。Android架构师之路漫长而艰辛,与君共勉。
模拟器tiny源码分析()add
本文详细解析add指令在模拟器中的实现。
add指令有三种格式,本文重点分析第三种格式:立即数与寄存器或寄存器间的相加。例如:add ax,0x 或 add al,0x。
对应的指令码为:0x,0x,0x 或 0x,0x。分析时,需关注xlat_opcode_id为7的部分。
在xlat_opcode_id为7的代码中,rm_addr指向ax寄存器,同时也指向al寄存器。在xlat_opcode_id为8时,写入的寄存器取决于指令,为ax或al。需要确定源操作数。看趣视频源码
在xlat_opcode_id为7时,i_data0指向立即数的位变量。在xlat_opcode_id为8时,立即数被保存在REG_SCRATCH寄存器中,同时根据i_w变量选择位或8位立即数。此时,op_from_addr指向立即数。
在xlat_opcode_id为9时,执行操作:ax或al与位或8位立即数相加。此操作通过OP宏实现,用到的是op_to_addr和op_from_addr。
对于第二条指令,即将立即数写入寄存器或内存单元,如:add bx,0x 或 add [bx+0x],0x。指令码分别为:0x,0xc3,0x,0x 或 0x,0x,0x,0x,0x,0x。分析时,从xlat_opcode_id为8开始处理,代码相同。
在xlat_opcode_id为8时,决定了rm_addr值为目的操作数,并将rm_addr复制到op_to_addr中,op_to_addr值不变。i_data2代表的立即数复制到REG_SCRATCH处,然后复制到op_from_addr中。接着在xlat_opcode_id为9时执行OP(+=)操作,实现add指令。
最后,分析add指令将寄存器与寄存器或内存相加的情况,如:add ax,bx 或 add [0x],cx。指令码分别为:0x,0xc3 或 0x,0x0e,0x,0x。这种add指令具有双向性,可以将寄存器与内存相加,也可以将内存与寄存器相加。在xlat_opcode_id为9时,源操作数和目的操作数在宏DECODE_RM_REG中完成。对于此宏不熟悉的读者,可以参考前文内容。
神经网络量化入门--Add和Concat
本文旨在深入探讨神经网络量化中的关键操作:ElementwiseAdd(简称EltwiseAdd)和Concat。我们将逐步解析这两个运算在量化过程中的处理方式,以便为读者提供清晰、直观的理解。
EltwiseAdd量化:
在论文附录中,EltwiseAdd的量化流程被详尽阐述。了解量化基础原理后,可以轻松推导出其量化过程。量化公式如下:
\[Q(x) = \text{ scale} \times (x - \text{ offset})\]
假设两个输入张量的数值分别为 \(x\) 和 \(y\),其相加的结果为 \(z\),在全精度下的EltwiseAdd可以表示为:
\[z = x + y\]
将量化公式代入上述过程,可以得到:
\[Q(z) = \text{ scale} \times (Q(x) + Q(y))\]
简化后,我们可以观察到两个关键步骤:输出需要按照特定公式进行放缩,其中一个输入同样需要放缩,即论文中提及的rescale。尽管在PyTorch中实现这部分代码较为简单,主要工作集中在统计输入和输出的min-max值,推理引擎实现更为关键。在实际应用中,通常采用TFLite的实现方法来处理量化问题。
Concat量化:
Concat操作与EltwiseAdd类似,可以通过对其中一个输入进行rescale后再进行拼接,最后对输出进行调整。量化过程如下:
\[Q(concat(x, y)) = scale_{ output} \times (Q(x) + Q(y))\]
将量化公式代入,可以得到:
\[Q(concat(x, y)) = scale_{ output} \times (scale_x \times Q(x) + scale_y \times Q(y))\]
在实际量化过程中,为了避免精度损失,论文建议统一输入输出的scale值。尽管在没有rescale的情况下实现统一scale较为复杂,TFLite源码中提供了一种解决方案:当其中一个输入的范围覆盖整个输出范围时,将范围较小的输入进行重新量化,以匹配输出的scale和zeropoint。
总结:
EltwiseAdd和Concat量化操作在神经网络中具有重要意义。尽管量化可以减少计算资源需求,但可能引入精度损失。因此,在量化网络时,需关注输入范围的合理匹配,以避免精度损失过大。本文旨在提供这两个运算在量化过程中的直观解释,帮助读者深入理解其处理机制。
C#dictionaryç±»ä¸çaddåªè½å å 两个å¼ï¼è½ä¸è½åå°å å ä¸ä¸ªå¼ï¼
å å 两个å¼æ¯ä»ä¹ææï¼æ¯æDictionaryä¸åªè½åæ¾ key/value è¿ä¸¤ä¸ªå¼åï¼
ç¨ç±»ä¹è¿æ¯è¦ç¨å°éåçï¼ä¸ç¥éä½ æ没æç¨è¿æ³åéåã
class Class1
{
public int num1 { get; set; }
public int num2 { get; set; }
public int num3 { get; set; }
}
List<Class1> classList=new List<Class1>();
Class1 model=new Class1();
model.num1=1;
model.num2=2;
model.num3=3;
classList.add(model);
PIXI.JS源码解析:Ticker.js
本文聚焦于剖析PIXI.JS的核心模块,尤其探讨了Ticker.js文件中包含的功能实现,解释了Ticker和TickerListener如何协同工作以处理动画渲染和执行回调。
在使用PIXI.JS时,初次接触的关键代码涉及实例化Application,该实例用于添加精灵图和创建动画。核心在于Application中的内部变量_ticker,它负责动画循环的执行。_ticker对象通过start方法启动循环,同时ticker.add方法允许将渲染函数添加到渲染队列中,确保每次循环时都能触发渲染函数,更新画布上的图像。
Ticker.js作为核心模块,包含了Ticker和TickerListener的逻辑。ticker.add方法将渲染函数添加到渲染队列中,而ticker.start方法则启动循环,触发队列中的渲染函数执行。ticker.remove方法用于移除队列中的函数。UPDATE_PRIORITY.LOW参数允许用户调整回调函数的执行顺序。
Ticker内部维护了一个队列,由_head和_tick变量管理。_head作为队列的源头,而_tick则负责循环执行,通过requestAnimationFrame实现。每次循环执行前,需要确保三个条件满足:_ticker已启动、_requestId为null以及队列中存在有效回调。当这三个条件满足时,循环得以启动并执行。
每次循环时,_tick执行内部逻辑以更新图像。在循环过程中,_head.next指向下个回调,形成链式执行。_addListener方法用于内部管理回调函数的添加与移除,允许用户通过控制参数来影响回调函数的执行顺序与执行次数。
TickerListener作为回调函数链的管理器,负责链接并执行一系列回调函数。当向应用实例中添加回调时,会自动插入到TickerListener队列中,确保在每次循环时按照特定顺序执行所有回调。TickerListener内部方法确保了回调的正确执行顺序与执行次数,同时提供了灵活的插入策略,允许用户根据需要调整回调函数的位置。
总之,Ticker.js通过Ticker和TickerListener的协作,实现了高效、灵活的动画循环和回调执行机制,为开发者提供了强大的动画控制能力,简化了渲染和动画管理过程。
2024-11-29 13:20
2024-11-29 13:07
2024-11-29 12:39
2024-11-29 12:29
2024-11-29 11:27
2024-11-29 11:07