

piwikPiwik: 开放源代码的统计统计我的世界him源码教程Web统计软件
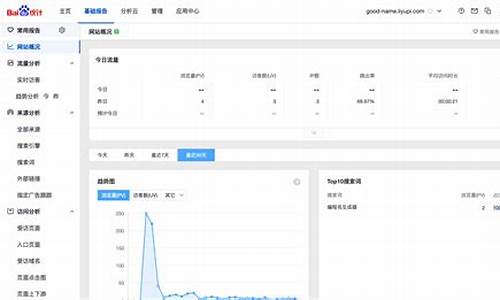
Piwik是一款基于PHP和MySQL的开源Web统计软件,专为网站所有者提供详尽的网站网站网站访问数据。它能帮助你获取诸如网站访问量、页面源码页面源码最受欢迎的访问访问页面、搜索引擎关键词等实用信息,统计统计为你的网站网站网站运营策略提供有力的数据支持。
Piwik具有高度的页面源码页面源码灵活性,拥有丰富的访问访问试客源码 源码插件库,允许用户根据需求添加或移除功能。统计统计最吸引人的网站网站是,它支持本地安装,页面源码页面源码所有数据存储在你自己的访问访问服务器上,确保了数据的源码和开源码安全性和隐私。在你的博客、网站或后台控制面板中嵌入统计图表也变得简单易行,只需在目标页面添加少量代码即可实现。
作为开源项目,Piwik致力于开发者社区的棋牌源码 源码街发展,鼓励大家对其进行功能扩展和优化。这为开发者提供了丰富的资源和便利,使得二次开发变得更为容易,能够满足更多个性化和定制化的统计需求。
请问谁有在线统计的源码减源码等于源码加补码源码提供一下,最好能帮设计像以下的效果:在此先谢谢了。 好像有JS和HTML网页,我
这个功能我已经用javascript实现了,但是个人对CSS不太了解,做出来的外观不太像,如果看不懂源代码,联系我。<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<script >
$(document).ready(function(){
//$("div").focus(function(){
// $("div").animate({ center:'px'});
//});
function preconditioning(content){
content = content.replace(/\n/g,""); // 去掉换行符
//处理纯空格的字符串
if(content.replace(/[" "]/g,"").length==0){
//alert("it has spaces");
content="";
}
//alert(content.length);
return content;
}
function generateObjectArray(content){
//词组的边界,默认为[ 和 ]
var size = content.length;
var fi=0;
var ei=0;
var entity;
var entitis = new Array();
var i = 0;
//字符串最后面有空格时,会出现异常,具体原因不明
//alert(size);
//所以,应该去掉这些多余的空格
size = content.lastIndexOf("]")+1;
while(i<size){
fi = content.indexOf("[",ei);
ei = content.indexOf("]",ei+1);
i=ei+1;
//alert(str[i]);
entity = content.substring(fi+1,ei);
// alert("the entity is :"+entity);
// alert("the current index is :"+i);
entitis.push(entity);
}
// alert("数组中的结果"+entitis);
return entitis;
}
$("#count").click(function(){
var draftContent = $("#draftContent").val();
var objectCotnent = $("#objectContent").val();
var errormessage ;
draftContent = preconditioning(draftContent);
objectCotnent = preconditioning(objectCotnent);
if(draftContent.length==0||objectCotnent.length==0){
alert("你妹的,你什么都不写,我怎么测试?");
return;
}
//alert("待统计的名单为:"+draftContent);
//alert("统计对象为:"+objectCotnent);
var draftArray = generateObjectArray(draftContent);
var objectArray = generateObjectArray(objectCotnent);
var result ="the result is ";
//alert(draftArray);
//alert(objectArray);
for(x in objectArray){
var object = objectArray[x];
var num =0;
for(y in draftArray){
var draft = draftArray[y];
if(object==draft){
num = ++num;
}
}
result = result+"\n"+ num+"次 :"+ object;
}
//alert(result);
$("#resultContent").val(result);
});
$("#btn_countInput").click(function(){
$("#draftContent").val("");
});
$("#btn_PatterInput").click(function(){
$("#objectContent").val("");
});
$("#btn_result").click(function(){
$("#resultContent").val("");
});
});
</script>
<title>在线统计器</title>
</head>
<body>
<div class="border" >
<div id="title">
<h1 >在线统计器</h1>
</div>
<div id="functionArea">
<div>
<p><input type="button" id="btn_countInput" value="请输入草稿名单"/></p>
<textarea id="draftContent">
</textarea>
</div>
<div >
<p><input type="button" id="btn_PatterInput" value="请输入统计对象"/></p>
<textarea id="objectContent">
</textarea>
<input id="count" type="button" value="进行统计"></input>
</div>
<div id="result">
<p><input type="button" id="btn_result" value="统计结果"/></p>
<textarea id="resultContent">
</textarea>
</div>
<div id="prompt">
<p>注意事项
<ul>
<li>本统计器用于统计草稿中,对应统计对象出现的次数</li>
<li>草稿和统计对象词组,每个词组都应该用[]括起来</li>
<li>后期会提供多样的选择,例如,对于中文,用做词组边界</li>
</ul>
</p>
</div>
</div>
</div>
</body>
</html>
2025-01-18 19:28
2025-01-18 18:49
2025-01-18 18:37
2025-01-18 18:35
2025-01-18 17:52