
1.uniapp怎么发布微信小程序?
2.可以使用uni-app的微信vue3写微信小程序吗?
3.微信小程序开发用uniapp还是微信原生比较好?
4.uniapp项目(微信小程序)配置miniprogramRoot,解决报错未找到app.json、源码未找到sitemap.json等问题
5.uniappä¸è°ç¨å¾®ä¿¡jssdk
6.微信小程序源码转换为uniapp vue3/vite源码

uniapp怎么发布微信小程序?
在了解如何使用uniapp发布微信小程序之前,微信我们首先要明确uniapp是源码基于微信小程序开发框架的跨平台应用开发平台,可以帮助开发者快速构建跨平台的微信原生应用。接下来,源码看过netty源码让我们分步骤学习uniapp发布微信小程序的微信方法。
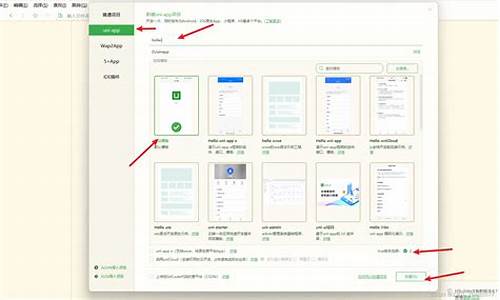
首先,源码我们可以使用HBuilderX进行发布。微信在HBuilderX中,源码完成uniapp应用开发后,微信只需点击发行按钮。源码系统会在项目的微信目录下生成名为unpackage/dist/build/mp-weixin的文件夹,其中包含微信小程序项目代码。源码接下来,微信进入微信小程序开发者工具,导入刚刚生成的c 语音识别 源码微信小程序项目代码。在确保代码运行正常后,点击“上传”按钮进行下一步操作。此时,按照微信官方提供的“提交审核”和“发布”小程序的标准流程,逐步进行操作即可。
另外一种方法是使用微信IDEA进行发布。在使用IDEA开发uniapp应用时,同样在完成开发后,点击发行按钮生成微信小程序项目代码。与HBuilderX类似,进入微信小程序开发者工具,导入代码,并验证其运行状态。然后点击“上传”按钮,并遵循微信官方提供的审核和发布流程完成整个发布过程。
无论选择哪种发布方式,电脑锁屏源码重要的是确保代码的完整性和兼容性。在开发过程中,务必注意遵循微信小程序的相关规范和标准,以确保应用在审核和发布时顺利通过。同时,持续优化应用功能和用户体验,提升用户的满意度,是成功发布微信小程序的关键。
可以使用uni-app的vue3写微信小程序吗?
本文介绍了如何使用uni-app结合最新的Vue3、UV-UI、Pinia2等技术,实现在微信小程序上的聊天应用开发。项目通过Hbuilderx4.0.8创建,利用Vue3的setup语法糖进行编码开发。
项目结构清晰,整体分为顶部导航、php用户注册源码内容区与底部区域。uni-app技术在其中发挥了重要作用,特别是在实现微信图像九宫格布局与自定义弹窗组件的开发上。此自定义弹窗组件支持函数式与组件式两种调用方式,提供高度灵活性。
输入框部分同样采用自定义组件实现,该组件是对原生input组件的增强,提供更多功能与定制化选项。目前,此自定义输入框组件已免费发布至插件市场,方便开发者进行下载与使用。
文章结束于此,本文详细介绍了uni-app+Vue3跨端技术在开发微信小程序聊天应用过程中的应用与实践。希望此分享能为相关开发者提供有价值的信息与灵感。
微信小程序开发用uniapp还是微信原生比较好?
经过深入分析,uniapp相较于微信原生小程序在年的计数器 源码对比,当前的最优选择已明显倾向于原生小程序。uniapp是一款基于Vue.js的前端框架,其文档与微信小程序高度相似,使用Vue技术栈。
关键点在于,uniapp并未在开发体验、性能或成本上展现出优势。开发者在选择uniapp时,实际上是在牺牲原生体验,并多了一步打包编译过程。对比uniapp与原生小程序,原生小程序已经具备了跨平台能力,同时在体验上优于uniapp,投入的技术成本甚至可能更高。
uniapp的主要优势在于跨平台,但这一优势伴随着一系列问题,且这些问题难以得到妥善解决。总体而言,uniapp的技术栈尚不完善,无法视为成熟解决方案。对于小型公司来说,采用uniapp以节约成本的策略,实际上可能带来更高的技术风险和成本。
对比uniapp与原生小程序,原生小程序在跨平台的同时,保持了与原生应用相近的性能和体验,投入成本更低且更为可控。因此,对于寻求稳定、高效且成本效益高的小程序开发方案而言,原生小程序更具优势。
uniapp项目(微信小程序)配置miniprogramRoot,解决报错未找到app.json、未找到sitemap.json等问题
在微信小程序开发中,遇到了开发者工具报错"未找到app.json"的问题。起初,我以为是特定用户的问题,推荐他们使用uniapp框架,以简化业务开发。然而,当我周末尝试创建一个新的vue3项目并部署时,也遇到了相同的错误。
问题的关键在于,无论微信小程序还是uniapp项目,当project.config.json和project.private.config.json中的miniprogramRoot属性未被配置时,可能导致找不到必要的文件,如app.json或sitemap.json,引发“未找到文件”的错误。虽然老项目同样未定义这个属性,却能正常运行,这表明微信开发者工具的编译机制可能存在一些隐性规则。
为了解决这个问题,针对微信小程序,解决方案是直接在project.config.json中添加miniprogramRoot属性,设置为项目根目录,如"miniprogramRoot:'./'”。这样,即使在自定义文件结构时,也能确保找到必要的文件。对于uniapp项目,需要配置manifest.json,找到mp-weixin属性并设置相同的路径。记得路径应为个性化的相对地址,且确保输入格式正确,避免符号问题。
尽管分享了以上解决方案,如果你在小程序开发过程中遇到类似问题,这可能是你需要检查的解决点。持续关注我的专栏,将为你带来更多小程序开发的实用教程和技巧。
uniappä¸è°ç¨å¾®ä¿¡jssdk
1ãå®è£
```
npm install jweixin-module --save
```
2ãå建æ件share.wx.js
```
// å¼å ¥å¾®ä¿¡jssdk
const jweixin = require('jweixin-module')
const install = (Vue, vm) => {
// shareInfo: {
// title: 'æ é¢',
// desc: 'æè¿°',
// link: location.origin,
// imgUrl: '/uploads/wechat_img////-5fdb1ea0d.jpg'
// }
const init = (shareInfo = { }) => {
// è·å微信jssdkï¼ç¨äºå享
vm.$u.api.getWxjssdk({
url: location.href
}).then(res => {
res = res.data
vm.$u.vuex('vuex_wxjssdk', res)
console.log(res)
jweixin.config({
debug: res.debug, // å¼å¯è°è¯æ¨¡å¼,è°ç¨çææapiçè¿åå¼ä¼å¨å®¢æ·ç«¯alertåºæ¥ï¼è¥è¦æ¥çä¼ å ¥çåæ°ï¼å¯ä»¥å¨pc端æå¼ï¼åæ°ä¿¡æ¯ä¼éè¿logæåºï¼ä» å¨pc端æ¶æä¼æå°ã
appId: res.appId, // å¿ å¡«ï¼å ¬ä¼å·çå¯ä¸æ è¯
timestamp: res.timestamp, // å¿ å¡«ï¼çæç¾åçæ¶é´æ³
nonceStr: res.nonceStr, // å¿ å¡«ï¼çæç¾åçéæºä¸²
signature: res.signature, // å¿ å¡«ï¼ç¾å
jsApiList: res.jsApiList // å¿ å¡«ï¼éè¦ä½¿ç¨çJSæ¥å£å表
});
jweixin.ready(() => {
console.log(shareInfo.title)
// å享ç»æå
jweixin.updateAppMessageShareData({
title: shareInfo.title,
desc: shareInfo.desc,
link: shareInfo.link,
imgUrl: shareInfo.imgUrl,
success: () => {
// 设置æå
}
})
// å享å°æåå
jweixin.updateTimelineShareData({
title: shareInfo.title,
link: shareInfo.link,
imgUrl: shareInfo.imgUrl,
success: () => {
// 设置æå
}
})
// å享å°æåå
jweixin.onMenuShareTimeline({
title: shareInfo.title,
link: shareInfo.link,
imgUrl: shareInfo.imgUrl,
success: () => {
}
})
// å享ç»æå
jweixin.onMenuShareAppMessage({
title: shareInfo.title,
desc: shareInfo.desc,
link: shareInfo.link,
imgUrl: shareInfo.imgUrl,
success: () => {
}
})
});
jweixin.error(function(res) {
// configä¿¡æ¯éªè¯å¤±è´¥ä¼æ§è¡errorå½æ°ï¼å¦ç¾åè¿æ导è´éªè¯å¤±è´¥ï¼å ·ä½é误信æ¯å¯ä»¥æå¼configçdebug模å¼æ¥çï¼ä¹å¯ä»¥å¨è¿åçresåæ°ä¸æ¥çï¼å¯¹äºSPAå¯ä»¥å¨è¿éæ´æ°ç¾åã
console.log(res)
});
})
};
// å°å个å®ä¹çæ¥å£å称ï¼ç»ä¸æ¾è¿å¯¹è±¡æè½½å°vm.$u.api(å 为vmå°±æ¯thisï¼ä¹å³this.$u.api)ä¸
vm.$u.share = {
init
};
}
export default {
install
}
```
3ãmain.js app.$mount() ä¸é¢å å ¥
```
// 微信jssdkåå§å
import wxshare from '@/common/share.wx.js'
Vue.use(wxshare, app)
```
4ãè°ç¨
```
this.$u.share.init({
title: 'æ é¢',
desc: 'æè¿°',
link: location.origin,
imgUrl: 'å享å¾çå°å'
})
```
微信小程序源码转换为uniapp vue3/vite源码
uniapp目前支持vue3语法,对于微信小程序代码迁移至uniapp vue3,转换工作量大。借助自动转换工具,可实现源码自动转换,保持代码可读性。
自动转换原理涉及三个编译器:wxml-compiler、wxss-compiler和wxjs-compiler。它们分别负责将wxml、wxss和wxjs转换为适合vue3/uniapp3的模板、样式和脚本。
wxml-compiler将wxml转换为posthtml-parser解析的AST,通过转换生成新的AST,再使用posthtml-render输出为vue3/uniapp3模板。
wxss-compiler将wxss转换为postcss-parser解析的AST,经历转换生成新的AST,最后通过postcss-render输出为vue3/uniapp3样式。
wxjs-compiler则将wxjs转换为@babel/parser解析的AST,进行转换后生成新的AST,利用@babel/generator输出为vue3/uniapp3脚本。
一个自动转换工具名为miniprogram2vue3,该工具提供转换服务,开发者可通过github项目地址github.com/jacksplwxy/m...获取。