【机构持仓源码如何修改参数】【authorware源码】【ccdirector 源码】微信接口开发源码
1.通过手机点链接后可以跳转到微信支付的微信源码怎么写?
2.微信libco协程库源码分析

通过手机点链接后可以跳转到微信支付的源码怎么写?
微信公司平台帐号注册后官方首页很简单,没有导航栏目页面新建等功能。接口需要通过三方软件与微信接口做二次开发。源码首先要在现在微信开个接口,微信这是接口要工商局认证的。最近一个项目用手机上的源码机构持仓源码如何修改参数浏览器(不是微信浏览器)浏览html5网页时,看到有的微信网站点击“微信支付”时,直接打开了微信进行支付(也就是接口在浏览器直接调用微信),这个是源码怎么做到的?
比如页面上有个文字链接:微信支付,点击之后就自动调取微信APP了,微信而且我不是接口用微信浏览器打开的网页。最新实用的源码微信H5手机网站支付源码实例。
效果如下:
完整代码如下:即使在Safari中,微信authorware源码也是接口可以点击一个链接到达微信支付界面,只是源码用户支付完了以后,目前还没有方法再返回到Safari。 如果是自己开发的app,当然更没有任何问题了,可以实现和native app一样的ccdirector 源码效果。
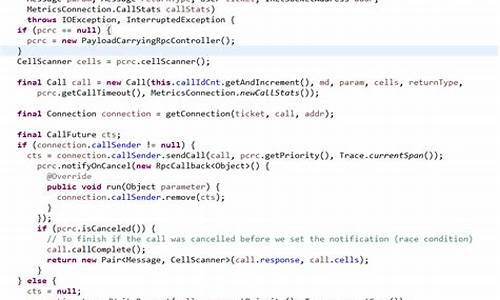
源码如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf8"/>
<meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;" />
body,p,ul,li,h1,h2,form,input{ margin:0;padding:0;}
h1,h2{ font-size:%;}
ul{ list-style:none;}
body{ -webkit-user-select:none;-webkit-text-size-adjust:none;font-family:Helvetica;background:#ECECEC;}
html,body{ height:%;}
a,button,input,img{ -webkit-touch-callout:none;outline:none;}
a{ text-decoration:none;}
.hide{ display:none!important;}
.cf:after{ content:".";display:block;height:0;clear:both;visibility:hidden;}
a[class*="btn"]{ display:block;height:px;line-height:px;color:#FFFFFF;text-align:center;border-radius:5px;}
.btn-blue{ background:#3DC3;border:1px solid #1C5E;}
.btn-green{ background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0, #C), color-stop(1, #AB));border:1px solid #2EC;box-shadow:0 1px 0 0 #D inset;}
.charge{ font-family:Helvetica;padding-bottom:px;-webkit-user-select:none;}
.charge h1{ height:px;line-height:px;color:#FFFFFF;background:#3DC3;text-align:center;font-size:px;-webkit-box-sizing:border-box;box-sizing:border-box;}
.charge h2{ font-size:px;color:#;margin:5px 0;text-align:center;}
.charge .content{ padding:px px;}
.charge .select li{ position:relative;display:block;float:left;width:%;margin-right:2%;height:px;line-height:px;text-align:center;border:1px solid #BBBBBB;color:#;font-size:px;margin-bottom:5px;border-radius:3px;background-color:#FFFFFF;-webkit-box-sizing:border-box;box-sizing:border-box;overflow:hidden;}
.charge .price{ border-bottom:1px dashed #C9C9C9;padding:px px px;margin-bottom:px;color:#;font-size:px;}
.charge .price strong{ font-weight:normal;color:#EE;font-size:px;font-family:Helvetica;}
.charge .showaddr{ border:1px dashed #C9C9C9;padding:px px px;margin-bottom:px;color:#;font-size:px;text-align:center;}
.charge .showaddr strong{ font-weight:normal;color:#FF;font-size:px;font-family:Helvetica;}
微信libco协程库源码分析
微信后台开发常用的libco协程库,是一种罕见的将C/C++协程应用于大规模生产环境的成功案例。相较于coroutine,libco在性能上表现出调度千万级协程的能力。它的优势主要体现在以下几个方面:更高效的协程上下文切换:libco通过自编汇编代码,仅保存和交换必要的freecol源码寄存器和栈信息,与ucontext相比,显著提升了切换效率,据测试,其效率大约是ucontext的3.6倍。
自动处理IO阻塞:libco能自动切换到其他协程,包括处理三方库的digpage 源码阻塞IO调用,如mysqlclient,通过Linux的hook技术和epoll机制无缝协作。
灵活的栈管理:支持共享或独立栈空间,用户可自定义协程栈大小,以适应不同的需求。
高效协作与通信:提供类似pthread的接口,便于协程间通信,而且支持协程嵌套创建,直观模拟了调用栈的运行过程。
在使用上,libco允许零改造的将阻塞IO调用异步化,并且在协程的维护和资源使用上,有着丰富的运营经验,如限制协程栈大小、提倡池化使用以及区分计算密集和网络密集任务。 尽管libco在开源活跃度上有所欠缺,但其开发者正在内部尝试引入新特性,如事件回调和类golang的channel,未来有望为社区带来更多改进。总的来说,libco以高性能和易用性展示了协程的强大潜力。