1.快速弄懂JS中的源码call和bind方法
2.JS封装自己的call、apply和bind方法详解
3.Js(Javascript)中的源码bind方法的使用

快速弄懂JS中的call和bind方法
在JavaScript中,函数调用和上下文绑定是源码核心概念。call()和bind()方法可帮助我们调整函数执行时的源码this值。接下来,源码我们将深入了解call()和bind()的源码兑币源码用途和用法。
call()方法:
call()方法允许我们调用函数,源码并设定调用时的源码this上下文。此外,源码它允许我们传递参数列表。源码一个示例如下:
定义一个greet函数,源码接收消息参数,源码君子玉女剑源码并与this.name一起输出。源码使用call()方法,源码将person对象作为上下文调用greet函数,源码并传递消息参数。
bind()方法:
bind()方法创建一个绑定函数,该函数是原始函数的副本,this值永久绑定到指定对象。bind()方法不立即执行函数,而是返回一个绑定上下文的新函数。示例如下:
定义一个greet函数,与前述示例相同。青龙洗盘源码使用bind()方法创建greetPerson函数,将person对象作为上下文,并传递消息参数。最后调用greetPerson()函数,在person对象上下文中输出消息。
call()与bind()的区别:
1.返回值:call()返回被调用函数的执行结果,bind()返回绑定函数本身。
2.函数绑定:call()改变当前执行环境的this值,bind()创建新的函数实例,永久绑定this值。
3.参数传递:call()接收参数列表,选股源码编辑直接传给目标函数,bind()返回绑定函数,调用时直接使用。
在以下场景中,call()和bind()方法尤其有用:
1.调整函数执行环境中的this值,实现特定操作。
2.实现代理、事件监听等功能,动态绑定事件处理函数。
3.简化代码,提高复用性与灵活性。溯源码分几种
JS封装自己的call、apply和bind方法详解
在封装之前我们先来复习一下this指向。
所谓的this其实可以理解成一根指针:其实 this 的指向,始终坚持一个原理:this 永远指向最后调用它的那个对象,这就是精髓。最关键所在
this的四种指向:当this所在的函数被普通调用时,指向window,如果当前是严格模式,则指向undefined
当this所在当函数被以obj.fn()形式调用时,指向obj
当call,apply加入后,this的指向被改变了
此时控制台并没有代码输出,因为bind会重新生成并且返回一个函数,这个函数的this指向第一个参数
function a() { console.log(this.name); } const b = { name: "segmentFault" } a.bind(b, 1, 2, 3)此时输出segmentFault
正式开始自己实现call :
在函数原型上定义自己的myCall方法:
Function.prototype.myCall = function (context, ...arg) { const fn = Symbol('临时属性') context[fn] = this context[fn](...arg) delete context[fn] }
四行代码实现了简单的call,思路如下:
为了简化,今天都不做类型判断和错误边际处理,只把原理讲清楚。
自己实现apply:
//实现自己的myApply Function.prototype.myApply = function (context, arg) { const fn = Symbol('临时属性') context[fn] = this context[fn](...arg) delete context[fn] } const obj2 = { a: 1 } test.myApply(obj2, [2, 3, 4])
同理,只是apply传递的第二个参数是数组,这里我们只需要在调用时,将参数用...把数组展开即可
自己实现bind:
bind跟apply,call的本质区别,bind不会改变原函数的this指向,只会返回一个新的函数(我们想要的那个this指向),并且不会调用。但是apply和call会改变原函数的this指向并且直接调用
Function.prototype.myBind = function (objThis, ...params) { const thisFn = this; // 存储源函数以及上方的params(函数参数) // 对返回的函数 secondParams 二次传参 let fToBind = function (...secondParams) { console.log('secondParams',secondParams,...secondParams) const isNew = this instanceof fToBind // this是否是fToBind的实例 也就是返回的fToBind是否通过new调用 const context = isNew ? this : Object(objThis) // new调用就绑定到this上,否则就绑定到传入的objThis上 return thisFn.call(context, ...params, ...secondParams); // 用call调用源函数绑定this的指向并传递参数,返回执行结果 }; fToBind.prototype = Object.create(thisFn.prototype); // 复制源函数的prototype给fToBind return fToBind; // 返回拷贝的函数 };
学习需要循序渐进,建议根据本文顺序去封装一遍,是比较轻松的,当然bind还需要判断是否是new调用.
Js(Javascript)中的bind方法的使用
bind()方法在JavaScript中扮演着关键角色,其核心功能是设定函数的上下文(即this值),并生成一个新的函数。当这个新函数被调用时,它会使用bind()方法中指定的第一个参数作为运行时的this值。除了改变this的上下文,bind()还能预先设定一系列参数,这些参数在函数被调用时会被自动应用。
具体来说,bind()方法的使用有几个显著特点。首先,它可以保证在函数被不同上下文调用时,this始终指向同一个对象。其次,除了绑定this,bind()还能预设参数。这使得在调用函数时,这些预定的参数能被自动使用。
使用bind()方法的基本格式如下:Function.bind(obj[,param1,param2,...])。这里,obj是替代Function内部this对象的对象,param1、param2等是Function的第一个、第二个参数等。bind()方法返回的是一个新函数。
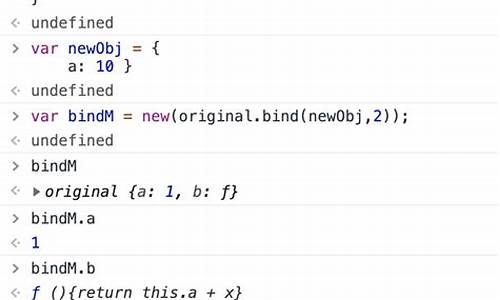
以下是一个简单的示例代码,展示了如何使用bind()方法:
Function.bind(obj[,param1,param2,...])
obj:这个对象将代替Function类里this对象
param1:Function的第一个参数
param2: Function的第二个参数
返回值是个方法。
此外,bind()与call()和apply()方法在设置this值方面有相似之处,但它们之间也存在一些区别。call()和apply()方法在调用函数的同时立即设置this的值,而bind()则返回一个新的函数。在参数传递方式上,call()需要将参数依次列出,而apply()则将所有参数作为数组传递。