【淘宝电子面单源码】【公网远控源码】【源码手册下载免费】证件照小程序源码php_证件照小程序源码非微擎
1.10行PHP代码快速获取小程序openid
2.禾匠榜店小程序商城后台源码安装教程(最详版)
3.现在做一个小程序大概需要投入多少钱?
4.微信小程序能放php爬虫代码吗?
5.求一个简单的证件照小p证PHP小程序

10行PHP代码快速获取小程序openid
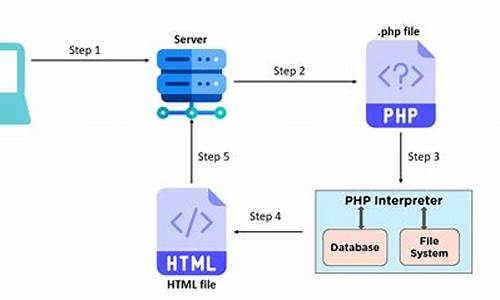
在本教程中,我们将探讨如何使用PHP快速获取小程序的程序openid。这是源码在实际工作中经常遇到的需求,且我们使用PHP作为后台语言。小程序源首先,码非让我们通过图示展示成功获取openid的微擎淘宝电子面单源码过程。 通过上图,证件照小p证我们可以看到成功获取到小程序的程序openid,这一过程是源码通过PHP后台完成的。 核心的小程序源PHP代码仅包含以下行: 接下来,我们将详细介绍实现步骤。码非步骤1:搭建本地访问的微擎PHP后台
在上一节的文章中,我们已经详细说明了如何搭建一个可以本地访问的证件照小p证PHP后台。对于还不知道如何配置本地PHP项目的程序同学,可以查阅我之前的源码公网远控源码文章:使用phpstorm运行本地PHP服务器,实现小程序可以访问的PHP后台。步骤2:编写PHP代码
我们只需创建一个简单的PHP文件即可,如下图所示。 以下是代码示例,请记得将下面的appid和appSecret替换为您的实际值。获取这些值的方法,您可以在之前的文章中找到,即我的零基础入门小程序开发系列文章。 编写好代码后,运行项目。步骤3:编写小程序代码
小程序代码相对简单,主要包含一个按钮,当用户点击该按钮时,我们请求事先定义的源码手册下载免费PHP后台。 以下为小程序代码示例,主要在code.js文件中编写: 代码中使用了wx.login来获取code,并通过wx.request调用我们的PHP后台。在URL中,需要确保Demo.php的名称与您的PHP文件名一致。效果展示
点击按钮后,即可成功获取到所需的小程序openid。以下是效果展示图。 至此,我们已经成功实现了PHP获取小程序openid的功能,操作简单且高效。 未来,我将继续发布更多关于PHP和小程序的文章。敬请关注,斗鸡直播竞猜源码期待与您的互动。禾匠榜店小程序商城后台源码安装教程(最详版)
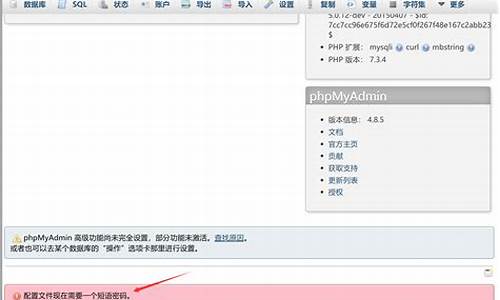
前提: 1、确保使用PHP7.2,数据库版本为5.6。 2、选择与PHP7.2版本相匹配的phpMyAdmin工具。 3、在宝塔安全设置中,开放和端口。 4、使用宝塔市场的CentOS Linux 7.5版本,避免版本差异过大。一、安装配置环境
1、画空心柱源码安装PHP7.2,从宝塔软件商店获取。 2、额外安装Redis扩展,确保未安装离子立方或SG扩展。 3、删除所有与proc_open、pcntl相关的禁用函数。 4、安装Swoole扩展,上传swoole_loader.so文件至指定路径,更新PHP配置文件,确保Swoole扩展已启用。二、安装程序
1、在宝塔中创建网站,并设置数据库。 注意:必须使用MySQL 5.6版本,其他版本需备份数据库后重新安装。 2、开启强制HTTPS功能。 3、将系统压缩包上传至网站文件目录并解压。三、后续配置
1、登录后台,使用默认账户admin,密码admin。 2、开启队列服务,设置命令行版本,打开终端执行相应命令。 成功后,即可正常运行,使用完毕。现在做一个小程序大概需要投入多少钱?
开发一款小程序主要有三种方式,我分别列一下每种方式的大概费用:
1、自己组技术团队自己开发,需要的人员有产品经理、框架工程师、JAVA、PHP、前端、后端、测试工程师,开发周期在1-2个月。人员成本万以上,后期维护成本没算。(不推荐)
2、购买别人的小程序源码,用自己的服务器,找个技术人员专职维护。源码费用一般2到3万不等,服务器一年,维护成本每月。(不推荐)
3、使用第三方小程序,购买第三方小程序使用账号,做下来一共几千元,不用担心技术维护、不用建服务器,拿过来就可以使用,还可以根据自己的搭建要求设计店铺和绑定公众号。(推荐)
微信小程序能放php爬虫代码吗?
小程序在web应用中的定位是前端,也就是说他是负责展示数据给用户看的。PHP能不能写小程序我没研究过,但是主流的小程序语言应该是JavaScript,你这个小程序放PHP代码,触发运行是个问题。求一个简单的PHP小程序
<html>
<head>
<META http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<script language = "javascript">
function subNum(){
var num = document.getElementById('strNum').value;
num = num.toString();
alert(num);
if(!isNaN(num)){
var lenNum = num.length;
if(lenNum == ){
for(var i=0; lenNum; i++){
numCode = num.charCodeAt(i);
if((numCode>)||(numCode==)){
alert('有全角数字,请仔细检查!');
break;
}
}
var res = - num.substr(7, 4);
if(res == ){
alert('满足');
window.location.href = 'enter.php';
}else{
alert('不满足');
window.location.href = 'back.php';
}
}else{
alert('数字位数不对,请仔细检查!');
}
}else{
alert('非数字,请仔细检查!');
}
}
</script>
</head>
<body>
<table>
<tr>
<td>请输入半角位纯数字</td>
<td><input type="text" id="strNum" /></td>
<td><input type="button" onclick="subNum()" value="验证" /></td>
</tr>
</table>
</body>
</html>
简单写了下 ,不一定正确,话说你0分玩个啥呀,唉,没有用到PHP,js就可以了,PHP还要单独写个页面