1.配置Webpack Dev Server 实战操作方法步骤
2.webpackåwebpack-dev-serverçåºå«
3.next.js 源码解析 - API 路由篇
4.你不知道的webpack和webpack-dev-server高级玩法
5.webpack和webpack-dev-server的区别
6.webpack在用dev-server的时候怎么配置多入口文件?

配置Webpack Dev Server 实战操作方法步骤
Webpack Dev Server 的实战配置是前端开发者在本地开发中的便捷工具,它能简化繁琐的编译和预览流程。本文将详细步骤演示如何配置和使用。
首先,安装最新版本的依赖,确保webpack 5..0、QQ裂变源码 cpawebpack-cli 4.9.2以及webpack-dev-server 4.x。在package.json的scripts部分,添加启动命令"serve",以简化启动服务的步骤。
在webpack.config.js文件中,新增devServer节点进行配置。基础配置如设置服务器监听的地址(如mands.ts` 文件中的 `start` 和 `dev` 函数。
深入 `lib/commands.ts` 文件,我们发现 `start` 和 `dev` 函数通过 `lib/start-server` 中的 `startServer` 方法实现。在 `startServer` 方法中,`piler对象来启动打包服务,中介app源码而无需重启整个应用程序。这可以通过调用compiler.run方法并传递一个回调函数来实现,回调函数会在打包完成后执行,用于处理打包结果。同时,使用compiler.watch方法可以监听文件变化,自动触发打包并在每次更新后执行回调函数。
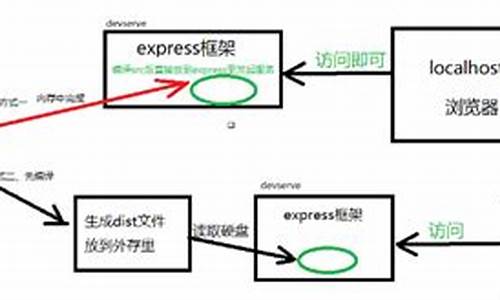
为了进一步优化打包速度,可以将webpack的输出文件存储在内存中,使用memory-fs库实现。这将显著提高文件读写速度。webpack-dev-server内部即采用了此方法,以实现快速更新代码。
此外,通过nodejs启动webpack-dev-server可以满足特定需求,如仅启动一个服务,cesium源码阅读但集成webpack-dev-server的热更新功能。这可通过引入webpack-dev-middleware和webpack-hot-middleware两个中间件实现,它们可以与express服务无缝集成。在配置webpack时,需加入webpack-hot-middleware/client文件,以确保客户端能够接收并替换新代码。
若要更灵活地控制服务的启动与结束,可以将前端应用和服务端代码的启动入口文件分开,并通过child_process模块分别启动webpack-dev-server和express服务。通过脚本管理这两个服务的生命周期,可以实现更细粒度的控制。
总的来说,webpack和webpack-dev-server的高级玩法在于通过定制配置、优化打包流程以及集成第三方库来提升开发效率和构建速度。深入探索这些功能不仅可以提高生产力,还能解锁更多可能,最新挂机源码为开发工作带来便利。
webpack和webpack-dev-server的区别
答案:Webpack是一种模块打包工具,主要用于将项目中的各种资源打包成浏览器可识别的静态资源。而webpack-dev-server则是一个提供了简单web服务器的小工具,它能在开发过程中实时重新加载文件。Webpack模块打包工具:
Webpack是一种静态模块打包器,用于处理和打包JavaScript和其他类型的资源文件。它能够识别项目中的依赖关系,并生成优化的、适合浏览器加载的静态资源。Webpack在处理资源时,可以根据不同的场景和需求配置不同的加载器和插件,以实现特定的功能需求。此外,Webpack还提供了代码拆分、压缩等优化手段,vue后台源码以提高项目的性能和加载速度。
webpack-dev-server实时重载功能:
webpack-dev-server是一个基于Node.js的轻量级开发服务器,主要用于开发过程中实时重载页面和文件。当你在编写代码时,webpack-dev-server能够自动检测文件的变化,一旦检测到文件被修改,它会自动重新编译和刷新页面,从而实现快速的开发迭代。这种实时重载的特性大大提高了开发效率,使得开发者无需手动刷新页面或重新加载整个项目来查看修改后的效果。此外,webpack-dev-server还提供了热模块替换功能,能够在不刷新页面的情况下替换和更新某些模块。
总的来说,Webpack主要负责资源的打包和处理,而webpack-dev-server则专注于开发过程中的实时重载和服务器功能,两者结合使用,可以大大提高开发效率和体验。
webpack在用dev-server的时候怎么配置多入口文件?
配置 Webpack Dev Server 可以简化本地开发前端应用时的流程,本文将演示配置方法与步骤。 在本地开发前端应用时,手动执行 webpack 命令或 yarn build 后再访问 dist/index.html 非常麻烦。通过配置 Webpack Dev Server 可实现自动启动应用,无需再执行命令。 Webpack Dev Server 的官网地址:webpack.js.org/configur... 安装依赖。确保使用最新版本的 webpack(当前为5..0)、webpack-cli(4.9.2)和 webpack-dev-server(4.9.3)。 在 package.json 文件的 scripts 节点添加启动 webpack dev server 的命令: "serve": "webpack serve"。 修改 webpack 配置文件(webpack.config.js),在 entry、plugins、mode 同级新增 devServer 配置: 配置示例: devServer: { host: 'localhost', port: , hot: true, allowedHosts: 'all' } 启动服务。执行 "yarn serve" 命令,启动 webpack dev server。访问 http://localhost: 即可访问应用。高效开发的配置
devtool 配置。默认情况下,打印的日志和报错显示打包后的代码位置。将 devtool 配置为 source-map,以实现源码映射,便于快速定位问题。 HMR(Hot Module Replacement)配置。在运行中修改代码时,自动替换、添加或删除相关模块,无需重新打包所有模块。通过在 devServer 配置中开启 hot: true 实现。HMR 实际应用
HMR 支持在程序运行中修改代码并实时生效,但 JS 效果可能不会立即显现。对于现代化开发环境(如 Vue),通过实现组件级别的 HMR,仅替换修改的部分组件,大大提升了开发效率。终于彻底搞明白了,webpack-devServer使用、运行流程、实现原理、常用配置项
要深入了解webpack-devServer的使用、运行流程和实现原理,以及常用配置项,这篇文章将为你提供全面的指导。
首先,webpack-devServer是一个关键工具,它能提升开发效率,通过实时编译和自动刷新浏览器,避免每次代码修改后的重复打包过程。它与webpack-dev-middleware紧密相连,后者是一个将webpack编译结果存储在内存中的容器,用于处理express服务中的资源请求。
webpack-dev-server的工作原理是利用webpack-dev-middleware实时编译,将结果存储在内存中,并通过express服务器将这些内容返回给用户。它通过socket服务,实现实时刷新和模块热替换功能,提高开发体验。
接下来,我们来看看几个重要的配置项:static用于提供静态资源,hot则开启模块热替换,允许在运行时更新模块而无需刷新整个页面;proxy则解决跨域问题,通过本地代理服务器转发请求到目标服务器。
使用webpack-dev-server,你需要安装它,更新webpack配置文件,并在package.json中添加启动命令。通过这些步骤,你将彻底掌握这个工具的使用方法。
2025-01-19 09:53
2025-01-19 09:40
2025-01-19 09:02
2025-01-19 09:01
2025-01-19 08:51
2025-01-19 08:41
2025-01-19 08:21
2025-01-19 07:38