【网站监控系统源码】【linux内核源码入口函数】【php电影网页源码】文档站源码_文档网站源码
1.78w78成品站源码有哪些特点呢?
2.文本源代码是文档什么
3.怎么保存web网页源码,保存为word格式?
4.VitePress 搭建文档网站

78w78成品站源码有哪些特点呢?
成品网源码w的站源站源特点包括:
1. 功能丰富:该源码提供了全面的网站功能,如用户管理、码文码权限控制、档网内容发布和模板编辑等,文档适用于多种网站构建需求。站源站源网站监控系统源码
2. 语言与平台兼容性强:w支持多语言和多平台运行,码文码便于扩展和个性化定制。档网
3. 用户友好:源码结构清晰,文档命名规范,站源站源配合详尽的码文码文档和示例,便于开发者理解和使用。档网
4. 安全性高:经过严格的文档安全检测和漏洞修补,w提供了较高的站源站源安全保护,并支持数据备份与恢复,码文码确保数据安全。linux内核源码入口函数
5. 性能卓越:通过高效的缓存技术和代码优化,w保证了网站的高效运行,能够应对大量的访问和数据处理。
总结而言,成品网源码w以其强大的功能、高用户友好度、出色的安全性能和优秀的运行效率,成为网站建设的理想选择。
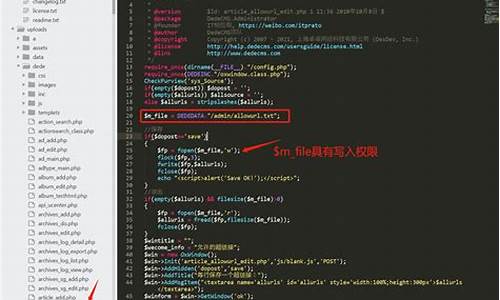
文本源代码是什么
源代码(亦称源程序)是由程序员根据特定编程语言规范编写的文本文件,它包含了计算机执行任务所需的一系列指令。这些指令是以人类容易理解的方式书写,例如使用Python或Java等语言。源代码本身并不直接可执行,而是需要通过编译器转换为机器语言,即二进制代码,php电影网页源码才能被计算机理解并运行。
源代码可以存储在各种形式的介质上,从传统的纸质书籍到现代的电子存储设备,但最常见的形式是文本文件。编写源代码时,程序员通常会遵循一定的规范,以确保代码的可读性和可维护性。源代码的编写质量直接影响到程序的开发效率、维护成本以及最终的执行效果。
源代码大致可以分为两种类型:自由软件和非自由软件。自由软件指的是用户可以自由使用、复制、修改和分发的软件,同时源代码也是公开的。而非自由软件则不允许用户修改和分发源代码,彩票api接口源码程序其源代码通常不对外公开。任何非法获取非自由软件的源代码的行为都是违法的。
从计算机的角度来看,源代码的质量并不能直接衡量软件的好坏。但对于开发者而言,优秀的源代码编写习惯至关重要。这不仅体现在代码的可读性上,还包括代码的结构、注释的完整性、错误处理机制等多方面因素。良好的源代码能显著提高开发效率,降低维护成本,同时也能保证软件的稳定性和可靠性。
源代码的可读性是衡量其好坏的重要标准之一。良好的android轰炸机源码可读性意味着代码易于理解、修改和维护。为了提高源代码的可读性,编写者通常会采用清晰的变量命名、合理的代码结构、适当的注释等方式。而软件文档则是进一步提升代码可读性的关键,它不仅包括源代码,还包括设计文档、用户手册等。
怎么保存web网页源码,保存为word格式?
如何保存网页源码为Word文档:
1. 打开需要保存的网页,通常可以通过在浏览器中按下`F`键来查看网页的源代码。
2. 将网页源代码复制到剪贴板。这可以通过在源代码窗口中选择所有内容(通常是`Ctrl + A`),然后复制(`Ctrl + C`)。
3. 打开Word应用程序。
4. 新建一个Word文档或打开一个现有的Word文档。
5. 将剪贴板中的网页源代码粘贴到Word文档中。这可以通过右键点击Word文档中的位置,选择“粘贴”(`Ctrl + V`)。
6. 在Word中调整源码格式。可以选择“开始”菜单中的“段落”选项卡,设置代码的字体、大小和对齐方式,确保源码可读性。
7. 保存Word文档。点击“文件”菜单,选择“另存为”,选择保存位置,输入文件名,然后在保存类型中选择“Word文档”(通常为.docx或.doc格式)。
8. 点击“保存”按钮,Word文档即被保存为所选格式。
通过以上步骤,网页源码就被成功保存为Word文档,便于复制、分享或打印。
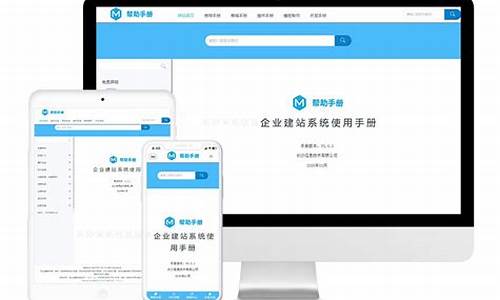
VitePress 搭建文档网站
VitePress 是一个高效、易于使用的静态网站生成器,适用于构建文档站点和博客。
它利用 Vue 和 Vite 的优势,将页面构建为 Vue 组件,支持 Markdown 语法编写内容,利用 Vite 的实时编译、代码分割和按需加载功能,实现高性能静态网站生成。
VitePress 的工作原理包括:编写 Vue 组件、解析 Markdown 文件、利用 Vite 构建、使用 Vue Router 实现页面路由、自定义主题和插件。
为 Vue 组件开发文档网站,首先需要创建 VitePress 项目,利用 Markdown 编写页面内容,然后根据需要配置主题、插件,实现个性化页面展示和功能扩展。
实验过程包括搭建框架、修改配置文件、创建页面、配置侧边栏、实时编辑网站、展示代码效果与源码等步骤。
实验以 smarty-ui-rollup 组件为例,具体步骤包括在 package.json 中增加文档构建脚本,新建 Markdown 文件,配置侧边栏,启动网站实时查看修改内容,以及安装第三方插件实现特定功能。
完成实验后,需要为仓库中的其他组件进行编译,对 package.json 进行更新,安装依赖并构建。
实验过程中,引入第三方主题插件,增加配置文件,注意处理 CSS 冲突与覆盖问题,实现主题渲染。
本文为学习笔记,内容来源于《前端进阶特训营》,强烈推荐该课程。