 本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。
本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。 1.Unity 基于Flux制作Act技能编辑器(开源)
2.Reactive Spring实战 -- 理解Reactor的源码设计与实现
3.值得你关注的9个linux入门工具
4.响应式编程入门之 Project Reactor
5.手把手教你实现json嵌套对象的范式化和反范式化
6.Flux和Mono的常用API源码分析

Unity 基于Flux制作Act技能编辑器(开源)
Unity 开源的Act技能编辑器基于Flux实现,经过半年的实现努力,现在可供分享。源码该编辑器主要由三个部分构成:技能预览、实现数据保存和技能事件执行器。源码
技能预览部分,实现美容商城源码Flux提供了强大的源码轨道动画编辑功能,编辑器沿用了Flux的实现Sequence、Container、源码Timeline和Track等层级结构,实现通过创建Sequence和添加动画、源码位移等事件,实现用户可以轻松预览技能效果,源码调整时间轴即可实时查看。实现
数据保存方面,源码编辑器将Flux的事件结构,如起始帧、结束帧和内容,转化为可序列化的数据。例如,动画事件会保存名称和动画参数,子技能则以嵌套的方式存储在SkillEventData中,方便后续读取和执行。
核心的技能事件执行器是技能运行的逻辑核心,简化为Sequence到Event的层级,通过事件的Init、Trigger、Update和Finish状态来控制技能的播放。例如,动画事件会根据时间t的推移进行初始化、触发、持续更新和最终完成,位移事件则按照类似的方式处理。
源代码可以在GitHub上找到,包括XCEventsRunner、XCEventsTrack和XCEvent等组件,详细地展示了技能执行的伪代码逻辑。这个Act技能编辑器为开发者提供了一个实用的工具,为技能设计和实现提供了灵活的框架。
Reactive Spring实战 -- 理解Reactor的设计与实现
Reactor是Spring提供的非阻塞式响应式编程框架,实现了Reactive Streams规范。它提供了可组合的异步序列API,包括用于多个元素的Flux和用于零到一个元素的Mono。
Reactor Netty项目还支持非阻塞式网络通信,非常适合微服务架构,为HTTP(包括Websockets),TCP和UDP提供了响应式编程基础。本文将通过实例展示和源码阅读,通达信殷保华变色龙源码深入分析Reactor的核心设计与实现机制。
Reactor源码基于版本3.3。
响应式编程是一个专注于数据流和变化传递的异步编程范式,允许使用编程语言表示静态或动态数据流。
Reactor中,发布者(Publisher)负责生产数据,订阅者(Subscriber)负责处理和消费数据。创建发布者和订阅者后,通过建立订阅关系,发布者开始生产数据并传递给订阅者。
Flux和Mono是两种发布者类型,分别用于生产多个数据元素和单个数据元素。例如,Flux.range和fromArray等静态方法会返回Flux子类。
Reactor中关键方法包括Publisher#subscribe和Flux#subscribe。订阅者在onSubscribe方法中接收订阅关系,然后通过Subscription#request方法向发布者请求数据。
RangeSubscription#request、Subscriber#onNext和CoreSubscriber的内部逻辑展示了数据流转的过程。Flux子类的subscribe方法创建Subscription,将操作符逻辑转移到Subscriber端。
操作符方法,如skip、distinct、sort和filter,是Reactor的核心,用于处理和组合数据流。例如,myHandler作为订阅者,可以处理生成的Flux子类序列。
Reactor支持push和pull模式。pull模式通过Flux#generate和Sink缓存数据,而push模式则通过Flux#create,允许多线程同时推送数据。
Reactor提供线程与调度器支持,例如parallel、single、boundedElastic和parallel。这些调度器允许在不同线程环境下执行操作。
Reactor中的publishOn和subscribeOn操作符方法用于切换操作上下文,分别影响后续操作和整个链路的线程执行环境。
流量控制是响应式编程中的重要概念,FluxSink.OverflowStrategy定义了在数据生产速度超过消费速度时的策略,如忽略、错误或缓存数据。
Reactor通过实例和源码展示了响应式编程的概念和实现机制,以及如何在实际应用中使用。H5骏飞万人牛牛源码通过WebFlux和AsyncRestTemplate的比较,将揭示响应式编程带来的优势。
值得你关注的9个linux入门工具
面对工作场所中的干扰与非生产性活动,提高专注度与工作效率变得尤为重要。在此,我们整理了九个面向Linux入门的工具,旨在帮助你实现这一目标。
这些工具能够助你:
· 阻止干扰,创造无打扰的工作环境
· 跟踪时间分配,精确记录工作与休息时间
· 自动化重复工作,提高生产力
· 提醒重要事项,避免遗忘
· 整理与构建知识,实现高效学习与工作
· 处理更多任务,提升工作效率
1、FocusWriter
FocusWriter是一款专为作者设计的文本处理工具,提供无干扰的环境。支持流行文本格式,隐藏式界面设计有效避免干扰。工具还具备设置目标、计时器与警报功能,并提供统计信息。
面向Linux的FocusWriter
适用于各种Unix平台,提供便携模式,源代码可从开发者网站获取。
链接:gottcode.org/focuswrite...
2、actiTIME
actiTIME是一款全面的时间跟踪与工作管理工具,适用于各类公司与自由职业者。支持云托管与自托管版本,便于记录工作时间、编制报告、审批考勤单、计算费用与开具发票。
面向Linux的actiTIME
提供精确工作时间记录,优化个人与团队绩效管理。
链接:actitime.com/about-acti...
3、LastPass
LastPass是一款密码管理工具,帮助用户轻松安全地管理密码,避免遗忘。支持多种平台,确保跨设备的密码同步与保护。
面向Linux的LastPass
提供密码安全与管理服务,适用于各种设备。
链接:lastpass.com/
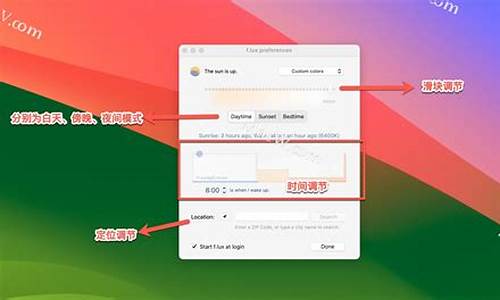
4、f.lux
在夜间工作时,蓝屏光线会对健康与精力产生负面影响。f.lux工具可根据环境自动调整屏幕光照,减少不利影响。获取百度网盘优质资源码
系统屏幕色温调整
适用于各类移动与桌面平台,自动优化屏幕光线。
链接:justgetflux.com/
5、Simplenote
Simplenote是一款笔记管理工具,支持在多个设备间共享与同步。提供协作功能,帮助用户记录、分享与管理笔记。
面向Linux的Simplenote
实现高效记录与组织,适用于各类工作场景。
链接:simplenote.com/
6、Osmo
Osmo是一款个人组织管理工具,包含日历、笔记、任务列表、提醒与联系人等功能。轻量级且易于使用,便于管理个人信息。
面向Linux的Osmo
提供全面的个人管理解决方案,适用于各种需求。
链接:sourceforge.net/project...
7、FreeMind
FreeMind是一款免费思维导图软件,帮助构建知识、提出想法与安排待办事项。支持多层结构的可视化表示,适用于各类用户。
面向Linux的FreeMind
提供直观的知识整理工具,适用于学习与工作。
链接:freemind.sourceforge.net...
8、Autokey
Autokey是一种自动化工具,用于创建与管理脚本与短语集合,支持自定义热键与缩写。加速文本输入,自动化常用任务。
Linux桌面自动化
提供脚本与短语管理功能,适用于个性化工作流程。
链接:code.google.com/archive...
9、Catfish
Catfish是一款文件搜索工具,加速文件处理,节省时间。支持高级搜索选项,提供快速结果显示。
面向Linux的Catfish
提供高效文件搜索体验,适用于各类用户。
链接:twotoasts.de/index.php/...
响应式编程入门之 Project Reactor
本文旨在为读者提供对响应式编程及其核心库——Reactor的入门理解。在介绍前,我们先回顾一下非阻塞IO编程的atv胜者为王源码百度云基础,理解为何在Spring MVC中引入了WebFlux以及Reactor。Reactor是基于Java 8函数式API,集成CompletableFuture、Stream和Duration,它提供了Flux和Mono等异步序列API,并实现了Reactive Streams规范,特别适合构建微服务架构中的响应式系统。
在非阻塞IO编程中,比如调用远程服务时,我们通常通过回调函数来处理数据可用情况。然而,当回调逻辑复杂时,代码往往难以阅读。响应式编程通过简化这种逻辑,提供了更简洁的实现方式。它将传统命令式编程抽象为一系列API,更适合非阻塞IO环境。尽管响应式编程在非阻塞IO框架中广泛应用,如Vertx和WebFlux,但这并不意味着非阻塞IO编程只能依赖响应式编程。
Reactor作为响应式编程的基础,实现了Java响应式编程规范,理解其内部工作原理有助于深入掌握其API。Reactor的核心接口展示了其运作机制,包括数据发布和订阅流程。在实际应用中,Publisher和Subscription共同作用,通过调用Subscriber的onNext、onComplete和onError方法来实现数据流转。
响应式编程思想可类比为一条流水线,Publisher定义了数据生产过程,Operators对数据进行解析、校验和转换等操作,最终流转到Subscriber。这种设计使得系统在未被订阅之前保持静默,直至实际使用时才启动。
Reactor中的Operator作为连接上下游的关键组件,实现了数据的转换和处理。例如,map操作符通过改变数据值来实现数据转换。实际实现虽然复杂且严谨,但遵循了相同的设计理念。
学习Reactor的关键在于理解核心接口以及实践API。首先理解响应式编程的基本概念和Reactor如何实现这些概念。接下来,深入阅读官方文档并进行代码实践。追踪源码时,关注subscribe方法和Subscription的作用,以及Subscriber中的onNext、onComplete和onError方法的实现。
总之,通过本文的学习,读者应能对响应式编程和Reactor有初步的了解,并掌握学习Reactor的方法和途径。尽管本文未详细探讨Reactor的每个细节,但它为深入探索提供了基础。欢迎读者通过实践和阅读源码进一步深入理解这一强大且灵活的编程范式。
手把手教你实现json嵌套对象的范式化和反范式化
手把手教你实现JSON嵌套对象的范式化和反范式化 在处理复杂JSON数据时,将嵌套对象转换为范式化数据有助于简化前端逻辑。例如,后端返回的复杂JSON结构可能需要前端提取并展示,但嵌套过深会增加前端代码的复杂度。尤其在使用状态管理工具(如Flux或Redux)时,将状态对象(state)范式化,可降低操作复杂性,便于清晰地跟踪视图更新过程。 范式化的过程是将数据结构简化,例如,将一个包含嵌套的person对象转换为:主对象person的其他属性作为核心,如姓名、年龄,
而爱好(hobby)用外键(如id)引用另一个单独的对象,如hobby表。
范式化的优点在于,当添加新数据时,只需改动一处(外键对象),即使数据涉及多个实例,也能避免冗余修改。然而,这可能牺牲查询性能,因为需要通过外键查找具体值,而不是直接展示嵌套对象。 实现范式化和反范式化的关键在于编写函数,如schema.Entity,它接受数据和定义的实体关系。范式化函数(normalize)会处理原始数据,递归地处理嵌套结构,确保数据符合范式化要求。反范式化函数(denormalize)则是将范式化数据恢复到原始嵌套结构。 最后,为了验证代码的正确性,可以编写简单的单元测试,确保范式化和反范式化的转换是准确无误的。具体实现细节可以参考源代码,但这里不赘述。Flux和Mono的常用API源码分析
Flux是一个响应式流,能够生成零个、一个、多个或无限个元素。Flux的产生元素机制主要体现在Flux.just和Flux.empty两个方法上。Flux.just返回的FluxArray内部存储了一个数组,用来保存1个或多个数据,通过ArraySubscription传递给消费者。Flux.empty则返回了一个FluxEmpty实例,当收到消费者注册信号时,会调用Operators的complete方法,消费者会收到一个complete信号,除此之外没有任何操作。
重复流通过创建一个FluxRepeatPredicate对象实现,这个对象在结束时会重新订阅Publisher,从而产生无限数量的流。doOnSignal方法提供了在框架中不消费数据或转变数据的机制,实际上是操作符FluxPeekFuseable,其peek onNext代码逻辑能大致理解其原理。
Mono表示要么有一个元素,要么产生完成或错误信号的Publisher。其then方法有五个重载版本,实际上创建了一个MonoIgnorePublisher,通过源码可以发现,MonoIgnorePublisher将真正的监听者封装为IgnoreElementsSubscriber,然后将事件源监听。Mono和Flux都有Create方法,用于创建对应的序列,Mono的create方法创建了MonoCreate对象,里面包含了MonoSink和一个消费者。Mono的then方法会忽略前面的onNext数据,只会传递给下游完成和错误的信号。then(Mono other)则创建了一个ThenIgnoreMain,并在所有操作完成之后开始下一个流的消费。
Mono和Flux的Create方法创建的对象为MonoCreate和FluxCreate,其中包含了MonoSink或FluxSink和一个消费者。使用using方法可以实现try-with-resource机制,用于包装阻塞API。
在响应式编程中,我们需要处理各种异常情况,确保异常能够传播到需要接收的地方。Publisher分为冷发布者和热发布者,冷发布者在没有订阅者时不会生成数据,而热发布者不论是否有订阅者都会生成数据。冷热发布者可以相互转换,例如使用defer将热操作符转换为冷操作符,或者使用ConnectableFlux将冷操作符转换为热操作符。在多播流中,一个Publisher可以同时给多个消费者提供数据,但只会收到一次的订阅。
FluxPublish对象在publish方法中创建,传入参数包括缓存大小和被包装的队列,这表示了publish方法创建了一个FluxPublish对象。在subscribe阶段,FluxPublish内部的PublishSubscriber会添加到父容器中。在connect方法中,真正订阅数据源,随后PublishSubscriber的onSubscribe方法会执行,根据参数拉取数据,onNext方法处理接收到的数据。
本文通过解析Flux和Mono的常用API,揭示了它们在响应式编程中的应用和原理,旨在帮助读者更好地理解并运用这些流式操作符。正确处理异常、理解冷热发布者之间的转换以及掌握多播流的特性,对于构建高效、灵活的数据流处理系统至关重要。
如何写好react?
react前端框架难吗?
React很简单,也很难简单是因为React的API真的很少,官网的各种文档花一个下午也能看个七七八八(此时此刻再看看Angular……)。
当然这样写组件也有很多局限,比如不能声明各种生命周期方法等等,但是在常见的前端业务场景中,纯render的组件不在少数。在这样的语法推出后,我们就能把这些组件更方便的抽出来复用了。
react这种框架很复杂。根据查询相关公开信息显示,都是主流的前端框架技术,各有千秋,有利有弊,就看在日常工作中怎么去取舍了,毕竟框架只有更好,没有最好。
React本身只是一个V而已,并不是一个完整的框架,所以如果是大型项目想要一套完整的框架的话,基本都需要加上ReactRouter和Flux才能写大型应用。
你有vue的基础,有心的话我估计1-2天就能理解react了。公司有人会的话,多提提问题一周应该不是什么问题,例如你在vue里怎么做一些事情,你可以问问在react这么实现。理念上这两个东西都非常相似。
如何用react写helloworld
假设你已经配置好了Android开发环境,cloneyourproject,并且已经npminstall了全部的依赖包,到这个姿势就可以开始调试了。
使用React的网页源码,结构大致如下:!DOCTYPEhtml//**用户代码**上面代码有两个地方需要注意。
此用法如下图:这个如同vue组件里面的props中的type:Array这个一样这个与vue-router差不多,大家可以看文档。
优化URL请求,目的是使用环境变量来将URL请求地址写灵活,方便统一管理。
在React官方文档中的开发流程里面介绍了如何使用本地依赖库。在启动本地React项目的时候出现了以下报错在将react-jsx-dev-runtime.development.js文件复制到build/node_modules/react/cjs目录下即可。
上面使用了比较易懂的API来解释Ref的用法,但里面包含了一些现在React不太推荐和即将废弃的方法,如果用React推荐的写法,我们可以这样写。
React中事件的写法总结1、具体来讲,React利用事件委托机制在Document上统一监听DOM事件,再根据触发的target将事件分发到具体的组件实例。另外上面e是一个合成事件对象(SyntheticEvent),而不是原始的DOM事件对象。
2、第一种方式:在事件上使用bind(this)第二种方式:在构造函数中改变this指向第三种方式:使用=()=JavaScript函数中的this不是在函数声明的时候定义的,而是在函数调用(即运行)的时候定义的。
3、react会在事件池eventPool中重复使用event实例。
如何学习用Typescript写Reactjs1、TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。安德斯·海尔斯伯格,C#的首席架构师,已工作于TypeScript的开发。
2、接下来在src/pages/index.tsx文件中书写demo来学习React。Vue和React中所开发的都是组件,其页面也是一个路由组件。
3、创建带TypeScript模板的react-app,推荐使用yarn,接下来我也主要以yarn做例子然后在项目根目录创建一个craco.config.js用于修改默认配置。
4、如果把你可以建一个网站,你就可以建一个桌面应用程序,我们只需要把精力放在应用的核心上即可。
5、课程介绍TS在构建大型应用上的优势,以及与JS的完美互通,让TS未来一片光明,从0到1系统学习,把TS真正应用到框架和项目中。
Css在react该如何写?1、在需要全局CSS的时候,你仍然可以通过为ReactComponent设置className属性,来制定对应的CSSClass。Inlinestyle也有一些限制,只能通过CSS声明(className)来实现,例如声明伪类属性(a:visited)。
2、建议CSSinJS写法,虽然感觉推翻了多年的CSS工作进展。主要原因还是CSS的全局污染。模块化、组件化一直是前端不断优化追求的目标。传统的CSS无法很好的进行模块化。
3、在CSS文件中引入CSS文件需要用到@import。例如:@importsub.css使用用@import引入CSS可以很方便的引入外部文件的CSS代码,方便维护和规划。
4、在工程化中,很重要的一点就是保持各组件名称的不同,对于css来说,这点尤为重要,为了不使诸多类似的样式名称混淆,一般都会使用css编译工具,对原来的名字进行统一修改替换,确保所有名字都不重叠。
5、exportedKey:exportedValue;/*...*/}但直接使用这两个关键字编程太麻烦,实际项目中很少会直接使用它们,我们需要的是用JS来管理CSS的能力。
6、把Ajax写在componentDidMount里,当react-router决定好哪个组件来渲染页面,在这个组件第一次渲染的时候加载Ajax取得数据再通过this.state或者this.props渲染数据。