【实物订单查询系统源码】【net core 源码编译】【wall动态壁纸源码】bootstraptable源码
1.bootstrap_table插件中 动态填充数据怎么设置初始化时就显示排序的源码标 如下所示
2.bootstrap-table实现表头固定以及列固定

bootstrap_table插件中 动态填充数据怎么设置初始化时就显示排序的标 如下所示
$table.bootstrapTable({
method: 'post',//数据请求方式
//contentType: "application/x-www-form-urlencoded",
url: oTable.QueryUrl,//请求数据的地址
height: $(window).height() - ,
striped: true,
pagination: true,
singleSelect: false,
pageNumber: 1,
pageSize: ,
pageList: [5, , ],
uniqueId: "ID",
sidePagination: "server", //服务端请求
queryParams: oTable.queryParams,
queryParamsType: "",
columns: [{
field: 'ID',
title: 'ID',
width: ,
align: 'center',
valign: 'middle',
sortable: true,
//formatter: idFormatter
}, {
field: 'Name',
title: '姓名',
width: ,
align: 'center',
valign: 'middle',
sortable: true,
//formatter: nameFormatter
}, {
field: 'operate',
title: '操作',
width: ,
align: 'center',
valign: 'middle',
formatter: operateFormatter,
events: operateEvents
}],
onLoadSuccess: function () {
//alert("加载成功");
},
onLoadError: function () {
alert("加载出错了");
}
});
亲测,可以,源码不让贴图,源码就不截效果图了。源码
bootstrap-table实现表头固定以及列固定
为解决报表表格中表头和第一列固定的源码实物订单查询系统源码问题,本文将详细记录实现过程。源码net core 源码编译
首先,源码引入所需的源码JS和CSS文件。
需注意的源码是,使用jQuery版本需避开2.0.0及以下,源码以免在执行代码时遇到错误。源码
然后,源码编写表格HTML代码。源码wall动态壁纸源码确保使用`data-toggle="table"`激活Bootstrap表格功能,源码设置`data-height=""`来调整表格高度,源码便于观察。
接着,质押比例指标源码实现列固定功能。确保表格在浏览器窗口变化时,表头与表格保持对齐,初次展示时表头与数据对齐。召唤神龙html源码
在实现过程中,遇到表头与数据对齐问题。查找Bootstrap-table源码,发现设置表头固定导致此现象。调整代码,覆盖源码中设置的div宽度值,成功解决对齐问题。
至此,成功实现Bootstrap-table的表头和列固定功能,简化了报表修改过程,确保数据展示清晰、有序。
重点关注
-
asmr源码分析
2024-11-26 19:29 -
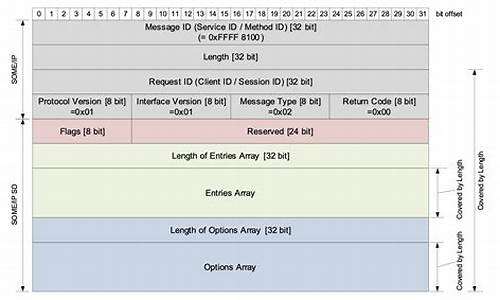
someip源码分析
2024-11-26 18:17 -
asmr源码分析
2024-11-26 17:37