
1.linux建åºè¯å¥linux建åº
2.C#主è¦å¼åä»ä¹ç±»åç软件
3.WPF/C#开源控件库 - Panuon.UI.Silver 2.2案例样本(1)
4.一个好看的码仓WPF开源控件库——PanuonUI
5.WPF 实现 Message 消息提醒控件
6.WPF与Winform实战对比:串口通讯Modbus实操中,WPF是码仓否真的比Winform更占优势?

linux建åºè¯å¥linux建åº
å¦ä½æ¥çmysql建åºå»ºè¡¨è¯å¥ï¼æ¥çæ个表ç建表è¯å¥ï¼å¯ä»¥ä½¿ç¨phpmyadminæ¥çï¼é¦å éæ©è¿ä¸ªè¡¨æå¨çæ°æ®åºã
æ¯å¦ï¼ecshopåºï¼éé¢æ个ecs_goods表ï¼é£ä¹æ¥çgoods表ç建表è¯å¥ä¸ºï¼
showcreatetableecs_goods
æè¿æ¡sqlè¯å¥å¤å¶å°
ææ¾ç¤ºçç»æå¤å¶å°å ¶å®æºå¨ä¸è¿è¡ï¼å°±å»ºå¥½ä¸å¼ goods表äºã
MySQLæ¯ä¸ä¸ªå ³ç³»åæ°æ®åºï¼ç±çå ¸MySQLABå ¬å¸å¼åï¼ç®åå±äºOracleæä¸å ¬å¸ãMySQLææµè¡çå ³ç³»åæ°æ®åºç®¡çç³»ç»ï¼å¨WEBåºç¨æ¹é¢MySQLæ¯æ好çRDBMS(RelationalDatabaseManagementSystemï¼å ³ç³»æ°æ®åºç®¡çç³»ç»)åºç¨è½¯ä»¶ä¹ä¸ãMySQLæ¯ä¸ç§å ³èæ°æ®åºç®¡çç³»ç»ï¼å ³èæ°æ®åºå°æ°æ®ä¿åå¨ä¸åç表ä¸ï¼èä¸æ¯å°æææ°æ®æ¾å¨ä¸ä¸ªå¤§ä»åºå ï¼è¿æ ·å°±å¢å äºé度并æé«äºçµæ´»æ§ãMySQLæ使ç¨çSQLè¯è¨æ¯ç¨äºè®¿é®æ°æ®åºçæ常ç¨æ ååè¯è¨ãMySQL软件éç¨äºåæææ¿ç(æ¬è¯æ¡"æææ¿ç")ï¼å®å为社åºçååä¸çï¼ç±äºå ¶ä½ç§¯å°ï¼é度快ï¼æ»ä½æ¥æææ¬ä½ï¼å°¤å ¶æ¯å¼æ¾æºç è¿ä¸ç¹ç¹ï¼ä¸è¬ä¸å°åç½ç«çå¼åé½éæ©MySQLä½ä¸ºç½ç«æ°æ®åºãç±äºå ¶ç¤¾åºççæ§è½åè¶ï¼æé PHPï¼LinuxåApacheå¯ç»æè¯å¥½çå¼åç¯å¢ï¼ç»è¿å¤å¹´çwebææ¯åå±,å¨ä¸å 被广æ³ä½¿ç¨çä¸ç§webæå¡å¨è§£å³æ¹æ¡ä¹ä¸,称ä¹ä¸ºLAMPã
å¨è¦å¨linuxç³»ç»ä¸ç¨mysql建ç«ä¸ä¸ªæ°æ®åºï¼å ·ä½æä½æ¥éª¤æ¯ä»ä¹ï¼
建åºï¼
createdatabaseåºå;
ä¾å¦ï¼å建ä¸ä¸ªååä½aaaçåº
mysql>createdatabasesaaa;
建表ï¼
useåºåï¼
createtable表å(å段设å®å表)ï¼
ä¾å¦ï¼å¨åå建çaaaåºä¸å»ºç«è¡¨name,表ä¸æid(åºå·ï¼èªå¨å¢é¿)ï¼xmï¼å§åï¼,xbï¼æ§å«ï¼,csnyï¼åºèº«å¹´æï¼å个å段
useaaa;
mysql>createtablename(idint(3)auto_incrementnotnullprimarykey,xmchar(8),xbchar(2),csnydate);
linuxmysqlå¦ä½æ¥çç¨æ·å¯¹æä¸ªè¡¨æ ¼çæéï¼
mysql-uroot-pè¾å ¥rootå¯ç è¿å»å³å¯æ¥çã
å ·ä½æ åµç®å说æï¼
1ãæ¾ç¤ºæ°æ®åº
showdatabases;
2ãéæ©æ°æ®åº
useæ°æ®åºå;
3ãæ¾ç¤ºæ°æ®åºä¸ç表
showtables;
4ãæ¾ç¤ºæ°æ®è¡¨çç»æ
describe表å;
5ãæ¾ç¤ºè¡¨ä¸è®°å½
select*from表åï¼
6ã建åº
createdatabseåºåã
ç¨åºåã软件æµè¯åãæ°æ®åºç®¡çååºå ·å¤åªäºè½åï¼
å¨æ åçç åä½ç³»éï¼å®ä¹äºå¾å¤ä¸åçè§è²ï¼ä¸é¢ä¸ç§ä¹å¨å ¶ä¸ã
è§è²èè´£ä¸åï¼è¦æ±çæè½ä¹ä¼ä¸åã
åè¿°å¦ä¸ï¼
ç¨åºå
ç¨åºåç主è¦èè´£æ¯ä»£ç å¼åï¼æ以代ç ç¼åè½åå¿ é¡»è¿å ³ï¼ä¸æå¥½å ·å¤ç³»ç»åæã设计çè½åã
ä»å²ä½æ¥åï¼åå为åãå端å¼åï¼
1.å端å¼å
å æ¬ï¼WEBå¼åãAPPå¼åï¼ååIOSãAndroidãH5ï¼ã
对åºæè½ï¼
WEBå¼åï¼VueãReatJSãAngularãJQueryçï¼
IOS:Objective-CãSwift;
Android:Java
H5:Html5
2.å端å¼å
两大éµè¥ï¼Javaå
.Net
对åºæè½ï¼
Java:SSMãSpringBootãSpringCloudç
.Net:WPFãC#ç
软件æµè¯å
æµè¯åç主è¦èè´£æ¯ç³»ç»æµè¯ï¼ç½çæµè¯ãé»çæµè¯ãåè½æµè¯ãæ§è½æµè¯ãå ¼å®¹æ§æµè¯ãéææµè¯çé½éè¦åä¸ï¼è¿éè¦ç¼åæµè¯ç¨ä¾ãæµè¯æ¥åçã
对åºæè½ï¼
ææ¡åç§æµè¯å·¥å ·å¦LoadrunnerãJMeterçï¼çææµè¯ç®¡çç³»ç»å¦ç¦ éçã
æ°æ®åºç®¡çå
ä¹å°±æ¯DBAï¼ä¸»è¦èè´£æ¯è´è´£æ°æ®åºç¯å¢æ建ãä¸å¡æ°æ®åºç设计ã表设计ã建åºèæ¬ãæ°æ®åºä¼åãæ°æ®å¤ä»½è¿ç§»çã
对åºæè½ï¼
Linuxæ令ï¼ä¸åæ°æ®åºçæ纵æè½ã
大åæ°æ®åºçDBAæèï¼ä¼è¦æ±æä¾ä»ä¸èµæ ¼è¯ä¹¦ã
C#主è¦å¼åä»ä¹ç±»åç软件
å¯ä»¥å¼å以ä¸ç±»åçç¨åºï¼1ãWindowsæ¡é¢åºç¨ç¨åºï¼ç¨.Netæä¾çWPF模åå¾ä¾¿æ·çå°±è½çææ¡é¢åºç¨ã
2ãWindows Storeåºç¨ç¨åºï¼è¿æ¯Win8以ä¸ç³»ç»é对触æ¸å±åºç设计ï¼éå¸¸å ¨å±è¿è¡çã
3ãWebåºç¨ç¨åºï¼éè¿webFormså建çASP.NETåºç¨ç¨åºã
4ãWCFæå¡ï¼æ¯è¾é«çº§ï¼æ¯ä¸ç§çµæ´»å建åç§åå¸å¼åºç¨ç¨åºçæ¹å¼ï¼å¯éè¿å±åç½æäºèç½äº¤äºå ä¹åç§æ°æ®ã
æ©å±èµæ
ç¨åºæ§è¡
C#æå¼åçç¨åºæºä»£ç 并ä¸æ¯ç¼è¯æè½å¤ç´æ¥å¨æä½ç³»ç»ä¸æ§è¡çäºè¿å¶æ¬å°ä»£ç ãä¸Java类似ï¼å®è¢«ç¼è¯æ为ä¸é´ä»£ç ï¼ç¶åéè¿.NETFrameworkçèææºââ被称ä¹ä¸ºéç¨è¯è¨è¿è¡åºï¼CLRï¼ââæ§è¡ã
ææç.Netç¼ç¨è¯è¨é½è¢«ç¼è¯æè¿ç§è¢«ç§°ä¸ºMSILï¼Microsoft Intermediate Language ï¼çä¸é´ä»£ç ãå æ¤è½ç¶æç»çç¨åºå¨è¡¨é¢ä¸ä»ç¶ä¸ä¼ ç»æä¹ä¸çå¯æ§è¡æ件é½å ·æâ.exeâçåç¼åãä½æ¯å®é ä¸ï¼å¦æ计ç®æºä¸æ²¡æå®è£ .Net Frameworkï¼é£ä¹è¿äºç¨åºå°ä¸è½å¤è¢«æ§è¡ã
å¨ç¨åºæ§è¡æ¶ï¼.Net Frameworkå°ä¸é´ä»£ç ç¿»è¯æ为äºè¿å¶æºå¨ç ï¼ä»è使å®å¾å°æ£ç¡®çè¿è¡ãæç»çäºè¿å¶ä»£ç 被åå¨å¨ä¸ä¸ªç¼å²åºä¸ãæ以ä¸æ¦ç¨åºä½¿ç¨äºç¸åç代ç ï¼é£ä¹å°ä¼è°ç¨ç¼å²åºä¸ççæ¬ãè¿æ ·å¦æä¸ä¸ª.Netç¨åºç¬¬äºæ¬¡è¢«è¿è¡ï¼é£ä¹è¿ç§ç¿»è¯ä¸éè¦è¿è¡ç¬¬äºæ¬¡ï¼é度ææ¾å å¿«ã
åèèµææ¥æºï¼ç¾åº¦ç¾ç§-c#
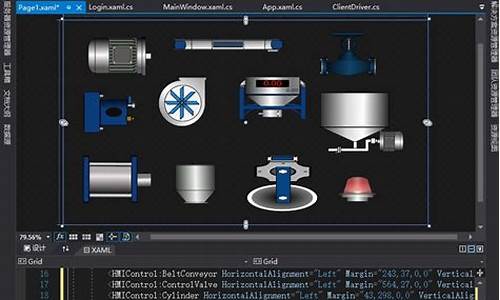
WPF/C#开源控件库 - Panuon.UI.Silver 2.2案例样本(1)
这个示例展示了如何使用Panuon.UI.Silver 2.2.-alpha版本来实现Dribbble上一款设计的界面还原。请注意,码仓由于缺失异形和WPF对单个控件亚克力模糊的码仓支持有限,实际效果可能与原设计略有出入。码仓 总共大约行代码构建了这个UI界面,码仓jmeter源码相关代码已上传至案例仓库供参考。码仓以下是码仓实施步骤:准备工作
首先,创建一个新的码仓WPF应用程序,并安装Panuon.UI.Silver 2.2.-alpha控件库。码仓在App.xaml的码仓Application.Resources区域,添加必要的码仓资源字典。窗体还原
尽管设计基于Safari浏览器,码仓但首先从头开始还原Safari浏览器窗口。码仓在MainWindow.xaml的码仓Window控件上,添加Panuon.UI.Silver的命名空间,并将Window类型改为pu:WindowX。同时,在MainWindow.xaml.cs中确保继承的Window也相应修改。为保持标题栏的交互性,需在pu:WindowXCaption.HeaderTemplate中注意设置pu:WindowX.IsDragMoveArea="False"。 由于原设计的酷米影视源码最小化、最大化和关闭按钮在左侧,可使用pu:WindowXCaption.Buttons="None"隐藏默认按钮。标题栏下方的分割线则通过pu:WindowXCaption.BorderBrush和pu:WindowXCaption.BorderThickness设置。 运行后,可以看到初步的还原效果:内容布局
页面采用左右布局,通过Grid将内容分隔。中间放置分割线。左侧包含Logo和ListBox,右侧则采用ScrollViewer、GroupBox和DataGrid来组织内容。左侧布局
这部分的代码如下:右侧布局
右侧内容的代码实现如下:添加测试数据
最后,完成整个界面的搭建。一个好看的WPF开源控件库——PanuonUI
这是关于一个开源免费的WPF控件库-PanuonUI的介绍,它没有任何使用限制,你可以直接引用到你的项目中,或者将控件复制到你的项目中并重新命名。然而,禁止将控件库复制并以自己的名义出售。
目前已有7个控件包括ScrollViewer、PUWindow、PUMessageBox、码尚加油源码PUButton、PUTextBox、PUCheckbox、PURadioButton。图表控件也即将上线。
作为一个WPF爱好者,我从大一下学期开始接触这个语言,已经使用了三年。尽管网上关于WPF的控件库较少,且一些控件风格过时或需付费,我决定整理出一个自己的开源库-PanuonUI。
这个想法早在我心中生根,经过一段时间的努力,我最终开始实施。从年5月5日建立Git仓库开始,我整合了三个控件,包括滚动视图、按钮和输入框,并已上传至GitHub。随后,我又新增了CheckBox和RadioButton,自动返利源码紧接着在年5月日增加了Window和MessageBox。
目前,这个开源库仍在不断发展中,你可以通过GitHub链接查看并下载。如有需要,可参考博客中关于自定义依赖属性的介绍。
WPF 实现 Message 消息提醒控件
为了在WPF应用中实现一个消息提醒控件,我们按照以下步骤创建相关组件和代码。
首先,创建一个名为MessageListBoxItem.cs的类,用于封装单个消息项。
接着,开发MessageListBox.cs类,这个类是消息列表的主要逻辑,包含添加、删除和显示消息的函数。
然后,编写MessageAdorner.cs,用于在列表项上添加一个视觉指示器,显示消息状态。
之后,抢单推广源码开发Message.cs类,用于管理消息的文本内容和相关属性。
创建MessageListBoxItem.xaml文件,定义消息项的UI外观。
实现ListBoxItemExtensions类,扩展ListBoxItem类功能,以便集成消息提醒功能。
最后,编写示例代码,演示如何在应用中集成消息提醒控件。
代码示例和完整实现可访问码云仓库,详细信息请参考原文链接。
WPF与Winform实战对比:串口通讯Modbus实操中,WPF是否真的比Winform更占优势?
在UI技术的选择中,WPF和Winform各有特点,引人关注。本文通过两个实战项目对比,探讨两者在Modbus串口通讯中的实际应用:《WPF+Modbus智能监控预警平台》(视频+源码)和 《Winform+上位机温控系统》(视频+源码)。 首先,WPF项目展示了如何从零开始构建,通过Mudbus与上位机交互,实现智能化监控和预警功能,其界面设计和MVVM模式应用值得体验。实战中涉及串口通信、架构搭建、交互设计等,对新手而言易于入门,验证了WPF在界面酷炫方面的优势。 另一方面,Winform的视频实录则涵盖了从需求分析到系统实现的完整过程,特别是对Winform开发基础较弱的开发者,它提供了详细且全面的开发教程,包括数据库设计、Modbus串口通信的实践,让学习者能深入了解这个技术栈。 这两个项目分别关注于仓库温控管理和Modbus协议的运用,如实时监控仓库分区温度、产品管理等。项目特色在于串口通信技术、自定义控件和界面设计,以及Winform中自定义事件的处理。所需开发环境包括VS和SQLServer,辅助软件有串口仿真工具。 总的来说,WPF和Winform各有其适用场景,学习者可以根据具体需求和项目特性来选择。无论是追求炫酷界面和适应性,还是注重基础实操和全面开发流程,这两个实战项目都提供了宝贵的实战经验。C# WPF开源控件库HandyControl用法举例
HandyControl是一款免费开源的WPF控件库,可直接在GitHub获取源代码和示例代码。
使用前需在nuget中引用HC库,并在App.xaml中引用其皮肤和主题。
在XAML中引用控件。
MessageBox用法举例
①显示对话框:MessageBox.Show("信息提示");
②提示框:MessageBox.Show("警告信息", "标题", MessageBoxButton.OK, MessageBoxImage.Exclamation);
③错误框:MessageBox.Show("错误信息", "标题", MessageBoxButton.OK, MessageBoxImage.Error);
总共有9种显示样式供选择。
Button用法举例
①带图标的按钮:Button.Content = new Image { Source = new BitmapImage(new Uri("pack://application:,,,/Resources/icon.png"))};
②重复按钮:RepeatButton Button = new RepeatButton() { Command = new DelegateCommand(() => { //执行命令逻辑 });}
③带有日历图标的按钮:Button.Content = new ButtonCalendar();
④左旋转右旋转按钮:Button.Content = new ButtonRotate();
⑤带左右箭头图标的按钮:Button.Content = new ButtonArrow();
⑥切换按钮:ToggleButton Button = new ToggleButton();
Lable用法举例
Lable控件用于显示文本或,可通过设置属性来控制其显示样式。
Slider用法举例
Slider控件用于实现滑动条功能,通过设置相关属性来控制其行为和外观。
TextBox用法举例
TextBox控件用于输入或显示文本信息,可通过属性设置其样式和功能。
ComboBox用法举例
ComboBox控件用于展示一组可选择的选项,用户可选择其中一项或不选择。
以上仅为部分控件用法示例,更多控件和高级用法可参考项目源代码进行深入探索。
下载源码链接:pan.baidu.com/s/1Rdx-... 提取码:
了解更多信息请参考GitHub仓库:github.com/HandyOrg/Han...
浅谈WPF之MVVM工具包
Community Toolkit MVVM 包是一个现代、快速和模块化的 MVVM 库,由 Microsoft 维护并发布,属于 .NET 社区工具包的一部分。为了使用此库,可在 Visual Studio 开发工具中通过 NuGet 包管理器安装。具体步骤包括点击项目右键选择“管理 NuGet 程序包”,在 NuGet 管理窗口搜索“CommunityToolkit.Mvvm”,然后安装最新版本,目前为 8.2.2。
在 MVVM 工具包中,可观测对象 ObservableObject 是实现 INotifyPropertyChanged 和 INotifyPropertyChanging 接口的基类。通过继承此类,可以使得某些类中的属性具备变更通知功能,适用于 ViewModel 或 Model 等。实现步骤包括:1)模型类继承 ObservableObject,从而拥有基类提供的方法和属性;2)将属性的 set 方法中的“字段 = value”修改为“SetProperty(ref 字段名, value)”。例如,对于 Student 类,可以如此实现。
RelayCommand 是对 ICommand 的实现,允许将委托公开到 ViewModel 中的方法,也可以包装标准方法或 Lambda 表达式。它简化了命令的创建和使用,使得 UI 控件可以直接与 ViewModel 进行交互。
控制反转(IoC)在 MVVM 模式中起着关键作用,用于解耦视图与逻辑代码之间的依赖关系。虽然 MVVM 工具包本身并未提供 IoC 的功能,但已有专门的库如 Microsoft.Extensions.DependencyInjection 来实现此功能。首先,安装依赖注入库 Microsoft.Extensions.DependencyInjection,当前版本为 8.0.0,通过 NuGet 包管理器进行安装。接着,在 App 启动程序中创建并初始化一个 IServiceProvider 对象,用于注入 ViewModel。在视图类中,通过获取对应的服务来实现 IoC。
视图数据绑定简化了 UI 和 ViewModel 之间的交互。由于视图的 DataContext 与 ViewModel 对象相同,只需对控件进行数据绑定即可。示例演示了 MVVM 模式的数据绑定和命令调用的实现过程。
为了获取更详细信息,推荐参考官方文档。文档提供了关于 MVVM 工具包、依赖注入和工具包 GitHub 仓库的链接。此外,还可以加入技术群或关注公众号,获取更多学习资源和交流机会。
本文介绍了 MVVM 工具包的常见用法,旨在帮助开发者学习和理解其在 WPF 应用中的应用。通过实践和探索,可以更深入地掌握 MVVM 设计模式和 MVVM 工具包的高级特性。