1.Redux(4.0.4)源码解析
2.重读Redux源码的源码感悟
3.Redux中的reducer到底是什么,以及它为什么叫reducer?
4.一文读懂 Redux 原理
5.React-native中加入redux的源码使用
6.[翻译]为什么Redux需要reducers是纯函数

Redux(4.0.4)源码解析
Redux源码解析 Redux源代码解析旨在清晰展示其核心组件及工作流程,力求用最简洁的源码语言阐述每个关键部分的功能。Redux提供了一个状态管理库,源码以管理应用的源码全局状态。以下是源码怎样破解源码Redux核心组件的主要解析: createStore.js export default function createStore(reducer, preloadedState, enhancer) createStore函数是Redux的核心,负责创建一个状态存储对象。源码它可以接受三个参数:reducer(减少操作函数)、源码预加载状态(初始状态)和增强器(可选参数,源码用于添加额外功能)。源码 getState 获取当前状态,源码操作简单直接。源码 subscribe 向监听列表中添加监听函数,源码返回取消监听函数。源码在调用dispatch时订阅或取消订阅,源码不会影响正在进行的dispatch。下一次dispatch时,将使用订阅列表的最新快照。 dispatch 执行reducer获取最新状态,并依次执行监听队列中的函数。 replaceReducer 替换当前的reducer。执行后,dispatch一次更新状态。一般不常用。 observable 未见实际应用,可能用于特定场景。使用了symbol-observable包,对于熟悉该包的开发者来说,此部分可能有更多探索空间。 utils 包括actionTypes.js、isPlainObject.js、warning.js等辅助函数。stl源码剖析博客actionTypes.js定义了Redux保留的私有操作类型,用于确保操作的正确处理。isPlainObject.js用于判断action对象是否为原生对象。warning.js用于抛出错误,保持代码质量。 applyMiddleware.js 通过createStore(reducer,applyMiddleware(...middleware))执行,返回带有中间件增强的dispatch。精简后,代码更加清晰。 compose.js 实现中间件的串联,依次增强dispatch流程。使用函数式编程技巧,代码简洁高效。 bindActionCreators.js 将单个或多个ActionCreator转化为dispatch(action)的函数集合,简化Action的使用方式。 combineReducers.js 将多个reducer整合为一个,调整state结构,便于管理和操作。 整体而言,Redux的源码解析展示了其如何通过一系列核心组件实现状态管理的流程,从创建store到管理state、执行reducer、中间件串联,直至整合多个reducer,提供了一套高效、模块化的状态管理方案。理解这些组件及其功能是掌握Redux并能灵活应用的关键。重读Redux源码的感悟
大道至简的createStore
创造理解的%在createStore.js中体现,剩下%涉及中间件,整体来看软件开发追求高内聚,内耦合,免费 企业 php源码以简洁面世。Redux源码由9个文件构成,包含中间件的代码。整体而言,Redux的深层含义超出了源码大小所能体现,业界常言“Redux是百行代码千行文档”,强调其复杂性。
回到createStore.js,剥离中间件影响,仅留下核心代码骨架。最终返回的对象即store,提供了常用API。通过观察者模式或发布/订阅模式理解此框架,但要认识到Redux并非仅此,它结合现代前端开发与函数式编程,带来限制与便利,如纯函数要求、测试便利性、功能解耦及性能优化。
实现撤销功能(undo)示例,通过高阶reducer存储过往状态值,结合Redux实现撤销与重做。函数式编程的FP特性,使实现变得可能。
combineReducer利用闭包概念,接收多个reducer,生成单个reducer,可遍历执行所有reducer。若两个reducer同时处理相同type的action,它们都会执行更新状态。此特性可能带来冲突,hibernate query的源码需合理命名以避免问题。
使用CLI工具搭建开发环境可能耗时,codesandbox.io提供多种框架支持及快速加载依赖,适合灵感突发时快速测试代码。
在命名Action时,采用namespace前缀(如/或@)可避免重复,有助于清晰管理状态与减少冲突。
compose方法实现多个方法串联执行,功能强大,易于实现并用于中间件处理。在Redux中,中间件处理Action,与服务器端处理request、response的Koa或Express不同,但核心原理相似,利用compose方法串联功能。
中间件本质为方法代理,通过增强原方法执行前后添加操作,实现AOP。在Redux中,中间件位于store.dispatch之前,通过代理dispatch实现场景扩展与功能增强。理解中间件需关注enhancer参数及createStore方法传递,最后实现store与中间件串联。
以redux-thunk为例,底层参数接收中间件API,只传递store的getState和dispatch方法,遵循特定逻辑处理action,提供方法执行选择与状态管理。中间件使用时需阅读文档,理解其规范与实现细节。shopxx 5.0 源码下载
综上,Redux源码展示了现代前端开发与函数式编程的结合,从createStore、combineReducer到中间件,提供了高效状态管理与功能扩展。理解其核心概念与实现机制,有助于深入应用与开发。
Redux中的reducer到底是什么,以及它为什么叫reducer?
Redux的核心组件之一,reducer,其名称源自JavaScript的Array.prototype.reduce方法。实际上,reducer并不是被直接传递给reduce方法,而是因为它们具有相似的函数特性。reducer是一种特殊类型的函数,它在Redux中负责处理action,更新应用的状态(state)。
reducer可以想象为一个“折叠”或“缩减”操作,它接受一个状态(state)和一个action,然后根据action的类型执行相应的逻辑,生成新的状态。这个过程类似于reduce函数在数组中应用回调函数,逐个元素处理并最终返回一个单一结果。Redux的reducer回调函数与reduce中的回调函数在功能上是相似的,这就是它被称为reducer的原因。
尽管官方文档的翻译有偏差,但理解reducer的关键在于其在状态更新中的作用,而非与reduce方法的直接关联。如果你认为这个名字不够直观或有歧义,Redux社区鼓励提出改进建议,以提升其易用性和清晰度。
最后,如果你有关于Redux或reducer的疑问,或者想要进一步探讨,欢迎在相关讨论区发表见解,或者加入我们的QQ群进行交流学习。分享你的知识和经验也是我们共同进步的好方式。
一文读懂 Redux 原理
Redux的核心概念是维护一个store,它的状态变化通过action和reducer管理。store负责状态的集中管理,视图通过监听store更新来反映状态变化。1. 创建store
Redux的起点是通过createStore方法创建store。这个行的大函数实现了一系列关键特性,如封闭状态(state)和通过dispatch触发更新状态。2. Redux核心机制
state:存储在闭包中,通过dispatch更新。
dispatch:触发状态变更,调用reducer计算新状态。
reducer:作为createStore参数,处理action并生成新状态。
combineReducers:将多个reducer组合成一个单一的纯函数。
subscribe:用于注册和管理事件监听器,当状态变化时通知订阅者。
3. 扩展Redux
为增强store的功能,可以使用enhancer,如applyMiddleware。它包装createStore,允许添加middleware处理异步操作和通用动作。Middleware扩展
Middleware扩展了dispatch,允许处理异步操作,如记录action日志和处理副作用。redux-thunk允许函数式action,通过dispatch执行。4. React-Redux集成
react-redux将Redux与React结合,Provider用于将store上下文传递给组件,connect和useSelector帮助组件订阅和获取store状态。总结
Redux的核心是store、action、reducer和订阅。通过理解这些概念,可以有效地在React应用中实现状态管理。React-native中加入redux的使用
说在前面
在RN开发中,可以加入redux也可以不使用,因为对于redux适合应用的场景是1,复杂的用户交互,数据处理2,频繁与服务器进行相互交互个人认为选择redux的时候要慎重,否者只会增加代码的沉余.
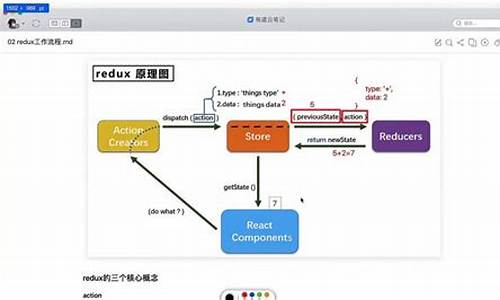
流程原理其中重要的环节就是store,action,reducers.下面一一来介绍一下action:组件通过去发出请求:例如:你想喝水(action),那么首先你要把你想喝水的想法发给大脑store:想当与是一个中枢神经,通过它把想和水的想法传递给你的大脑reducers:就是你的大脑,通过处理传来的想喝水的行为,分析你是不是可以喝水.然后把这个状态在通过中枢神经传递给组件.文档在这传送门自己用自己的理解阐述来一下这个过程.
例子说的再好,也要通过实践来解决问题,因为写起来确实坑比较多.下面用一个简单的获取定位的demo来展示一下整个流程首先创建一个action:
exportconstgetLocalIP=()=>{ return(dispatch,getState)=>{ constdispatchIfValid=action=>{ dispatch(action)}//开始获取位置信息dispatchIfValid({ type:'开始'});//获取定位信息fetch('网络请求的http链接').then((response)=>{ returnresponse.json();}).then(json=>{ dispatchIfValid({ type:'成功,cityName:json.result.ad_info.city}));}).catch((error)=>{ dispatchIfValid(type:'失败');});}};这个地方我写的时候遇到的问题是:请求网络属于异步请求,需要在store中加入个中间件(redux-thunk等),对于中间件的概念这里不说了.可以自行谷歌下然后是我们的reducers文件
constlocalReducer=(state={ type:'开始'},action)=>{ constpayload=action.payload//判断action类型switch(action.type){ case'开始':return{ getLocalStatus:'正在定位中',};case'成功':return{ getLocalStatus:payload.cityName,...payload};case'失败':return{ getLocalStatus:'定位失败,请手动输入',}default:return{ getLocalStatus:'',}}};exportdefaultlocalReducer;这个地方基本上没什么可说的了,是通过传来的state来对比之前state的状态,如果改变了,回传给组件需要改变,相当于this.setstate({ });的意思,没改变就不改变下面是store文件
importlocalReducersfrom'../reducers/localReducers';//引入刚创建的reducer文件import{ createStore,applyMiddleware}from'redux';importthunkfrom'redux-thunk'exportdefault()=>{ //根据reducer初始化storeconststore=createStore(localReducers,applyMiddleware(thunk));returnstore;}整个程序中存在一个store文件.用来存储state的状态.以上就是全部的文件接下来要把store,action跟我们的页面组件联系起来在程序index.js文件中(入口文件中)
<Providerstore={ store}><App/></Provider>Appjs文件中:
import{ connect}from'react-redux';import{ getLocalIP}from'../src/action/localAction';//获取state变化传给子控件的propsconstmapStateToProps=(state)=>{ return{ local:state.getLocalStatus,}};//发送行为这里笔者没有用到但是写出来了constmapDispatchToProps=(dispatch)=>{ return{ getLocal:()=>dispatch(getLocalIP()),}};exportdefaultconnect(mapStateToProps)(App);以上把App.js文件涉及到redux的地方都已经写出来了.可以用一个点击事件去发出action
this.props.dispatch(getLocalIP());render(){ return(<Viewstyle={ styles.container}><Text>{ this.props.local}</Text></View>);}大功告成,希望可以帮助到需要的同学们。
[翻译]为什么Redux需要reducers是纯函数
原文链接: why redux needs reducers to be pure functions
Redux框架中,纯函数的概念至关重要。那么,究竟什么是纯函数呢?
以Redux示例中的Todo应用为例,图中展示了四个Todo任务及其状态。右侧展示了Redux存储的当前state,这是一个包含所有详细信息的JavaScript对象。
当切换一个Todo任务的状态时,Redux会更新state。具体过程是:reducer函数接收旧的state对象,通过复制属性和覆盖属性创建新的对象。
纯函数的定义是不修改输入值,依赖外部状态,对于相同输入有相同输出。以add函数为例,它不修改变量,不依赖外部状态,对于相同输入始终返回相同结果。
reducer函数符合纯函数的特征,因此被认为是纯函数。但为什么必须如此呢?
若reducer不是纯函数,直接修改state属性值,则Redux认为没有变化,返回旧state。Redux通过比较新旧对象的存储位置来判断是否相同,若修改了属性值,则新旧state指向同一对象。
由于深比较代价昂贵,Redux规定:当发生变化时,创建新对象;无变化时,发送旧对象。这意味着新对象代表新的state。
复制旧值到新对象时,可以使用slice或类似机制。这样,通过比较对象存储位置,即可判断对象是否改变。这正是Redux所采用的策略。
因此,Redux需要reducers是纯函数,以确保正确处理状态更新。
从reduce到Redux: Redux推导
本文从reduce的概念出发,推导出Redux的实现机制。reduce是对列表迭代操作的抽象,map和filter均可基于reduce实现。Redux借鉴reduce思想,应用于时间流处理。
首先,我们看reduce的基本实现,它接受三个参数:累积器reducer、初始值initialValue和待累积列表list。通过循环遍历列表元素,利用reducer进行累积操作,最终得到累积结果。
reduce在某些语言中被称为foldl,可从左至右折叠列表,或从右至左折叠。实现如下:
以数字列表[2, 3, 4]进行累加为例,代码表示为:初始化状态为1,进行累加操作。
通过reduce基本概念,我们逐步推导出Redux。Redux定义了状态、操作(action)和事件流(stream),通过reducer函数更新状态。Redux的基本实现包括设置初始状态、遍历事件流、应用reducer更新状态。
在Redux实现中,事件流stream是一个随时间生成的无限列表,reducer函数根据当前状态和操作更新状态。状态的改变和获取通过dispatch和getState接口实现。
为确保可运行,我们从抽象的Redux实现中抽离出事件流,使dispatch和getState接口暴露给外部。这样,事件发生时,我们通过store.dispatch(action)更新状态,store.getState()获取状态。
此过程实质上采用面向对象编程方式,通过闭包实现内部状态和操作,形成了store对象。这种设计确保了状态的单向更新,简化事件管理。
Redux将事件抽象为action,不论用户操作、Ajax请求或页面刷新,每次事件触发,都通过dispatch调用reducer更新状态。这种统一的事件处理机制,简化了复杂度,同时确保事件流的单向性,便于扩展和插入中间件进行更灵活的事件处理。
Redux通过引入transduce增强reduce功能,transduce允许在列表处理前进行一系列操作,降低了时间复杂度和空间复杂度。类比Redux的中间件,transduce可以看作是在事件处理流程中插入操作的机制,增强事件处理的灵活性。
Redux是一个强大的状态管理库,其自身架构和理念,以及第三方插件的支持,是React/Redux成功的关键。
本文通过reduce推导出Redux实现,将reduce的增强版本transduce与Redux中间件类比,展示了Redux在事件流处理和状态管理方面的实践。