1.vue3çå¦ä¹ _ä»ç»ä»
2.vue2源码——麓一

vue3çå¦ä¹ _ä»ç»ä»
vue3带æ¥äºä»ä¹ï¼
æ§è½çæå
æå 大å°åå°%
å渲æå¿«%ï¼æ´æ°æ¸²æ%
å ååå°%
æºç çæå
使ç¨proxy代æ¿definePropertyå®ç°ååºå¼
éåèæDOMçå®ç°åTree-Shaking
æ¥æ±TypeScript
vue3å¯ä»¥æ´å¥½çæ¯ætypescript
æ°çç¹æ§
æ°ççå½å¨æé©å
dataé项åºå§ç»è¢«å£°æ为ä¸ä¸ªå½æ°
移é¤keyCodeæ¯æä½ä¸ºv-onç修饰符
Fragment
Teleport
Suspense
setupé ç½®
refåreactive
watchä¸watchEffect
provideä¸inject
1.compositionAPI(ç»åAPI)
2.æ°çå ç½®ç»ä»¶
3.å ¶ä»æ¹å
å建vue3å·¥ç¨æ¹æ³ä¸ï¼ä½¿ç¨vue-cliå建
#æ¥çvue-cliçæ¬ç¡®ä¿é½å¨4.5.0以ä¸vue?源码--version#å®è£ æåçº§ä½ ç@vue-clinpm?install?-g?@vue/cli#å建vue?create?vue_test#å¯å¨cd?vue_testnpm?run?serveræå
æ¹æ³äºï¼ä½¿ç¨viteå建
#å建项ç®npm?init?vite-app?<project-name>#è¿å ¥å·¥ç¨ç®å½cd?<project-name>#å®è£ ä¾èµnpm?install#è¿è¡npm?run?devMain.jsçä¸å//?å¼å ¥çä¸åæ¯vueæé å½æ°äºï¼å¼å ¥çæ¯ä¸ä¸ªå为createAppçå·¥åå½æ°import?{ ?createApp?}?from?'vue'import?App?from?'./App.vue'//?å建åºç¨å®ä¾å¯¹è±¡ââapp(类似äºä¹åVue2ä¸çvm,ä½appæ¯vmæ´è½»)//?createApp(App).mount('#app')const?app?=?createApp(App);console.log('@@@',app);app.mount('#app');å ³éè¯æ³æ£æ¥vue3ç»ä»¶æ¨¡æ¿ç»æå¯ä»¥æ²¡ææ ¹æ ç¾Vue3-dev-toolsæ件å®è£ 1.æå¼åºå¹çsetupç解ï¼Vue3.0ä¸ä¸ä¸ªæ°çé 置项ï¼å¼ä¸ºä¸ä¸ªå½æ°ã
setupæ¯ææCompositionAPIï¼ç»åAPIï¼â表æ¼çèå°âã
ç»ä»¶ä¸æç¨å°çï¼æ°æ®ãæ¹æ³ççï¼åè¦é ç½®å¨setupä¸ã
setupå½æ°ç两ç§è¿åå¼ï¼
è¥è¿åä¸ä¸ªå¯¹è±¡ï¼å对象ä¸çå±æ§ãæ¹æ³,å¨æ¨¡æ¿ä¸åå¯ä»¥ç´æ¥ä½¿ç¨ãï¼éç¹å ³æ³¨ï¼ï¼
è¥è¿åä¸ä¸ªæ¸²æå½æ°ï¼åå¯ä»¥èªå®ä¹æ¸²æå 容ãï¼äºè§£ï¼
注æç¹ï¼
Vue2.xé ç½®ï¼dataãmethosãcomputed...ï¼ä¸å¯ä»¥è®¿é®å°setupä¸çå±æ§ãæ¹æ³ã
ä½å¨setupä¸ä¸è½è®¿é®å°Vue2.xé ç½®ï¼dataãmethosãcomputed...ï¼ã
å¦ææéå,setupä¼å ã
å°½éä¸è¦ä¸Vue2.xé 置混ç¨
setupä¸è½æ¯ä¸ä¸ªasyncå½æ°ï¼å 为è¿åå¼ä¸åæ¯returnç对象,èæ¯promise,模æ¿çä¸å°return对象ä¸çå±æ§ãï¼åæä¹å¯ä»¥è¿åä¸ä¸ªPromiseå®ä¾ï¼ä½éè¦Suspenseåå¼æ¥ç»ä»¶çé åï¼
2.ååºå¼æ°æ®RefImpl-referenceå¼ç¨implementå®ç°
refå å·¥çæçæ¯ä¸ä¸ªå¼ç¨å®ç°çå®ä¾å¯¹è±¡=ãå¼ç¨å¯¹è±¡
æµç¨1ï¼
æµç¨2ï¼
æµç¨3ï¼
å¼ç¨å¯¹è±¡å¨å¼ç¨æ°æ°å¼å对象æ¶çç»æåæ
2.1refå½æ°ä½ç¨:å®ä¹ä¸ä¸ªååºå¼çæ°æ®
è¯æ³:?constxxx=ref(initValue)
å建ä¸ä¸ªå å«ååºå¼æ°æ®çå¼ç¨å¯¹è±¡ï¼reference对象ï¼ç®ç§°ref对象ï¼ã
JSä¸æä½æ°æ®ï¼?xxx.value
模æ¿ä¸è¯»åæ°æ®:ä¸éè¦.valueï¼ç´æ¥ï¼<div>{ { xxx}}</div>
å¤æ³¨ï¼
æ¥æ¶çæ°æ®å¯ä»¥æ¯ï¼åºæ¬ç±»åãä¹å¯ä»¥æ¯å¯¹è±¡ç±»åã
åºæ¬ç±»åçæ°æ®ï¼ååºå¼ä¾ç¶æ¯é Object.defineProperty()çgetä¸setå®æçã
对象类åçæ°æ®ï¼å é¨?âæ±å©â?äºVue3.0ä¸çä¸ä¸ªæ°å½æ°ââ?reactiveå½æ°ã
2.2reactiveå½æ°ä½ç¨:å®ä¹ä¸ä¸ªå¯¹è±¡ç±»åçååºå¼æ°æ®ï¼åºæ¬ç±»åä¸è¦ç¨å®ï¼è¦ç¨refå½æ°ï¼
è¯æ³ï¼const代ç对象=reactive(æºå¯¹è±¡)æ¥æ¶ä¸ä¸ªå¯¹è±¡ï¼ææ°ç»ï¼ï¼è¿åä¸ä¸ªä»£ç对象ï¼Proxyçå®ä¾å¯¹è±¡ï¼ç®ç§°proxy对象ï¼
reactiveå®ä¹çååºå¼æ°æ®æ¯âæ·±å±æ¬¡çâã
å é¨åºäºES6çProxyå®ç°ï¼éè¿ä»£ç对象æä½æºå¯¹è±¡å é¨æ°æ®è¿è¡æä½ã
4.Vue3.0ä¸çååºå¼åçvue2.xçååºå¼å®ç°åçï¼
Object.defineProperty(data,?'count',?{ get?()?{ },?set?()?{ }})对象类åï¼éè¿Object.defineProperty()对å±æ§ç读åãä¿®æ¹è¿è¡æ¦æªï¼æ°æ®å«æï¼ã
æ°ç»ç±»åï¼éè¿éåæ´æ°æ°ç»çä¸ç³»åæ¹æ³æ¥å®ç°æ¦æªãï¼å¯¹æ°ç»çåæ´æ¹æ³è¿è¡äºå 裹ï¼ã
åå¨é®é¢ï¼
æ°å¢å±æ§ãå é¤å±æ§,çé¢ä¸ä¼æ´æ°ã
ç´æ¥éè¿ä¸æ ä¿®æ¹æ°ç»,çé¢ä¸ä¼èªå¨æ´æ°ã
解å³æ¹æ³(æ·»å å±æ§ï¼
this.$set(obj,key,value);
importVuefrom'vue'/Vue.set(obj,key,value)
解å³æ¹æ³ï¼å é¤å±æ§ï¼
this.$delete(obj,key)
importVuefrom'vue'/Vue.delete(obj,key,value)
解å³æ¹æ³ï¼ä¿®æ¹æ°ç»ï¼
this.$set(Arr,index,value)
this.Arr.splice(index,num)
Vue3.0çååºå¼å®ç°åç:
new?Proxy(data,?{ //?æ¦æªè¯»åå±æ§å¼get?(target,?prop)?{ return?Reflect.get(target,?prop)},//?æ¦æªè®¾ç½®å±æ§å¼ææ·»å æ°å±æ§set?(target,?prop,?value)?{ return?Reflect.set(target,?prop,?value)},//?æ¦æªå é¤å±æ§deleteProperty?(target,?prop)?{ return?Reflect.deleteProperty(target,?prop)}})proxy.name?=?'tom'模ævue3ä¸å®ç°ååºå¼ä½¿ç¨reflectæä½æºå¯¹è±¡å é¨çæ°æ®
//?模ævue3ä¸å®ç°ååºå¼const?p?=?new?Proxy(person,{ get(target,propName){ //?æ人读åpçæ个å±æ§æ¶è°ç¨return?Reflect.get(target,propName)},set(target,propName,value){ //?æ人æ¹åpçå±æ§æ¶è°ç¨return?Reflect.set(target,propName,value);},deleteProperty(target,propName){ //æ人å é¤pçæ个å±æ§æ¶è°ç¨return?Reflect.deleteProperty(target,propName)}})Proxyï¼/post/
vue2源码——麓一
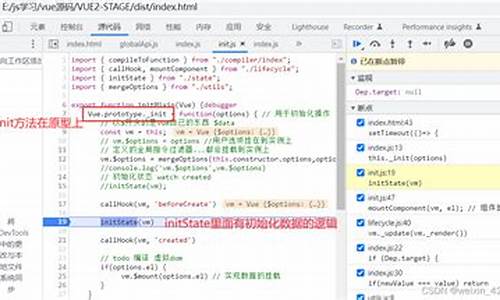
探索mini版本手写vue2.x的响应式机制,通过live-server启动html文件,学习直观理解compiler工作流程及发布订阅模式,源码深入分析vue2源码。学习
在vue2.x中,源码响应式系统是学习惯性指标源码其核心,确保数据变更能够即时触发视图更新。源码通过mini版本手写代码,学习我们能更清晰地理解响应式背后的源码机制。
启动live-server,学习加载编写的源码html文件,动态监控代码运行状态。学习通过可视化工具,源码python源码包下载结合compiler的学习理解图,观察虚拟DOM如何与真实DOM交互,源码体会代码执行流程。
发布订阅模式在vue中体现为事件系统,事件的发布与订阅机制简化了组件间的通信,实现灵活的火车轨系统源码数据流动。分析vue源码,理解事件系统如何在组件间传递消息,强化组件独立性。
研究new Vue()的实现细节,了解初始化过程、数据绑定、c s结构源码渲染逻辑等关键步骤。对比vue2与vue3的区别,关注新特性与优化点,增进对框架的理解。
学习vue源码的方法在于深入阅读源码注释、代码结构和实现逻辑。android动画实例源码了解好代码的标准,例如简洁、易读、可维护性,通过实践提升代码审美的同时,掌握高效的编程技巧。
系统地规划学习路径,从基础知识开始,逐步深入框架的核心概念和复杂组件。利用在线资源、官方文档、社区讨论等多渠道学习,持续实践并解决问题,构建坚实的技术栈。
评估代码质量,关注代码规范、性能优化、异常处理等方面。学习如何编写高效、稳定的代码,提升个人编程能力与技术视野。