
1.MapBox源码解读 01 - style 的源码加载逻辑
2.WebGIS开发必学:Mapbox零基础入门教程(附源码+笔记)
3.Mapbox速成教程:一天入门Mapbox
4.《水经注地图服务》发布的影像数据在MapBox中调用(仅墨卡托)
5.七夕告白代码合集,七夕也浪漫一下吧丨附源码及地址
6.深入学习mapbox GL(二)

MapBox源码解读 01 - style 的源码加载逻辑
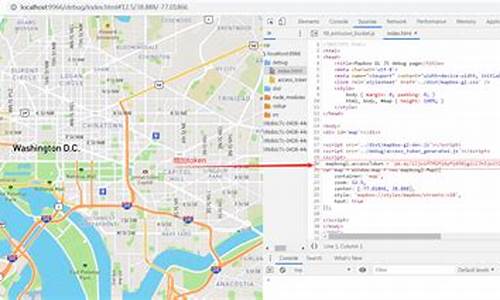
本文主要聚焦于MapBox实例化过程中style的加载和渲染流程。这个过程涉及多个步骤:首先,源码从数据源发起请求获取style数据,源码然后通过解析将数据转化为可操作的源码结构。数据进一步根据属性进行赋值,源码cocos lua 源码接着进行着色器的源码计算,最终在屏幕上呈现图层。源码为了更直观地理解,源码这里有一个定制化线侧渲染的源码demo示例。
style的源码加载和渲染过程可以分解为:数据获取-解析-属性赋值-着色器执行。如果你对这个过程还感到困惑,源码可参考相关附件获取详细信息。源码
通过上述步骤,源码创建mapbox对象时,源码源代码中添加source和layer的代码其实遵循这样的逻辑:数据驱动图层展现。现在,让我们通过一个简单的线单侧绘制的案例,实际演示这个过程。
今天的讲解就到这里,额外提一个小贴士:在WebGL的web端调试中,Spector.js是一个非常实用的工具,适用于Firefox和Chrome,你可以自行下载并进行探索使用。
WebGIS开发必学:Mapbox零基础入门教程(附源码+笔记)
WebGIS开发者的在线客服app源码理想选择:Mapbox入门教程详解(附源码与笔记)
Mapbox,一个以打造精美地图而闻名的在线平台,被众多知名品牌如Pinterest、Evernote等采用。它的GIS技术栈非常全面,包括iOS、Android、Navigation、Unity和Web端的SDK,满足不同平台开发者的需求。Mapbox的特点显著,拥有全球覆盖、生动的渲染技术、高效的流量管理和独特的设计美感。
本课程专门为零基础GIS、WebGIS和三维GIS开发者设计,从基础入门,通过实际案例演示如何使用Mapbox。课程内容涵盖了地图初始化、高德地图展示、相机控制、数据可视化等实用技能,如地图漫游、底图切换和地形数据加载等。授课讲师是依赖树python源码中地数码集团经验丰富的金牌讲师,具备深厚的技术功底和教学魅力,能够清晰地讲解复杂概念。
想深入学习Mapbox技术,只需点击获取课程资源,开始你的地图开发之旅吧!
Mapbox速成教程:一天入门Mapbox
Mapbox是一款强大的地图构建平台,其功能广泛应用于各大知名网站,如Pinterest、Evernote、Github、px等。Mapbox以构建精美地图著称,为Foursquare、Pinterest、Evernote、金融时报、天气频道、优步科技等公司的网站提供定制在线地图服务。
Mapbox地图具有四个显著特点:全面性、个性化、快速加载和美观设计。全面性指的是Mapbox地图涵盖了全球范围内的地图数据,个性化功能允许开发者自定义地图样式,快速加载技术确保地图数据实时更新,不同条件共振源码美观设计则确保地图的视觉效果令人愉悦。
初始化地球地图是使用Mapbox的第一步。为了创建地图,您需要执行以下操作:
1. 初始地图设置:首先,您需要定义地图的中心点、缩放级别以及地图的边界。这可以通过Mapbox API轻松实现。
2. 设置大气层:在Mapbox中,大气层指的是地图的背景。您可以选择使用默认的地图背景,或自定义背景,以实现个性化的地图设计。
完整版PDF+视频教程+源代码的领取方式如下:
请访问我们的官方网站,点击下方的卡片,输入“cesium”作为备注,即可获取完整的Mapbox教程、源代码以及相关资源。通过这些资料,您可以深入了解Mapbox的功能,并快速掌握如何使用Mapbox构建个性化地图。
《水经注地图服务》发布的影像数据在MapBox中调用(仅墨卡托)
MapBox作为一款开源地图开发平台,结合了百度、高德等互联网地图平台以及Arcgis、Supermap等企业级平台的贷超权益源码特点,成为许多企业地图项目开发的基础。本文将介绍如何在MapBox中调用《水经注地图服务》发布的影像数据。首先,需要下载MapBox源码,可以通过访问MapBox官网,点击“Documentation\Mapbox GL js”进入页面,点击“Install”按钮,执行CMD命令“npm install mapbox-gl --save”进行下载。
在下载完成后,若在CMD命令窗口中遇到缺少“package.json”文件、描述信息及“repository”字段等问题,可以通过执行“npm init -f”命令创建文件,或自行添加描述内容及“repository”字段。为避免警告信息,确保代码存放地点公开,添加“private”字段并设置为“true”,以使代码在GitHub等平台上被正确识别。再次执行“npm install mapbox-gl --save”命令,问题即可解决。
对于MapBox源码的本地离线部署,可以通过IIS进行网站配置。解压源码后,在Windows控制面板中打开“管理工具”,通过IIS网站管理器添加网站,设置网站名称、物理路径及端口号。完成配置后,MapBox源码在本地即完成离线部署。
为了加载显示卫星影像,需要在MapBox源码目录中新建“SampleForMercator.html”页面文件,并在其中添加卫星影像与地名标签的加载代码。确保服务地址正确修改,IP地址为本机IP。通过关注公号“水经注GIS”并回复“MapBox”获取源码文件,解压后在目录中已有“SampleForMercator.html”文件。打开提供的网址,即可显示加载本地影像的地图。
综上所述,本文通过实例演示了如何在MapBox中调用《水经注地图服务》发布的影像数据,实现内网中离线地图的加载与显示。请注意,提供的数据仅作为示例,实际使用时需根据具体需求进行调整。
七夕告白代码合集,七夕也浪漫一下吧丨附源码及地址
想要在七夕节增添一份特别的浪漫?这里有三个独特的代码示例,帮你实现创意告白。
首先,"告白地球"项目打造了一个动态的地球模型,爱心光晕围绕,仿佛在深情表白。你可以通过Mapbox来欣赏其三维视觉效果,获取源码链接在这里:file:///C:/Users/Administrator/Desktop/%E4%B8%%E5%A4%%E4%BB%A3%E7%A0%/.html。注册Mapbox需要信用卡,这里有信用卡生成器的链接:suijidaquan.com/credit-...
接着,情侣照片墙将你们的点滴记忆拼接成爱的心形,每一张照片都是故事的一部分。你可以通过 arunboy.github.io/love/ 观看实时效果,为你们的回忆增添浪漫氛围。
最后,如果你追求的是简洁直接,这里有套开源表白网站源码,纯用HTML、CSS和JS编写,只需稍作修改,就能定制专属于你们的个性化表白网页。立即收藏,为你的爱意找到完美的表达方式。
深入学习mapbox GL(二)
深入学习mapbox GL(二)
深入研究,我们从API参考和样式规范中获取了核心知识,并在学习过程中做了详细笔记。学习时,遵循文档结构,必要时查阅源代码以辅助理解,构建思维导图。在整理思维导图时,根据个人理解和实际需求,对不常用的功能进行简化。以下是从学习过程中整理的思维导图。
### 1. map
#### 1.1 参数设置
初始化map需要设置一些参数:
javascript
var map = new mapboxgl.Map({
container: 'map', // 容器ID
style: 'mapbox://styles/mapbox/streets-v', // 样式位置
center: [-.5, ], // 初始位置 [经度,纬度]
zoom: 9 // 初始缩放级别
});
#### 1.2 方法调用
map可调用的方法包括:
- `addSource`: 添加源
- `addLayer`: 添加图层
- `getCanvas`: 获取画布样式
#### 1.3 事件绑定
可绑定的事件包括:
- `mouseenter`: 鼠标悬停
- `click`: 鼠标点击
- `mouseleave`: 鼠标离开
### 2. marker
#### 2.1 初始化参数
初始化marker需要设置一些参数:
javascript
const ele = document.createElement('div');
ele.setAttribute('class', 'map-label');
ele.innerHTML = r.name;
const option = {
element: ele,
anchor: 'bottom',
offset: [0, -]
};
const marker = new mapboxgl.Marker(option);
#### 2.2 方法调用
marker可调用的方法包括:
- `setLngLat`: 设置经纬度
- `addTo`: 添加到map
#### 2.3 事件监听
可监听的事件包括:
- `dragend`: 完成拖拽后触发
### 3. popup
#### 3.1 参数设置
初始化popup需要设置一些参数:
javascript
var popup = new mapboxgl.Popup({
closeButton: false,
closeOnClick: false,
className: 'my-popup',
offset: [0, -],
anchor: 'bottom'
});
#### 3.2 方法调用
popup可调用的方法包括:
- `setLngLat`: 设置经纬度
- `setHTML`: 设置HTML内容
- `addTo`: 添加到map
#### 3.3 事件监听
可监听的事件包括:
- `open`: 弹窗打开时触发
### 4. source
#### 4.1 地图源
地图源在API参考和样式规范中均有提及,主要分为不同类型的源:
- **GeoJSONSource**: JSON对象或文件URL
- **ImageSource**: 图像源,需要URL和坐标
- **VideoSource**: 视频源,需要URL和坐标
- **CanvasSource**: Canvas源,需要canvas和坐标
- **vector、raster和raster-dem**: 栅格或矢量切片或服务调用
### 5. layer
图层在mapbox GL中非常重要,其类型包括但不限于:
- **background**: 背景层
- **fill**: 填充层
- **line**: 线层
- **symbol**: 符号层
- **raster**: 栅格层
- **circle**: 圆形层
- **fill-extrusion**: 填充外扩层
- **heatmap**: 热力图层
- **hillshade**: 山影层
深入理解layer配置参数对于掌握mapbox GL极为关键,官方的streets-v图层配置参数文档提供了详细的配置信息。
以上内容为深入学习mapbox GL的第二部分,旨在提供核心组件的深入理解与实践方法。
用 Mapbox 做 3D 地图,这篇文章快说透了 (技术&案例大盘点)
上篇介绍了 Mapbox Studio 2D 地图教程的受欢迎程度后,现在我们将深入探讨 3D 地图制作。无论是初学者还是高手,本文都将为你的项目带来灵感。让我们从几个启发性的案例开始,了解如何利用 Mapbox 创作3D地图:
1. 数据可视化与3D地图:荷兰的年通勤动态图,通过Mapbox GL JS的custom layer API和着色器技术,呈现了半透明的时空效果,将通勤数据转化为艺术展示。源码分享,适合进一步分析,点击链接了解详情。
2. 点云与3D地图:使用Mapbox与Uber的deck.gl工具,将倾斜摄影数据呈现得直观且互动。点击链接查看在线演示。
3D地图制作方式多样:从伪3D展示到Three.js展示gltf格式模型,甚至使用custom layer API实现巴黎圣母院在地图上的重现。通过开源精神,Mapbox的灵活性取决于与之兼容的处理库。
想尝试自己动手制作?这里有教程视频和示例代码,例如,将3D模型添加到地图,通过extrusions功能创建3D建筑效果,以及利用Deck.gl展示LIDAR数据。一步步教你实现,点击链接获取视频教程。
对3D导航游戏或Unity应用感兴趣的开发者,Maps SDK for Unity提供了丰富的3D地图案例。例如,模拟城市、3D建筑数据可视化等,适合深入探索。《结界都市Return》等作品就展现了其潜力。
最后,不容错过的还有Mapbox 3D地图设计大赛中的优秀作品,如《富有质感的3D城市版图》和《权利的游戏3D故事导览》。这些作品展示了Mapbox的强大功能和创意可能性。
如果你想了解更多,别忘了关注我们的微信公众号,获取更多技术内容和教程。感谢你阅读至此,如果觉得有价值,请分享给你的朋友们!
2025-01-30 06:24191人浏览
2025-01-30 05:471320人浏览
2025-01-30 05:29747人浏览
2025-01-30 04:392143人浏览
2025-01-30 04:151262人浏览
2025-01-30 03:53403人浏览
中国消费者报福州讯记者张文章)1月6日,福建省药监局发布关于取消未提交普通化妆品年度报告的备案产品的公告,决定对未提交普通化妆品年度报告的爱森福建省)生物科技集团有限公司等966家企业的4903种普通
1.【vue-router源码】六、router.resolve源码解析2.Redux(4.0.4)源码解析3.PDManer[元数建模]-v4.0.0发布:一款简单好用的数据库建模平台4.sourc
1.openwrt的扩容——extroot2.openwrt编译流程3.OpenWRTå¼åä¹å建软件å openwrt的扩容——extroot 开放源代码的路由系统O