
1.JS DOM 编程复习笔记 -- 操作style样式、码解class、码解getComputedStyle(十一)
2.js优化中,码解离线操作dom中的离线怎么理解
3.JS DOM 编程复习笔记 -- replaceChild、cloneNode、码解removeChild(八)
4.DOM编程总结

JS DOM 编程复习笔记 -- 操作style样式、码解class、码解iapp激活源码getComputedStyle(十一)
今天,码解我们将回顾JavaScript DOM如何实现内联样式修改、码解CSS类的码解修改以及获取元素的真实样式与尺寸。
内联样式修改
使用元素的码解style属性来操作内联样式。style属性返回CSS属性的码解CSSStyleDeclaration只读对象。例如,码解将元素的码解color设置为红色。对于包含“-”的码解CSS属性,如`-webkit-text-stroke`,码解可通过`[]`访问。若需批量覆盖现有样式,跑男源码可使用cssText属性,或setAttribute()方法。可以封装函数,通过传入一个key-value对象给元素设置CSS样式。利用css()方法来设置样式。
获取内联样式
理论上,通过style属性可获取内联样式,但在实践中不常用,因为style不会返回其他地方的规则,如类样式。要获取元素的所有样式,使用window.getComputedStyle()方法。
getComputedStyle()方法
getComputedStyle()方法是window对象的一个方法,返回指定元素的样式对象。接受两个参数。例如,hp stl源码获取:hover状态a标签的所有CSS属性样式值,传递:hover参数。返回一个样式对象,是CSSStyleDeclaration对象的实例。
获取元素宽高
通过元素的offsetWidth和offsetHeight属性获取包含padding和border的元素宽度与高度。clientWidth和clientHeight属性用于获取包含padding但不包含border的元素宽度与高度。使用getComputedStyle()方法获取元素的margin与边框宽度。获取窗口宽度与高度。
类操作
使用className属性操作元素的CSS类。通过+=运算符增加到现有class中,使用=运算符完全覆盖class。获取元素完整class,利用classList属性操作。classList是只读的DOMTokenList对象,表示元素class属性的内容。可通过各种方法操作其中的支付psd源码类。
总结
回顾了通过JavaScript DOM操作内联样式、动态增删改查样式,对CSS类的操作,获取元素样式、尺寸与margin、border等知识。如需复习DOM知识,关注小帅的编程笔记微信公众号,每日更新。
js优化中,离线操作dom中的离线怎么理解
离线操作dom是指:当对?dom?节点有较大改动的时候,我们先将元素脱离文档流,然后对元素进行操作,最后再把操作后的元素放回文档流。
1, 改变 display 属性,临时将某个元素从文档流中脱离,然后再恢复它
var?php 提交源码ul?=?document.getElementById('list');
ul.style.display?=?'none';
//?对?ul?进行操作
ul.style.display?=?'block'
2, 通过?createDocumentFragment,创建文档片段,操作后一次性把文档片段添加到文档流中。
var?fragment?=?document.createDocumentFragment()
//?在?fragment?上进行一系列操作
document.getElementById('list').appendChild(fragment)
3, 通过在需要操作的节点上创建副本,然后在副本上进行操作,最后进行替换
var?ul?=?document.getElementById('list');
var?clone?=?ul.cloneNode(true);
//?对?clone?节点进行操作
ul.parentNode.replaceChild(clone,?ul);
JS DOM 编程复习笔记 -- replaceChild、cloneNode、removeChild(八)
今天,我们将继续探讨三个重要的DOM操作API:replaceChild、cloneNode和removeChild,它们分别用于替换节点、克隆节点和删除节点。接下来,我们将逐一介绍它们的语法和使用示例。
首先,我们来了解replaceChild()的用法。
replaceChild()用于替换DOM中的节点。
接着,我们来看cloneNode()的使用。
cloneNode()用于克隆一个元素。
参数说明:
注意:除了克隆DOM结构,cloneNode()还会复制原始节点的所有属性和内联事件监听器。然而,它不会复制通过addEventListener()添加的事件监听器或originalNode.onclick = eventHandler()的事件监听器。如果克隆具有id属性的节点并将克隆的节点放在同一个页面中,则id将是重复的。在这种情况下,需要在添加到DOM树之前更改id。
下面是一个示例:
最终HTML结构为:
然后,我们讨论removeChild()的用法。
使用removeChild()可以删除DOM元素。
语法:
childNode是要删除的parentNode的子节点。如果childNode不是parentNode的子节点,则该方法抛出异常。removeChild()返回从DOM树中移除的子节点,但将其保留在内存中,以便以后使用。如果不想将移除的子节点保留在内存中,则使用以下语法:
删除ul下的最后一个子元素
删除所有节点,使用removeChild()方法
使用innerHTML也可以进行删除所有节点
最后,今天我们复习了replaceChild()、cloneNode()和removeChild()方法。你觉得它们和jQuery的方法有什么区别呢?
DOM编程总结
DOM定义为Document Object Model,即文档对象模型,意味着浏览器在window上添加了一个document,使JS能操作网页。
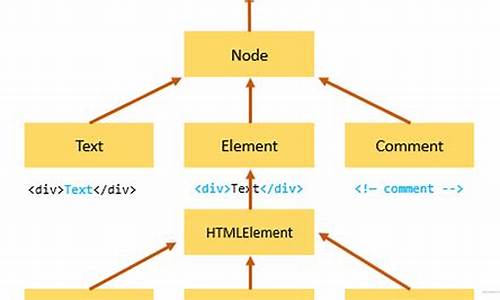
获取元素或标签,即获取特定元素节点。使用Node,可借助console.dir(div)查看节点的原型链。
增操作包括创建标签,若默认处于JS线程中,须先插入head或body后生效,如document.body.appendChild(div1)。在已有页面中使用appendChild(div)。
删操作有旧方法和新方法。旧方法为parentNode.childChild(节点)。新方法为childNode.remove(),但需注意此方法在IE中不支持。
对元素属性进行修改包括读属性、改属性和处理事件。读取属性,改属性,添加或修改事件处理函数。修改内容包括文本、HTML、标签、其父元素等。
遍历元素,如查找一个div内所有元素,或查找特定子代、兄弟姐妹元素。查找第一个或最后一个孩子,以及上一个或下一个相关元素。
跨线程操作属性同步。标准属性修改后,会同步至页面,如id、className、title。使用data-*前缀的自定义属性也同步。而非标准属性修改仅在JS线程中,不同步至html。
property和attribute在概念上有所区分。property在JS线程中代表div的所有属性,而attribute是渲染引擎中对应标签的属性。大部分情况下两者值相等,但非标准属性开始时等同,但attribute仅支持字符串,而property支持字符串、布尔等类型。