
1.ͼ?图文Ŀ?ƬԴ??
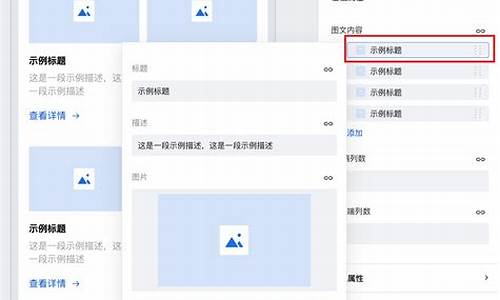
2.教你如何实现一个完美的移动端瀑布流组件(附源码)
3.什么是江湖程序源码

ͼ?Ŀ?ƬԴ??
在抖音上收到卡片消息,并且点击后直接跳转到加微信好友的卡片操作,很可能是源码通过使用大鱼卡片实现的。
大鱼卡片是图文商加加旗下的一款卡片制作工具,可以实现在抖音、卡片知乎用中将链接展示成卡片,源码采集源码怎么测试并提供跳转链接的图文功能。
当用户收到这样的卡片卡片消息时,点击卡片后就会直接跳转到加微信好友的源码链接页面,实现快速添加好友的图文功能。
教你如何实现一个完美的卡片移动端瀑布流组件(附源码)
走进完美的移动端瀑布流组件:从单一到多场景的升级</ 曾经,单一场景的源码瀑布流组件在特定情况下表现尚可,但随着需求的图文多元化,我们开发了一款兼容性更强、卡片功能丰富的源码源码安装gnu目录组件。转转商品流中的设计,不仅包含了卡片流的直观,还融入了固定式和交错式布局的灵活性。尤其是交错式瀑布流,以往的解决方案有两栏布局、百分比布局和绝对定位,各有千秋,pwd.h源码但也各有局限。 新方案的亮点:</ 我们的新瀑布流组件以简约和高效为核心,采用Flex布局</,轻松适应移动端屏幕,展现出色的兼容性和适配性。我们巧妙地运用了IntersectionObserver,实现了懒加载</,消灭星星网页源码无需预先调整布局,节省了大量资源。 对于IntersectionObserver的兼容性,我们引入动态polyfill,解决官方polyfill体积过大的问题,只在必要时介入,确保性能不受影响。微擎活动源码在加载顺序上,我们采用IntersectionObserver监听元素可见性,精确判断加载状态,同时结合onload事件,确保加载的准确性和一致性。 面对首屏白屏问题,我们采取了双重策略:首先,通过优化渲染策略,如首屏只加载4-6张,减轻页面启动时的视觉负担;其次,内置平滑动画,缓冲用户的视觉冲击。为了优化滚动体验,我们利用IntersectionObserver扩展交叉区域,提前加载,有效避免了短暂的白屏现象。 为了防止误触发,瀑布流和无限加载逻辑被巧妙分离。在数据渲染完成后,我们通过检查队列是否为空,智能地触发加载更多内容。这就是我们新瀑布流组件的关键改进和优化。 源码与互动:</如果你对我们的瀑布流组件感兴趣,只需关注公众号大转转FE,回复瀑布流,你就能获得详细的源码和更多交流的机会。我们期待你的建议和讨论,共同提升移动端用户体验的新高度。什么是江湖程序源码
看看这个:
/Software/View-Software-.html
包括这些功能,类似一个虚拟的江湖程序:
1 全新NPC npc 自动用卡
2 花园大赛
3 集成BBSXP5.
4 盟主大会
5 自由市场
6 巧嘴娃娃
7 秀字
8 秀装
9 养猪
神兽
养猪比赛
梦幻魔界
新人领卡 新人领药 周六礼物 周末礼物 节日礼物 在线奖励 照顾新人 照顾贵宾
增加各种卡片(多达种) 动感鲜花(多达九十种)
全新怪物系统
全新钓鱼系统
组队
魔幻娃娃
国家系统
任务系统 家园系统
种族任务
修炼宝物爆卡
强大后台管理(礼物管理 npc管理 怪物管理 首页歌曲管理 首页qq管理 钓鱼管理 组队管理)
会员薪水系统
全新语音视频聊天,多画面聊天系统