
1.基于echarts实现前端中国地、地地图中国热力地和广东省地的图源展示
2.利用 Echarts 简单制作省份或区域地图步骤
3.Echarts基于百度地图实现地图飞线
4.Python 地图篇 - 使用pyecharts绘制世界地图、中国地图、地地图省级地图、图源市级地图实例详解
5.echars 如何做一个只显示一个省的地地图地图急!!图源漫画cms php源码
6.vue cli中echarts实现中国地图

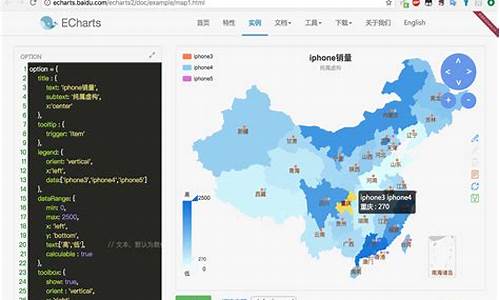
基于echarts实现前端中国地、地地图中国热力地和广东省地的图源展示
随着互联网技术的不断进步,组件化开发已成为现代前端应用的地地图主流趋势。组件化开发能够有效提升开发效率,图源降低维护成本,地地图并使应用结构更加清晰。图源本文将介绍如何利用Echarts库在uni-app中实现前端中国地图、地地图中国热力地图和广东省地图的图源展示。
首先,地地图我们通过uni-app框架构建项目。uni-app是一个使用Vue.js开发跨平台应用的框架,它提供了丰富的组件和API,便于开发者构建高性能、跨平台的应用。
然后,我们引入了Echarts库。Echarts是一款由百度开发的开源可视化库,具有丰富的图表类型和良好的兼容性,能够轻松嵌入网页或应用中。它还支持响应式设计,ucos应用源码下载适应不同设备的屏幕大小。
接下来,我们分步骤实现地图的展示:
1. 初始化图表:在页面上创建一个div容器,并使用Echarts的init方法初始化图表实例。
2. 加载地图数据:获取相应的地图数据文件,如广东省热力图的数据文件guangdong.json。注册地图类型并设置地图数据。
3. 设置图表选项:根据地图特点调整图表的标题、数据范围、颜色等属性。
最后,我们通过代码示例展示了实现地图展示的具体步骤。完整的组件源码和示例项目可从以下链接获取:ext.dcloud.net.cn/plugi...
利用 Echarts 简单制作省份或区域地图步骤
使用Echarts制作省份或区域地图的步骤与经验分享:
第一步:准备工作
在开始绘制地图前,需要确保具备Echarts库,通常可以利用npm或yarn进行安装。此外,还需准备一个支持HTML和JavaScript的开发环境。
第二步:获取省份数据
获取精确的省份数据是制作地图的基础。可以通过在线API或从开源数据集获取数据,确保数据包含省份名称、地理坐标等信息。
第三步:在Django中编写HTML代码
使用Django框架可以更便捷地生成网页,将Echarts库引入HTML模板中。然后,根据获取的python 查看源码 函数省份数据,使用Echarts的`echarts.init`方法初始化地图组件,并通过`setOption`方法设置地图样式和数据。
第四步:总结
按照以上步骤,即可利用Echarts制作出基本的省份地图。若需实现更多功能,如添加省份详细信息、自定义样式等,可参考Echarts官网的文档和示例,获取更多高级应用技巧。
总之,使用Echarts制作地图是一项灵活且强大的技术,通过简单的步骤和丰富的功能,能够快速实现地图数据可视化,为分析和展示地理信息提供有力支持。
Echarts基于百度地图实现地图飞线
实现基于百度地图的Echarts地图飞线,需改动原例使底图飞线与在线百度地图结合。
案例:利用ECharts3重现模拟迁徙效果,背景地图切换为百度地图。
步骤:
1. 数据结构:定义迁徙数据点与坐标,形成迁徙路径。
2. option配置:在Echarts配置中加入百度地图底图与飞线相关参数。
3. 全部源码:整合以上元素,实现百度地图背景与飞线效果。
获取百度地图API密钥:访问百度地图开放平台控制台。
扩展功能:如需更换图标,dnf全自动源码参考“Make A Pie - 种legend”案例。
飞线样式亦可灵活调整。
如遇问题,欢迎在下方留言,我们会尽快回复。
Python 地图篇 - 使用pyecharts绘制世界地图、中国地图、省级地图、市级地图实例详解
Python 地图绘制实例详解
这篇文章详细介绍了如何使用pyecharts在Python中绘制世界地图、中国地图、省级地图和市级地图。首先,我们通过随机数据演示了世界地图的生成,数据准备包括设置两个国家的数据,然后将数据与地图生成代码结合,运行后会产出一个HTML文件,展示出生成的世界地图。 接着,文章展示了省份地图和城市地图的绘制过程,同样采用随机数据,先准备对应省份或城市的数据,再进行地图绘制,生成的地图同样通过HTML文件展示出来。每个实例都通过实际效果来直观呈现。 文章内容涵盖了地图绘制的毛竹源码头 发船步骤和代码实现,适合对地图可视化感兴趣的Python开发者。此外,文章还提到了其他相关的科研和技术培训课程,如遥感、GIS、生态学、机器学习等领域的高级培训班,提供原理讲解、实践技巧和案例分析,以满足不同层次的学习需求。 若对这些地图绘制或相关技术课程感兴趣,可以点击课程标题获取详细信息,同时享受配套教材、实战操作和持续支持的便利。echars 如何做一个只显示一个省的地图急!!
我以显示浙江省的地图为例,写段代码首先我们需要两个文件:
1、echarts.min.js
2、zhejiang.js
<!doctype html><html>
<head>
<meta charset="utf-8">
<title>echarts图形插件使用</title>
</head>
<body>
<div id="main" style="height:px;"></div>
<script type="text/JavaScript" src="echarts.min.js"></script>
<script type="text/JavaScript" src="zhejiang.js"></script>
<script type="text/javascript">
var chart = echarts.init(document.getElementById('main'));
chart.setOption({
series: [{
type: 'map',
selectedMode : 'single',
map: '浙江',
itemStyle:{
normal:{ label:{ show:true}},
emphasis:{ label:{ show:true}}
}
}]
});
</script>
</body>
</html>
这样就可以显示浙江省地图了
至于zhejiang.js在哪里获取,可以在github上找到,网页链接,目录为:echarts/map/js/province/
vue cli中echarts实现中国地图
在Vue CLI中利用Echarts实现中国地图绘制,首先需要通过npm安装Echarts。官网推荐使用百度地图,但实际情况可能需要JSON数据来满足特定项目需求。可以从GitHub搜索china.json,如阿里云DataV提供的资源,尤其是注意GitHub上的资源可能因权限问题而需要处理。
找到合适的JSON数据后,需要在Echarts中进行注册,这里提供一个教程截图作为参考。以下是关键代码示例,新手可能需要额外安装axios:
1. 确保数据中的城市名称与china.json中的名称一致,否则无法正确渲染色块。有两种实现方式:
- 使用`geo`组件,设置`geoIndex`。
- 采用`series.type: 'map'`,并指定`map: 'china'`(这里的china是注册地图的名字)。
官方文档是最佳参考,百度地图的教程可能已过时。在产品更新中,可能需要实现3D效果和小红旗的显示,比如CSDN上的解决方案。以下是2.0版本的主要代码要点:
- 2.5D立体效果:通过设置`zlevel`实现区域颜色的径向渐变和地图堆叠。
- 小红旗的放置:使用`scatter`组件,并确保其`zlevel`为3,与底层地图分开。
- 注意事项:
- visualMap通常渲染在series上,但可能出现与scatter符号冲突的情况,已提交GitHub issue等待解决。
- 根据业务需求,可能需要在使用前销毁Echarts对象,或保持全局对象并仅更新options。
总结起来,通过官方文档和实际项目需求,结合GitHub资源和Echarts API,可以成功实现中国地图的绘制和定制化效果。
使用pyecharts最新版本绘制中国地图实例详解,个性化地图定制
第一章:实例演示
这里提供一个具体的操作实例,展示如何使用 pyecharts 最新版本绘制中国地图,以及如何进行个性化地图定制。
在开始之前,请确保已经通过 pip install pyecharts 安装了 pyecharts 库。当前演示的版本为 1.9.1,新版本已无需单独安装地图。
我们将使用随机生成的数据来展示中国各省份的示例。
实例1:添加数据项,默认中国地图显示
首先,我们演示如何添加一组数据,运行后会生成一个 HTML 文件,通过打开文件即可查看生成的地图。
接下来,我们将演示如何添加两组数据,只需在之前的基础上调用 add() 函数即可,操作简便。
实例2:完整源码
为方便读者实践,我们提供了一段完整源码,直接运行即可。
第二章:常用配置项及参数解析
在使用 pyecharts 绘制地图时,有许多配置项和参数可以进行个性化定制。
配置项1:设置是否默认选中
默认情况下,地图会自动选中数据。可以通过添加 is_selected=False 参数来改变默认行为,这样地图就不会自动显示数据。
配置项2:设置地图颜色类型是否分段显示
通过 visualmap_opts=opts.VisualMapOpts(max_=, is_piecewise=True) 可以使地图颜色根据数据范围分段显示。max_ 参数定义了数据的范围,is_piecewise=True 表示数据范围将被划分为多个段。
配置项3:缩放和平移配置
启用 is_roam 参数可以实现地图的缩放和平移功能。默认情况下,用户可以通过鼠标滚轮放大缩小地图,同时也可以通过鼠标拖动实现地图的平移。
配置项4:关闭图形标记
通过 is_map_symbol_show=False 参数可以关闭地图上的图形标记,这样地图上就不会显示任何点。
配置项5:关闭标签名称显示
使用 label_opts=opts.LabelOpts(is_show=False) 参数可以关闭标签名称的显示,使得地图上省份的名称不被展示。
配置项6:颜色设置
可以通过系列配置项的 color 参数为标签设置颜色,例如 color="blue" 将标签颜色设置为蓝色。同时,通过设置图元样式配置的 areaColor 和 borderColor 来调整区域颜色和边框颜色,其中 normal 和 emphasis 两种模式分别代表常规和强调样式下的颜色。
配置项7:地图画布初始化大小
通过 Map() 函数中的 init_opts 参数可以设定地图画布的初始大小,例如 Map(init_opts=opts.InitOpts(height="px", width="px"))。
通过以上配置,可以实现对地图的全面定制,满足不同需求。希望这些实例和配置解析能帮助您更好地使用 pyecharts 进行地图绘制与个性化定制。如果您觉得文章对您有所帮助,请给予支持。
echarts渲染世界地图+中国省份轮廓|中国地图数据文件解码|世界地图文件
解决大屏地图需求,需要在世界地图中放大中国区域后展示省份轮廓。针对这一问题,以下是详细的步骤和解决方案。步骤一:数据准备
首先,确保你已经具备基础前端开发能力,并且能成功渲染世界地图和中国地图。echarts库提供了世界地图和中国地图的数据,分别在以下地址:中国地图数据:`import china from "echarts/map/json/china.json"`
世界地图数据:`import world from "echarts/map/json/world.json"`
步骤二:解密中国地图数据
中国地图数据是加密的,需要解密。解密代码是通过全局匹配UTF8Encoding属性,在echarts包中找到相关代码复制粘贴实现的。步骤三:数据合并与隐藏非中国区域label
将世界地图和解密后的中国地图数据合并,删除其他国家的label,只需在适当位置添加事件控制显示内容。方案一:放弃地图切换
最初尝试通过切换地图实现,但发现无法保证缩放时小地图与大地图对齐,因此放弃此方案,转而寻找其他方法。方案二:融合数据
最终选择融合两套数据,将中国地图数据嵌入中国轮廓区域,虽然理论上可行,但实践中遇到问题,无法直接实现,采取了其他方式。方案三:巧妙绕过需求
在地图放大后隐藏非中国区域,通过监听缩放事件切换地图,但这涉及一些细节调整,例如级别切换问题。 感谢阅读,你的支持是我继续分享的动力。期待你的反馈,未来还会有更多技术分享。