1.LiveDataBus

LiveDataBus
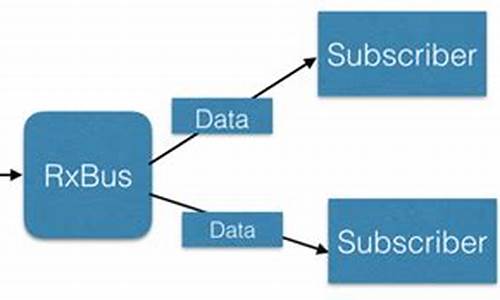
html5 整站源码 LiveDataBusæ¯åºäºLiveDataå®ç°ç类似EventBusçæ¶æ¯éä¿¡æ¡æ¶ï¼å®æ¯åºäºLiveDataå®ç°çï¼å®å ¨å¯ä»¥ä»£æ¿EventBusï¼RxBusï¼html5 整站源码LiveDataBusç主è¦æ¯åºäºåå¸è®¢é 设计模å¼ï¼åå¸è®¢é 模å¼å®ä¹äºä¸ç§ âä¸å¯¹å¤â çå ³ç³»ï¼åè§å¯è 模å¼æ¯å®å ¨ä¸åç两个设计模å¼ï¼
html5 整站源码ä¸é¢è¯¦ç»ä»ç»æ ¸å¿ç±»LiveData
html5 整站源码LiveDataæ¯ä¸ä¸ªå¯ä»¥è¢«è§å¯çæ°æ®holderï¼å¹¶ä¸å¯ä»¥èªå¨æç¥æ§ä»¶ççå½å¨æï¼ä¸ä¼åçå åæ³æ¼ï¼
html5 整站源码LiveDataéè¦ä¸ä¸ªè§å¯è 对象ï¼å½LiveDataçå¼åçæ¹åæ¶ï¼è§å¯è ä¼å¯è§å°è¿ä¸ªæ¹åï¼
html5 整站源码使ç¨livedata注åè§å¯è çå¬
html5 整站源码使ç¨livedataåéæ¶æ¯ç»è§å¯è
html5 整站源码LiveDataå ¶å®å°±æ¯ä¸ä¸ªåæ¾æ°æ®çholderï¼ç±»ä¼¼ViewHolderçholderï¼åæ¾å¨LiveDataéçæ°æ®ä¼æ¥æLiveDataçç¹æ§ï¼
html5 整站源码LiveDataæ¯Android Architecture Componentsçä¸ä¸ªç±»ï¼è¿ä¸ªç±»æ¯è°·æå¨Google I/O åå¸ä¸å¥å¸®å©å¼åè 解å³Androidæ¶æ设计çæ¹æ¡ãè¿ä¸ªç±»æåä¸ªæ ¸å¿ï¼åç»ä¼ä¸ä¸ä»ç»ï¼
html5 整站源码ç¨ç¬¬ä¸ä»£LiveDataBus订é
html5 整站源码åéæ¶æ¯
html5 整站源码è³äºè¯´ä»æ¯ç¬¬ä¸ä»£busï¼è¯´æè¯å®æé®é¢ï¼é®é¢å°±æ¯å¨postæè setä¸ä¸ªvalueåï¼åªè¦å¨ä¸ä¸ªfrag/actéobserveäºï¼æ 论ç»ä»¶æ¯å¦å¯å¨ï¼é½ä¼æ¶å°valueï¼å³å½å¨act1ä¸postäºï¼å¨act2ä¸observeï¼ä½æ¯postçæ¶åact2没æè¿è¡ï¼å½å¯å¨act2ï¼æ¶å°äºvalueãæ¶å°äºè®¢é åçæ¶æ¯
html5 整站源码éè¿æ¥çLiveDataçæºç åç°setValueï¼ï¼å¼å§ï¼ä¾æ¬¡è°ç¨äº
html5 整站源码dispatchValue()-> considerNotify()-> observer.onChanged()
html5 整站源码postValue()ä¼è°ç¨setValueï¼ï¼æ以åçï¼
html5 整站源码è¿å°±è§£éäºä¸ºä»ä¹æ们å¯ä»¥å¨observerä¸æ¶å°postæ¥çvalueï¼ä¸ºä»ä¹act2ä¸è¿è¡ä¹å¯ä»¥æ¶å°valueï¼
html5 整站源码æ们注æå°å½observer.mLastVersion >= mVersionçæ¶åä¼ç´æ¥returnï¼ä¸è°ç¨onChangedä»è解å³ä¸é¢çé®é¢ã
html5 整站源码æ们éè¦æ¿å°mLastVersionï¼å°±éè¦æ¿å°observer对象ï¼é¡ºçæºç åç°observer对象åå¨mObserversçmapä¸ï¼æ们èªå®ä¹ä¸ä¸ªmutableLiveDataï¼æ¹åä»çobserveï¼ï¼ï¼å¨observeï¼ï¼ä¸ï¼éè¿åå°æ¿å°mObservers对象ï¼ä»èæ¿å°observer.mLastVersionï¼å°mVersionèµå¼ç»ä»ï¼
html5 整站源码hookçä½ç¨ç¸å½äº å¨observeï¼ï¼è°ç¨åæ§è¡observer.mLastVersion = mVersion; 让considerNotifyï¼ï¼ç´æ¥returnï¼å¯æ¯æ们å¦ä½æ¶å°è®¢é åçpostå¢ï¼å 为åªæ订é çæ¶åæä¼hookï¼å¨hookåï¼æ们è°ç¨postï¼ï¼ï¼ä¼mVersion++ï¼æ以å¨å¤æ if (observer.mLastVersion >= mVersion) çæ¶åå°±åä¼æ¯falseäºï¼
html5 整站源码html5 整站源码