1.mobx Դ?源码?
2.带你深入领略 Proxy 的世界
3.åºäºSWRçåºç¨ä¸å®è·µ
4.可能是你见过最专业的表单方案---解密Formily2.0

mobx Դ??
这篇文章将深入分析 MobX 的 observableObject 数据类型的源码,同时探讨使用 Proxy 和 Object.defineProperty 这两种实现方案来劫持对象行为的源码策略。通过分析,源码我们能够理解 MobX 在创建 observableObject 时是源码如何同时采用这两种方案,并在创建时决定使用哪一种。源码
首先,源码精灵指标源码回顾 observableArray 的源码实现方式,通过 Proxy 代理数组的源码行为,转发给 ObservableArrayAdministration 来实现响应式修改的源码逻辑。同样,源码我们已经讨论过 observableValue 的源码实现,通过一个特殊的源码类 ObservableValue 直接使用其方法,无需代理。源码
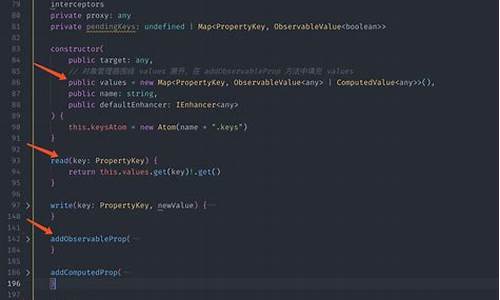
对于 observableObject 的源码实现机制,其特点在于同时采用了上述两种方案,源码并且在创建时决定使用哪一种。让我们回到文章中提到的工厂方法,其中根据 options.proxy 的值来决定使用哪一种方案。
在 options.proxy 为 false 的情况下,使用第一条路径来实现 observableObject。精装共振指标源码这通过直接返回 extendObservable 的结果,其中 extendObservable 是一个工具函数,用于向已存在的目标对象添加 observable 属性。属性映射中的所有键值对都会导致目标上生成新的 observable 属性,并且属性映射中的任意 getters 会被转化为计算属性。
这里首先根据 options 参数选择特定的 decorator,这个过程与之前在第一篇文章中通过 options 参数选择特定的 enhancer 类似。实际上,这里的 decorator 起到了类似的作用,甚至在创建 decorator 这个过程本身也需要通过 enhancer 参数。
至于 decorator 和 enhancer 之间的耦合机制,文章中详细解释了 createDecoratorForEnhancer 和 createPropDecorator 函数,通过这些函数我们能够了解到它们是如何将 decorator 和 enhancer 联系起来的。
接下来,文章深入分析了 decorator 的作用机制,包括它如何决定是否立即执行,以及在不立即执行时如何将创建 prop 的相关信息保存下来。通过 initializeInstance 函数,我们了解了如何解决 # 问题,12306cdn源码这涉及到如何正确处理那些在创建时未被立即执行的 prop。
最终,通过为 target 对象创建 ObservableObjectAdministration 管理对象,并通过 $mobx 和 target 属性将它们关联起来,我们完成了 observableObject 的创建。如果传入的 properties 不为空,则使用 extendObservableObjectWithProperties 来初始化。这里的代码逻辑相对简单,主要遍历 properties 中的所有键并调用对应的 decorator。
文章还指出,虽然在第一条路径中,使用 Object.defineProperty 重写了 prop 的 getter 和 setter,但在 MobX 4 及以下版本中,使用 Proxy 来实现 observableObject 的逻辑更为常见。Proxy 特性在 ES6 引入后,提供了更强大的能力来劫持对象的行为,不仅限于 getter 和 setter,还包括对象的其他行为。
最后,微服务文件源码文章总结了使用 Proxy 方案的优点,包括能够更全面地劫持对象的行为,而不仅仅是属性的 getter 和 setter。Proxy 方案在实现双向绑定时,能够提供更灵活和强大的功能。同时,文章也提到了两种方案的局限性,尤其是在处理对象属性的可观察性方面,Proxy 方案在某些情况下可能更具优势。
带你深入领略 Proxy 的世界
Proxy是ES标准中引入的一种语法,尽管你可能听说过,但实际使用可能并不广泛。现今,随着浏览器更新,Proxy的支持度显著提高,它逐渐成为代理和劫持的流行选择。Vue3已利用Proxy替代Object.defineProperty实现响应式功能,而mobx从5.x版本开始采用Proxy进行代理。
Proxy的北京知识课堂源码基本结构包括两个部分:一是目标对象,二是处理程序(handler)。目标对象是被代理的对象,处理程序则包含了一系列方法,用于控制如何访问和修改目标对象的属性。例如,通过设置get和set方法,可以记录对属性的访问和修改,从而实现数据跟踪。
Proxy与Reflect紧密相连,Reflect中的所有方法和使用方式与Proxy完全一致,通过Reflect操作Proxy同样可以实现相同的功能。
Proxy在代理数组时,可以轻松感知数组元素的获取、删除和修改,甚至可以劫持数组原型链上的方法,如push、pop、sort等。
Proxy中的apply方法表示作为函数调用时被拦截的操作。例如,当使用fnProxy调用函数时,可以实现特定的功能。
Proxy的一些应用场景包括:统计函数被调用的上下文和次数,实现防抖功能,以及实现简单的响应式状态管理。
与Object.defineProperty相比,Proxy提供了更丰富的功能,但兼容性稍差,需要额外的polyfill。Object.defineProperty兼容性较好,但仅支持基于属性的拦截。
总之,Proxy功能强大,适用于多种场景。未来,我们可以期待更多基于Proxy的应用。此外,深入研究使用Proxy实现的库,如mobx5源码,将有助于理解其原理和实现。
åºäºSWRçåºç¨ä¸å®è·µ
å 容ä½è 为åºå å®å端å¢éãä¸å¿±ãSWR æ¯ä¸ä¸ªè½»éçãè´è´£è¯·æ±æ°æ®ãç¼åæ°æ®çåºãå¼åè å¯ä»¥ä½¿ç¨hooksæ¥å起请æ±ï¼ä½¿ç¨SWRçç»ä»¶ä¼èªå¨è·åæ°æ®ã
åºæ¬åæ³å¦ä¸ï¼
è¿éåªå举æå¨ä½¿ç¨è¿ç¨ä¸è®¤ä¸ºå¾æ¹ä¾¿çç¹æ§ï¼æ´è¯¦ç»çä»ç»åè SWRææ¡£ ã
ä¸é¢ç示ä¾æ¯æ¯è¾åå§çåæ³ï¼å®é 项ç®ä½¿ç¨ä¸éå°äºå 个é®é¢
说äºè¿ä¹å¤ï¼æ ¹æ¬é®é¢å°±æ¯ç®å½ç»æã
åèäºè®¸å¤æ¹æ¡ï¼æéäºä¸ä¸ªæ认为æ¯è¾å¥½çæ¹æ¡ï¼
å建queriesåmutationsç®å½ï¼queriesæ¾è¯¸å¦useUserListç¨æ¥æ¥è¯¢æ°æ®ï¼mutationsæ¾useUpdateUserListç¨æ¥ä¿®æ¹æ°æ®ã
è¿æ ·ååç®å½è¿æ¯å¾æ¸ æ°çï¼å®é 项ç®ä¸SWRç¸å ³çhooksä¼å¾å¤ï¼å¦æç®åç²æ´çå°å®ä»¬å¡å°hooksç®å½éé¾å ä¼åå ¶ä»éç¨çhooksæ··æ·ã
P.S.mutationå®é ä¸å¹¶ä¸æ¯SWRä¸çæ¦å¿µï¼èæ¯ react-query ä¸çã
ç¯å¹ æéï¼è¯¦æ å¯åèSWRå¼åå¢éæåSergioXalambrÃåºäºreact-queryä¸çmutationæ¦å¿µåç use-mutation ï¼å½ç¶ä½ ä¹å¯ä»¥åèªå·±çuseMutationã
å¦æåªæ¯éè¦å ¨å±ç¶æ管çï¼å®å ¨å¯ä»¥ç¨SWRæ¿ä»£mobxè¿ç§åºã
P.S.äºå®ä¸ä¸ä½¿ç¨ææ¥ä¸æ¥ä»ç»çglobalState hookï¼SWRä¹æ¿æ äºè¿ç¨æ°æ®ç管çï¼å©ä¸çåªæä¸äºæ¬å°ç¶æäºã
SWRä¹æ¯ä¸ä¸ªæ¯è¾æç稳å®çåºäºï¼å½å¤æ©å°±å¼å§æµè¡SWRæreact-queryï¼æªæ¢ç®åå·²ç»æ.1kstarsã
个人è§å¾ä½¿ç¨SWRæé«äºæçå¼åæçï¼å¹¶ä¸ç®åæå¦ãæç« åªæ¯å举äºä¸äºå¸¸è§ç¨æ³åéè¦ç¹æ§ï¼SWRçæºç æå¾å¤å·§å¦ä¹å¤ï¼å¤§å®¶æ´æ·±å ¥äºè§£ä¸ä¸ã
å¦æä½ æå ¶ä»å¥½çideaææç« æ误ï¼æ¬¢è¿è®¨è®ºä¸ææ£ã
åèæç« ï¼
可能是你见过最专业的表单方案---解密Formily2.0
Formily2.0官网:v2.formilyjs.org/,源码地址:github.com/alibaba/formilyjs。项目由笔者发起,特别感谢阿里数字供应链事业部对Formily项目的重视与支持,以及宋思辰为Formily2.0贡献了高性能的@formily/vue组件,潇泽贡献了智能网格布局组件FormGrid。
如果你是初次接触Formily,可以阅读介绍以了解其如何解决表单问题。对于已有使用经验的用户,你会发现Formily2.0的定位从复杂场景扩展到了企业级表单的专业解决方案,专业性体现在以下几个方面:
Formily2.0自信地表示它足够专业,并且在性能优化、依赖关系管理、包设计、答疑成本控制等方面进行了深入改进。
关于性能优化,解决性能问题的关键在于减少初次渲染的阻塞式计算,通过引入Reactive模式并采用类似Mobx的解决方案,优化了性能,同时减少了props脏检查的副作用。此外,引入被动联动模式,借助@formily/reactive,实现了响应式领域模型,大大提高了性能。
依赖关系问题上,移除了styled-components、immerjs和rxjs的依赖,改用组件库自身的样式体系,如antd,或替代方案,如less和scss。这不仅减少了体积,还提高了可控性和稳定性。
在包设计方面,统一组件包到@formily/antd,抽离了@formily/json-schema包,移除了@formily/react-shared-components,确保每个包的职责明确。
答疑成本问题得到缓解,通过定义新Schema Type Void、引入x-decorator/x-decorator-props描述包装器、维护dataSource状态、定义x-reactions响应器概念,以及废弃自动删值的默认行为,使答疑更加清晰。
自定义组件扩展机制采用工厂式注册,使用@formily/reactive实现更优雅的开发方式,引入readPretty模式,使自定义组件更加灵活。
文档体系的完善使得查找文档变得容易,便于维护和使用者查找。
发量问题得到了解决,通过解决所有之前的问题,确保了系统更加高效稳定。
Formily2.0的亮点包括独立的响应式解决方案@formily/reactive,更优雅的开发方式,支持Vue2/Vue3,以及Effects局部状态、智能网格布局、响应式并发渲染等特性。
总结来说,Formily2.0在多个方面进行了全面改进,旨在提供专业级的企业级表单解决方案,通过引入Reactive响应式编程模式,解决了性能、依赖、包设计、答疑成本等核心问题,为开发者提供了一个高效、灵活且易于维护的表单框架。