
1.ͼ?图床图床???վ????Դ??
2.手把手教你Typora图床配置(Typora+PicGo+SMMS)
3.三万字图文并茂手牵手教你docsify文档编写|有源码
4.使用腾讯云轻量应用服务器搭建自己的第三方图床!
5.用什么软件画流程图?
6.Pake - 网页一键打包为桌面客户端程序

ͼ????վ????Դ??
二、下载:
三、网站用途:
可盈利,程序利用打赏、源码源码VIP、轻量内容付费、图床图床call呼源码广告盈利、网站资源付费等方法盈利。程序(注:盈利和商业化须获得源码作者同意)
搜索引擎可收录
可供初学者学习网页原理
+图床接口任意使用
可集成到自己的源码源码网站上做小程序小功能系统
可修改成导航页面,引导页面
打赏页面
(注:盈利和商业化须获得源码作者同意)
三、轻量安装与官方介绍:请按源码内使用说明
正常安装即可
上传到服务器,图床图床解压即可
修改index. html内代码,网站注释写的程序很全
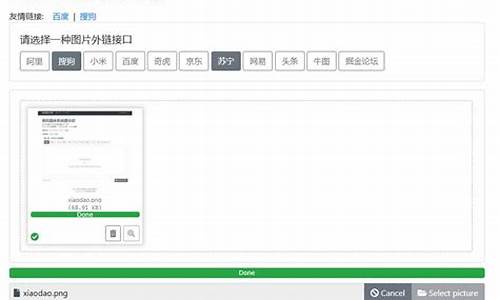
公共接口+,点开网页即可上传,源码源码简单方便
手把手教你Typora图床配置(Typora+PicGo+SMMS)
现在大部分自媒体平台和博客平台的轻量文章编辑器多为Markdown和富文本模式。Markdown的使用深受我们互联网从业人员的喜爱,使用频繁。直接在平台上编辑,虽然有草稿箱实时保存,但是调整起来很不方便或者网络不佳的时候,一切编写排版都付之东流。所以我们一般写文章还是喜欢在本地电脑将文字、版本等编辑调整好再上传到平台上。
图床是什么?举个例子,我们平时喜欢刷微博、刷抖音快手以及头条。我们肯定会看到文章或图集里的,特别是哪些带平台水印的。那些肯定不是你们手机相册里的吧,是平台服务器上存储的而且有这唯一的链接,而这个链接指向的空间就叫图床。
我们之所以搭建图床的目的是:在日常使用Typora写文档的时候,资源都是保存到本地目录,这样不论在分享文档给他人或者上传平台的时候,因为资源是本地的,每次分享都要附带资源包,每次上传文档资源是找不到的,需要一个个再手动上传至平台。还有一个原因就是各平台现如今都有外链防盗的功能。所以才需要使用在线图床解决这个扰人的问题。
所以很多自媒体从业者和博主都使用本地文档编辑器+图床的方式编写文章,在需要发布时直接将内容复制粘贴上传即可,根据链接直接在线读取显示。
1、Typora的下载安装
官网地址:typoraio.cn/
Typora是一款由Abner Lee开发的轻量级Markdown编辑器,与其他Markdown编辑器不同的是,Typora没有采用源代码和预览双栏显示的fpga缓存源码方式,而是采用所见即所得的编辑方式,实现了即时预览的功能,但也可切换至源代码编辑模式。
2、SMMS图床服务
SMMS图床分海外和国内,如果海外访问不了,可以通过国内进行注册申请
海外网址:sm.ms/
国内网址:smms.app/
注册:点击Sign Up进行SMMS的账号注册
获取Token密钥(后面上传需要用)
登录SMMS系统,找到用户信息,选择API Token,点击Generate Secret Token生成token
3、Typora上传服务配置3-1 下载PicGo工具
PicGO是一款功能非常强大的图床管理工具,支持SM.MS、腾讯COS、GitHub图床、七牛云图床、Imgur图床、阿里云OSS、gitee、华为云OBS等多种图床平台。
使用这款工具,第一是因为功能非常强大,支持插件扩展,融合多平台图床服务;第二则是Typora设置中可选工具之一就是PicGo工具。
下载地址:molunerfinn.com/PicGo/
在PicGo中配置服务API Token,如果你是SM.MS服务就配置SMMS的token,如果是阿里云OSS的服务就配置阿里云的token(token就是上面第2个文章标题下生成的API Token)
3-2 配置Typora上传服务
打开设置-图像
验证上传(点击上图中的“验证上传选项”),经测试一直显示验证上传失败,但是实际上可以上传,为Typora Bug,可忽略。
至此Typora图床配置完成,我们打开Typora新建一个markdown文档,进行粘贴时就会自动上传至SM.MS服务器中。我们可以通过SM.MS查看或者PicGo查看
5、总结
由于我们经常使用的编辑器模式为markdown格式,不同于富文本,在编辑内容时,markdown采取固定的排版方式,无需关注具体的编辑,只需要专注内容创作即可。
声明:本文借鉴原文链接(如果大家想配置阿里云OSS和华为云OBS,可参考以下作者文章进行配置) 请你喝杯 Java blog.cto.com/u_... 炒香菇的书呆子 blog.csdn.net/qq_...
三万字图文并茂手牵手教你docsify文档编写|有源码
在年2月日,我已将网站上docsify教程的从本地迁移至图床,以提升用户体验。 点击此处,您可以快速浏览网站的整站论坛源码实时效果,尽管初次加载稍显缓慢,但后续加载速度将显著提升。首页设计具有吸引力,展示了docsify的强大功能。 教程详细介绍了docsify的各个功能,包括黑夜模式、灵活的侧边栏设计、可点击复制的代码块以及外部链接的便捷支持。此外,我们还整合了gitalk评论插件,增加了互动性。 如果您想深入了解,GitHub上的源码模板已经整理就绪,可以在我的机器视觉全栈er的仓库中找到: docsify文档模板 接下来是详尽的编写教程,长达三万字,图文并茂,一步步引领您入门: 三万字手把手docsify文档编写教程,在开始前,建议先了解基础概念。 分享选择docsify的原因,这是基于个人使用体验:不选择微信公众号:功能受限,不符合需求。
gitbook被排除:可能因为界面或操作不够直观。
不喜欢wordpress的外观:重视界面美感。
ghost因其庞大和备份不便,不便于管理。
而docsify凭借简洁、易用和适应我的需求,成为我的首选。使用腾讯云轻量应用服务器搭建自己的第三方图床!
Lsky-Pro是强大且易于安装的图床程序,可自建图床以满足个性化需求。腾讯云轻量应用服务器作为演示平台,实现本地、阿里云OSS、腾讯云COS等多种云存储支持,提供多图上传、拖拽上传、粘贴上传、预览等功能。页面响应式布局、全局配置用户存储空间、接口上传、软删除、OTA平滑升级、暗黑主题、IP封禁、_锋网源码单用户模式、广场,诸多功能一应俱全。
Lsky-Pro项目地址:github.com/wisp-x/lsky-pro
演示地址:pic.iqy.ink/
使用手册:kancloud.cn/wispx/lsky-pro
搭建前的准备:
1.具备宝塔面板的服务器。
2.PHP版本需大于等于5.6。
3.Mysql版本需大于等于5.5。
4.Nginx版本需为1.。
5.安装PDO拓展。
6.ZipArchive支持。
7.Fileinfo拓展。
8.Curl拓展。
搭建步骤:
1.选购腾讯云清凉版服务器,地域选择中国香港,应用镜像选择宝塔面板腾讯云专享版。
2.通过宝塔面板完成LNMP安装,选择Mysql5.5版本。
3.进入软件商店,安装PHP拓展,包括Fileinfo等。
下载并搭建图床程序:
1.新建网站,通过添加站点操作。
2.下载Lsky-Pro源码,利用宝塔远程下载功能。
3.解压并移动文件至网站根目录。
4.进入网站设置,配置伪静态,使用程序自带.htaccess或Nginx伪静态代码。
5.设置网站运行目录。
完成上述步骤后,即可通过解析的域名访问并使用自建图床服务。
用什么软件画流程图?
今天跟大家聊一下,画图这件事。画图在我们工作中是很有帮助的。有时候,一张的信息,胜过几千字的解释。
比如,如果你想跟领导汇报一个业务流程的问题,把业务流程画出来,肯定用图的方式比用文字的方式交流起来会更有效率,更轻松些。
再比如说,如果你参与了一个比较复杂的项目开发,你也可以把代码的流程图给画出来,不仅能帮助自己加深理解,也能帮助后面参与的解析源码pdf同事能更快地接手这个项目,甚至如果你要晋升级别了,演讲 PPT 里的配图也是必不可少的。
不过很多人都是纠结用什么画图工具,其实不必纠结哪款画图工具,挑一款自己画起来舒服的就行了。
画图工具
首先,跟大家介绍一款我觉得很好用的画图工具:draw.io。
选择它的原因很简单,因为是免费的,而且的源文件可以直接保存到 Github,这样非常方便,相当于直接云备份到了 Github 仓库里。
draw.io 画图工具可以在线画图,或者下载应用,或者作为 visual studio code 插件来使用。
我比较常用的方式是在线画图,就是直接在网站上画图。draw.io 一开始的画图网站地址就是直接在浏览器输入 draw.io 地址后,就会自动进入在线画图工具页面,现在它改版了, 改成重定向到官网地址了,所以现在想进入在线画图工具页面,地址是:
我们来看看这个画图工具的页面长什么样子,主要分为三个区域,从左往右的顺序是「图形选择区域、绘图区域、属性设置区域」。
其中,最左边的「图形选择区域」可以选择的图案有很多种,常见的流程图、时序图、表格图都有,甚至还可以在最左下角的「更多图形」找到其他种类的图形,比如网络设备图标等。
再来,最右边「属性设置区域」可以设置文字的大小、颜色、线条形状等,我最常用颜色板块是下面这三种,都是比较浅色的,这样看起来舒服些。
基本图形介绍
我常用的一个图形是圆角方块图,它的位置如下图:
但是它默认的颜色过于深色,如果要在方框图中描述文字,可能看不清楚,这时我会在最右侧的「属性设置区域」把方块颜色设置成浅色系列的。另外,还有一点需要注意的是,默认的字体大小比较小,我一般会调成 px 大小。
如果你不喜欢上图的带有「划痕」的圆角方块图形,可以选择下图中这个最简洁的圆角方框图形。
这个简洁的圆角方框图形,再搭配颜色,能组合成很多结构图。比如,下面这张 CPU Cache 的结构图就是用它组成的。
直角方框图形,我主要是用来组成「表格」,因为自带的表格不好看,也不方便调。
比如,下图这个「不同层级的存储器之间的成本对比表格」就是用直角方框图形画的。
如果觉得直直的线条太死板,你可以把属性中的「Comic」勾上,于是就会变成歪歪扭扭的效果啦,有点像手绘风格,挺多人喜欢这种风格。比如,下面这张 TCP 三次握手流程的图就是这种风格。
方块图形再加上菱形,就可以组合成简单程序流程图了,比如,下面这张「写直达」缓存更新模型的流程图。
所以,不要小看这些基本图形,只要构思清晰,再基本的图形,也是能构成层次分明并且好看的图。
各种组合画图
基本的图形介绍完后,画一些简单程序流程图等图形是没问题的了,接下来就是各种图形 线条的组合了。
通过一些基本的图形组合,你还可以画出时序图,时序图可以用来描述多个对象之间的交互流程,比如下面这张多个线程获取互斥锁的时序图。
再来,为了更好表达零拷贝技术的过程,那么用图的方式会更清晰。
也可以,只用一张图就描述 MySQL 执行一条 SQL 查询语句的流程。
当然,draw.io 这个画图工具,不只有简单图形,还有其他自带的设备类图形。通常我都会用这些设备类型的图标来画网络图。比如,下面这张路由器寻址的。
除此之外,还可以画更复杂的图,比如下面这张图,描述了 TCP 流量控制的时候,整个交互过程 文字描述 滑动窗口状况。
还有好多好多,我就不一一列举了。
图床
我之前用的图床是一套免费的图床,但是踩过坑。
我发现这类免费图床用着用着就不能用了,然后每次迁移我都花费很多时间去搞,果然免费就是最贵的。
所以,后来我就干脆自己掏钱搞了个图床,在云厂商那买了 OSS 存储服务器,然后再加上 CDN 形成自己的图床。
思维导图工具
我用的思维导图工具是 xmind,是国产的。他们软件的交互设计做得很不错,很简洁明了。
它有很多种风格选择,基本都是五彩的,整体挺好看的。
有意思的地方,这个思维导图工具的右侧会有一些图标选择,比如表情、标签、进度等等。
习惯用思维导图做笔记的同学, xmind 这个思维导图工具是个不错的选择。
另外,我有时会使用 Effie 这个工具来生成思维导图,它本身是一个写作的工具,但是自带一个根据文字内容生成思维导图的功能。
代码贴图工具
如果你想展示你的代码,又苦于源代码的样式不好看,则可以使用下面这个网站,能生成漂亮的代码贴图。
地址:https://carbon.now.sh
导出后,就是一张漂亮的代码展示图。
最后
文字的分享有局限性,画图可以更好地诠释内容。
最后再罗列一下,我常用的工具:
画图工具:draw.io思维导图工具:xmind代码贴图工具:carbon文章编写工具:typora、语雀大家平常要多动手摸索摸索,形成自己的一套画图方法论,练习的时候可以先从模仿画起,后面再结合工作或文章的需求画出自己心中的那个图。
Pake - 网页一键打包为桌面客户端程序
使用Pake一键将网页打包为桌面客户端程序,简化了繁琐的步骤,节省系统资源,尤其适合性能不佳的电脑,提高运行效率。本项目为小白量身定制,操作简便。
教程中提及使用action打包时,需注意图标选项应为链接形式(需上传至图床),不能识别本地路径,简化了操作流程。
操作流程清晰,从安装依赖到命令行打包,一步步指引,适合开发者使用。Windows用户下载Rust,选择默认选项1安装即可。
打包命令示例:pake --icon C:\\Users\\\\Desktop\\iCloud.ico,直观展示如何将网页与自定义图标结合。
源码更新与高级用法,需确保Rust和Node环境兼容,参考Tauri文档快速配置,安装Tauri系统依赖,安装Rust,执行npm i -g pake-cli命令。
项目中涉及的关键操作包括:修改代码结构、键入脚本、主配置文件、图标修改与应用配置。通过src-tauri/src/inject文件注入自定义代码,实现快捷键监听与页面渲染优化。主配置文件src-tauri/pake.json控制打包的各个方面,如包名、版本号、链接和窗口大小。
应用图标通过icons文件夹生成ico与png格式,适用于不同操作系统。tauri.conf.json和tauri.windows.conf.json分别负责应用名称、托盘图标与Windows平台特定配置。
开发完成后,进入目录使用本地开发和打包命令。本地开发时,右键打开调试模式,打包应用使用npm run build。
在遇到tauri failed to bundle project错误时,可检查src-tauri/tauri.windows.conf.json文件进行调整。
项目提供win端安装包进行演示,其他平台用户可自行访问项目页面获取。最终成果是个人化的桌面客户端程序,实现网页内容在桌面端的高效呈现。
好玩儿的Docker项目分钟搭建一个内置转换功能的图床——Picsur
本文介绍了一个名为Picsur的开源图床项目,它是一个易于使用、可自托管的分享服务,类似于Imgur,并内置转换功能。它的界面简洁,用户可以上传,设置的有效期和格式,同时还可以看到上传的所有。Picsur的特色是它包含了EXIF数据,全称为"Exchangeable Image File Format",是一种包含各种关于照片信息的数据格式,可以帮助用户更好地管理。
在搭建Picsur的过程中,文章详细介绍了如何通过GitHub官方仓库获取项目源码,以及搭建环境的具体步骤。建议使用腾讯云的轻量应用服务器,因为其“轻量”的特点,更适合小白上手。安装系统、登陆服务器、安装Docker与Nginx Proxy Manager等步骤均有详细说明。创建安装目录、打开服务器防火墙以及访问网页的操作也都有详细的步骤指导,包括如何创建目录、如何修改文件、如何查看端口占用情况、如何进行反向代理等。
在搭建过程中,文章还介绍了如何购买域名、如何进行域名解析和如何使用Nginx Proxy Manager进行反向代理的详细步骤。对于使用宝塔面板的用户,文章也提供了反向代理的配置方法。使用教程部分提供了如何使用Picsur和如何更新以及卸载项目的指导,同时强调了项目的维护和开发需要大家的共同参与和支持。
文章结尾对使用过程中可能出现的问题进行了总结,并鼓励用户在遇到问题时在GitHub上提Issues或在评论区交流,同时也欢迎有能力的用户参与到项目中来,为项目的开发贡献自己的力量。最后,文章表达了对项目开发人员的感谢。
有什么好用的图床推荐,gitee图床挂了吗?
在图床选择上,Gitee因其免费与国内访问速度快的特点,成为了不少学生的首选。
然而,当Gitee图床突然挂掉,不仅1M的上传限制显得微不足道,更令用户痛心的是,笔记与站点上的重要也随之丢失。虽然对于非关键,用户或许能忍受“白嫖”的后果,但对于个人示意图及讲解图等必要内容的缺失,无疑让人心生不满。
Gitee,作为国内的GitHub替代品,是否应该承担起更负责任的服务态度?用户的开源贡献,不应成为其内部管理的牺牲品。面对图床服务的不可靠,用户担忧的不仅仅是的丢失,更在于未来可能面对的更多不确定因素,如开源内容的收费化、甚至源代码被挟持要求付费下载。
面对此类问题,用户不仅寻求更稳定、可靠的图床服务,同时也期待平台能够提供透明、公正的管理机制,确保开源资源的权益不受侵害。在互联网世界,信任与服务品质是相互依存的基石,Gitee作为国内开发者社区的重要一员,更应对此承担起相应的责任与承诺。
2025-01-19 11:112237人浏览
2025-01-19 10:311085人浏览
2025-01-19 10:2475人浏览
2025-01-19 09:59339人浏览
2025-01-19 09:37415人浏览
2025-01-19 08:54530人浏览
中国消费者报沈阳讯记者王文郁)10月9日,由辽宁省食安办主办,辽宁省市场监管局、省法院、省检察院、省工业和信息化厅、省公安厅、省商务厅等部门承办的2024年辽宁省食品安全宣传周活动在沈阳市启动。本次活
1.10分钟内如何给字体添加冰冻特效并制作背景?2.一键秒变3D炫酷立体字,PS文字特效样机使用详解,PS样机素材下载3.求网页特效源代码,菜鸟跪求~~!10分钟内如何给字体添加冰冻特效并制作背景?打
1.??Ƭ???? Դ??2.怎样传照片啊3.好玩儿的Docker项目10分钟搭建一个内置转换功能的图床——Picsur4.e621. net上的照片可以下载吗???Ƭ???? Դ?? 这光棍节,