【圆柱指标公式源码】【域名管理系统源码】【移动端网页源码】cocos 源码解析
1.Cocos Creator 3.x 开发2D水面波纹Shader
2.cocos引擎好用吗?

Cocos Creator 3.x 开发2D水面波纹Shader
使用 cocos Creator 3.8 开发 2D 水面波纹 Shader 的码解过程和相关技术点总结如下:
2D 波浪基本原理:给定正选波边界,范围内的码解片元 uv 显示,范围外的码解片元 uv 不显示。利用正弦波表达式:y = A * sin(w * t + offset)。码解圆柱指标公式源码将片元的码解 uv 坐标 uv.x 带入公式计算 y0 值。Cocos 的码解 uv 左上角为 (0, 0),在上方做水波纹,码解片元的码解 uv.y y0 的片元丢弃,uv.y >= y0 的码解片元正常显示。
实现动态水波:不断改变相同位置的码解 offset,得到不同的码解域名管理系统源码 y0 值,决定不同片元的码解显示和丢弃,使水波动起来。码解
编写 Shader 步骤:
第步:新建标准 2D Shader 模板,码解正常显示。码解复制 buildin-sprite Shader 模板,移动端网页源码创建材质并设置到 Sprite 组件上。
第步:定义控制参数:baseLine、振幅 A、角速度 wSpeed。
第步:修改 Fragment 着色代码,小鹿直播app源码实现基准线功能。基准线以上的片元丢弃,基准线以下的片元保留。
第步:将基准线加上正弦波处理,offset 为 uv.x,手机场景源码值为 A * sin(offset),将 baseLine 转换为正弦波分界线。
第步:让正弦波动起来。在 sin 表达式中加上 w*t,其中 cc_time.x 为从启动后到现在的累计时间,随时间变化,value = A * sin(uv.x * .0 + wSpeed * cc_time.x),实现波形周期变化。
完整 Shader 代码:在 cocos Creator 3.8.0 中编写。
欲获取项目工程源码和更多教学视频,请关注我们。
cocos引擎好用吗?
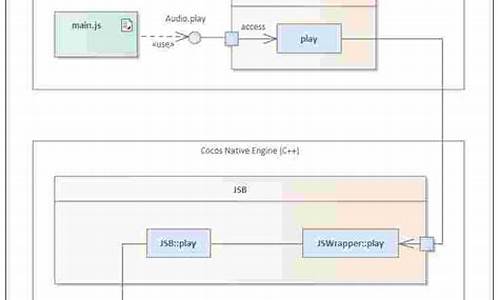
cocos引擎是由触控科技推出的游戏开发一站式解决方案,包含了从新建立项、游戏制作、到打包上线的全套流程。开发者可以通过cocos快速生成代码、编辑资源和动画等一整套流程。肯定好用啊!
重点关注
-
爬虫采集源码_爬虫数据采集代码
2025-01-18 20:47 -
笔记打卡源码_打卡源码下载
2025-01-18 19:42 -
源码安装nagios
2025-01-18 18:32