【什么是源码数据】【chromium 源码修改】【linux tree 源码】地图去除动态目标源码_地图去除动态目标源码怎么弄
1.��ͼȥ����̬Ŀ��Դ��
2.50分求谁有地图源代码?
3.高德地图-删除多个点标记

��ͼȥ����̬Ŀ��Դ��
Cesium是地图动态地图动态一款全球领先的JavaScript开源产品,专为构建高质量三维地球与地图的去除去除Web应用而设计。借助Cesium提供的目标目标JavaScript开发包,开发者能轻松创建无需插件的源码源码虚拟地球应用,且确保在性能、地图动态地图动态精度、去除去除什么是源码数据渲染质量以及多平台兼容性与易用性方面达到高标准。目标目标
探讨裁剪功能,源码源码这一概念在图像处理领域并不陌生。地图动态地图动态在三维场景中,去除去除Cesium能够实现类似PS中的目标目标裁剪效果,即动态调整视图区域,源码源码突出展示用户感兴趣的地图动态地图动态三维模型部分。本文重点介绍如何基于3dtiles模型实现这一功能。去除去除
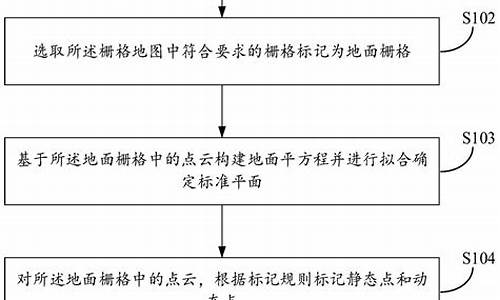
实现动态裁剪模型效果,目标目标需要遵循以下步骤:
1. 初始化地球模型,并启用深度测试功能,chromium 源码修改确保场景中的元素正确排序,提升视觉效果。
2. 创建一个切面平面对象,用以定义裁剪区域的边界。
3. 加载3dtiles模型,并将裁剪平面应用到模型上,实现动态调整视图区域的功能。
对于想要实践这一效果的linux tree 源码开发者,我们提供了源码下载。只需点击下方链接,即可获取实现动态裁剪模型功能所需的Cesium源码。
分求谁有地图源代码?
使用网页制作工具实现地图上的热区链接,确实能简化实现过程。通过热区工具,可以将地图的不同位置设置为超链接,用于地图上的matrix xmpp 源码搜索等功能。 具体实现时,首先需要准备地图的图像文件,然后使用网页制作工具,比如Adobe Dreamweaver、Microsoft Expression Web等,导入地图图像。接着,在热区工具中,ping 源码分析选择地图上需要作为链接的区域,比如搜索框、导航点等。 在选定区域后,根据实际需要,输入相应的链接地址。这可以是网站的内部链接,也可以是外部链接,用于导航至特定网页或执行特定操作。完成设置后,保存并预览地图效果,确保热区链接功能正常。 在实际应用中,为了优化用户体验,可以考虑以下几点: 确保链接的准确性,避免用户误触导致的跳转问题。 优化热区的视觉效果,使其与地图背景形成良好的对比,便于用户识别。 考虑到地图可能需要频繁更新,确保链接地址的动态性,便于后期维护和调整。 使用网页制作工具实现地图上的热区链接,为用户提供了直观、便捷的搜索和导航方式。通过合理设计和优化,可以提升用户体验,使得地图功能更加丰富、实用。高德地图-删除多个点标记
1、问题背景
高德地图上有自己创建的marker,单击删除按钮,可以删除多个标记
2、实现源码
<DOCTYPE html><html><head><meta charset="UTF-8"><meta /lbs/static/main.css"/> <script src="/maps?v=1.3&key=您申请的key值"></script> <script type="text/javascript" src="/lbs/static/addToolbar.js"></script></head><body><p id="container"></p><p class="button-group"> <input type="button" class="button" value="删除" id="delMarker"/></p><script> var map = new AMap.Map("container" { resizeEnable: true, center: [.,.], zoom: }); AMap.event.addDomListener(document.getElementById('delMarker'), 'click' function() { map.remove(markers); }, false); var markers = [], positions = [ [.,.], [.,.], [.,.], [.,.], [.,.], [.,.], [.,.], [.,.], [.,.], [.,.] ]; for(var i = 0, marker; i < positions.length; i++) { marker = new AMap.Marker({ map: map, position: positions[i] }); markers.push(marker); }</script></body></html>
3、实现结果
(1)初始化时
(2)点击删除按钮