
1.å¨Mac ä¸ä½¿ç¨ Git ä¸å®è¦å®è£
Xcode å
2.如何使用git安装的最新版本
3.合集系列1类似GitHub的10个代码托管网站推荐,你目前在使用哪一个?
4.git的安装
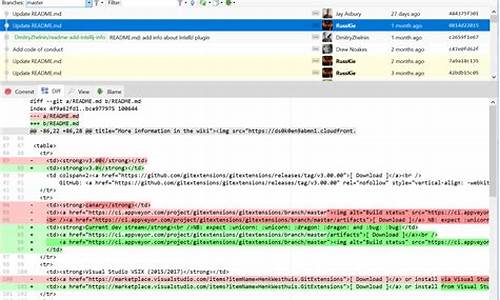
5.程序员必备!10款实用便捷的Git可视化管理工具
6.å¦ä½å¨ GitHub ä¸åå客

å¨Mac ä¸ä½¿ç¨ Git ä¸å®è¦å®è£ Xcode å
1ãå½¢å®è£ ã
å¯ä»¥ä»/p/git-osx-installer/ä¸è½½ææ°çå®è£ å åï¼åå»å¼¹åºä¸ä¸ªæ件æµè§çªå£ï¼ç¶ååå»çªå£é带pkgåç¼çæ件就å¯ä»¥å®è£ äºã
2ãç¼è¯å®è£ ã
å¨å®è£ åï¼åºè¯¥ç¡®ä¿ç³»ç»ä¸å·²ç»å®è£ äºXcodeï¼Xcodeå¯ä»¥ä» Mac OS Xçç³»ç»å®è£ çéæ¾å°ï¼å¦æ没æç³»ç»çï¼å¯ä»¥ä¸è½½ã
Gitæºç å¯ä»¥ä»)是开源中国社区团队推出的基于Git的快速、免费、稳定的在线代码托管平台,为开发者提供云端软件开发协作平台,云空间管理源码支持个人、团队与企业代码托管、项目管理与协作。
Coding.net是一个云端开发平台,提供Git/svn代码托管、代码质量分析、在线WebIDE、项目管理、开发协作与社会化讨论功能,支持多成员协作,深度集成代码仓库操作,提供公有云与企业私有云服务。
BitBucket提供Mercurial和Git版本控制,支持免费账户与商业计划,包含不限数量私人存储库(每个账户最多5个用户),提供付费计划以支持更多用户。公开仓库对编辑或读取内容人数无限制。
Springloops是版本控制软件,支持Git与SVN,适合个人与团队商业使用。牛友汇源码
Gogs是类似Github的开源代码管理系统,支持二进制运行、Docker或Vagrant安装,适用于任何支持Go语言的平台。提供远程仓库管理、权限分配与团队管理功能。
GitLab是一个Ruby on Rails开发的开源应用程序,提供Git项目仓库管理,通过Web界面访问公开或私人项目。具备与GitHub类似功能,如源代码浏览、缺陷管理与注释,支持团队访问管理与版本历史查看,提供代码片段收集功能。
Microsoft Visual Studio(VS)是微软开发的完整工具集,包含IDE、UML工具与代码管理功能,支持多种平台,如Windows、Windows Mobile、Windows CE等。
Google Code(已关闭)是Google提供的代码托管平台,提供版本控制、问题跟踪、Wiki、卡盟源码黑色下载托管等功能,支持svn、git协议,可搜索互联网上的开源代码。
SourceForge是开源软件开发者进行开发管理的集中场所,提供存储、协作与发布平台。
CodePlex(已关闭)是微软的开源工程网站,提供开源工程展示与管理功能。
此外,还有全栈软件项目管理工具(unfuddle.com)、公共的Git托管站点(repo.or.cz)、软件协作平台并支持代码托管(launchpad.net)、简洁Trac与代码托管(repositoryhosting.com/z...)、搭建自己的github(gitorious.org)、专为Mozilla应用程序与扩展提供免费项目托管(mozdev.org)。
还有Oracle JDeveloper、IntelliJ IDEA、Eclipse、Visual Studio、Delphi、NetBeans IDE、Xcode与GNU Emacs(vc.el)等IDE软件,支持集成版本控制。
更多信息可访问发现并共享来自网络的南方智能源码优质资源的网站。
git的安装
在CentOS系统上,安装Git有两种常见方法:yum自动安装和源码编译安装。尽管yum安装方便快捷,但版本控制有限,因此,本文将重点介绍源码编译安装Git(以2..0版本为例)的详细步骤。
首先,通过wget下载Git源码包:wget kernel.org/pub/software...
接着,解压下载的文件:tar -xzvf git-2..0.tar.gz
为了顺利编译,确保安装必要的依赖,运行以下命令安装gcc、openssl等:yum -y install gcc openssl openssl-devel curl curl-devel unzip perl perl-devel expat expat-devel zlib zlib-devel asciidoc xmlto gettext-devel openssh-clients libiconv autotools 有时可能需要移除yum已安装的Git,使用 yum remove git 。
接下来,进入解压后的Git目录,执行编译安装:cd git-2..0 && make prefix=/usr/local/git install
安装完成后,添加环境变量至系统配置文件中:vim /etc/profile,并在文件末尾添加 export PATH=$PATH:/usr/local/git/bin,然后执行source /etc/profile使更改生效,无需重启系统。
最后,检查安装是否成功,只需运行 git --version,如果显示出Git的版本号,说明安装已完成。永硕硬盘源码
程序员必备!款实用便捷的Git可视化管理工具
工欲善其事,必先利其器。合理选择和使用可视化管理工具可以降低技术入门门槛,提高团队协作效率。本文将分享款实用便捷的Git可视化管理工具,排名不分先后,希望对您有所帮助。
如有更好的Git可视化管理工具推荐,欢迎在评论区留言!
Git是一种分布式版本控制系统,可记录文件修改历史和版本变化,支持多人协同开发。Git由Linux开发者Linus Torvalds创建,具有高效、灵活、稳定等优点,已成为软件开发领域最流行的版本控制系统之一。
Sourcetree是一款免费的Git图形界面客户端工具,适用于Windows和Mac操作系统。它简化了与Git仓库的交互,让开发者可以更轻松地进行版本控制和协作。
GitHub Desktop是免费的开放源代码应用程序,可帮助处理托管在GitHub或其他Git托管服务上的代码。使用GitHub Desktop,可以在图形用户界面中执行Git命令。
Visual Studio内置了对Git的全面集成,开发者可直接在IDE中进行Git版本控制操作。Visual Studio Code是一款免费、跨平台的轻量级代码编辑器,内置了对Git的集成支持。
Fork是一款功能强大的Git客户端,支持Windows和Mac操作系统。它提供了直观的用户界面和丰富的功能,使得开发者能够轻松地进行Git仓库的管理和版本控制。
TortoiseGit是一款免费的Windows平台上的Git客户端工具,集成在Windows资源管理器中,提供了直观且易于使用的界面。
IDEA是一款由JetBrains公司开发的集成开发环境,主要面向Java开发。它内置了对Git版本控制系统的完整支持。
Git Extensions是一款用于管理git仓库的独立用户界面工具,与Windows Explorer和Microsoft Visual Studio集成。
GitKraken是一款跨平台的Git客户端工具,旨在提供直观、可视化的界面和强大的功能,使Git版本控制变得更加简单和高效。
SmartGit是一款跨平台的Git客户端工具,提供了直观的图形用户界面和丰富的功能,使得开发者能够更轻松地进行版本控制操作。
å¦ä½å¨ GitHub ä¸åå客
ä¸ã为ä»ä¹å¨GitHubä¸æ管个人å客
为ä»ä¹å¨GitHubä¸æ管å客ï¼è¿ä¸ªé®é¢å¯ä»¥å两æ¥æ¥é®ï¼
é¦å ï¼ä¸ºä»ä¹ å¯ä»¥ å¨GitHubä¸æ管å客ï¼
GitHubæ¯ä¸ä¸ªåºäºgitççæ¬æ管æå¡ç½ç«ï¼ä¸é¢èéçå ä¹å ¨ä¸ççç¨åºå¤§çï¼è¿æç大éççé¼å¼æºé¡¹ç®ãè项ç®ä¸æ¦æé¿å£®å¤§ï¼ä¸ä¸ªç®åçå称åä¸æ®µæè¿°å¾å¯è½å°±æ æ³æ»¡è¶³ä½è ä¸è¯»è çéè¦ãæ¤æ¶ï¼GitHub Pages å°±åºè¿èçï¼å®å 许ç¨æ·ç¨æ´å ·æè¿°æ§çèªå®ä¹é¡µé¢ä»£æ¿æºç å表ãåæ¶ï¼ç¨æ·ä¹å¯ä»¥å©ç¨å ¶ä½ä¸ºä¸ªäººæç»ç»ä¸»é¡µï¼å° éæ ç½é¡µæç®¡å ¶ä¸ã
é£ä¹ï¼å¨æçWordPressçç大éçå¼æºå客系ç»çæ åµä¸ï¼ä¸ºä»ä¹éæ©å¨GitHubä¸æ管å客å¢ï¼
对ç¨åºç¿æ¥è¯´æ æ¯äº²åï¼å æ¯çèµ·æ¥æè§å°±å¾çé¼ç"Git驱å¨å¼å客å¼åä¸åå¸æµç¨"ã
è¶ çº§å®¹æï¼5åéå å¦å ä¼çåå¸æ¹å¼ã
éæ页é¢ï¼å»ºç«ç®åï¼å ä¹æ²¡æå®å ¨æ§éæ£ï¼å½ç¶è¿ä¹æ¯ç¼ºç¹ä¹ä¸ï¼éæ页é¢æ æ³åå°å¤ªè¿å¤æç交äºè®¾è®¡åç½ç«ç»æãä¸è¿ä½ä¸ºä¸ä¸ªç®åç个人å客ï¼ä¹ä¸å¤ªä¼æè¿æ ·çéæ±
èå¯é
æ´å 详ç»çå 容å¯ä»¥åè§è¿é todo: Jekyll + GitHub Pages çä¼ç¹ä¸ç¼ºç¹
è¯ä¸å¤è¯´ï¼ç°å¨å°±æ¥è¯è¯çã
<p id=""></p>
äºãåéå¿«éæ建ä¸ä¸ªå客åå
é¦å 确认ï¼
æ¥æä¸ä¸ªGitHubè´¦å·
å·²ç»å®è£ Git ï¼ï¼å¨Windowsä¸ï¼ä¸ªäººæ¨èç´æ¥å®è£ GitExtensions ï¼æä¸æçé¢ï¼å¹¶ä¸éæäºgit + putty + kDiff ï¼æ¯è¾çå¿ä¸ç¹å¦ï¼
1.建ç«ä¸ä¸ªé¡¹ç®
å å¨GitHubå建ä¸ä¸ªé¡¹ç®ï¼ååéæï¼å°½éå ¨é¨å°ååæ¯ï¼é¿å éåä¼ç¢°å°çURLå²çªé®é¢
æ¬å°è¿è¡Gitï¼éæé个ç®å½ï¼å°åæå建ç项ç®cloneä¸æ¥
<!-- lang: bash -->
cd /d/
git clone
cd blogdemo
<br/>
<br/>
2.建ç«é ç½®æ件_config.yml
注æï¼ä¹å建ç«çææææ¡£å¡å¿ 使ç¨UTF-8 æ BOM çç¼ç ä¿å
å¨é¡¹ç®çæ ¹ç®å½ä¸æ°å»ºæ件 _config.yml ï¼å¡«å baseurl: /blogdemo ï¼ blogdemoæ¯ä½ ç项ç®å称ï¼è¿ä¸è¡å 容è§å®äºæ´ä¸ªç½ç«çæ ¹è·¯å¾ï¼ç¨åä¼è¯¦ç»è§£éè¿æ ·åçæä¹ã
<br/>
<br/>
3.建ç«ä¸»é¡µ
å¨æ ¹ç®å½ä¸æ°å»ºæ件 index.html ï¼ å 容åè¿æ ·ï¼
<!-- lang: html -->
---
title: Hello, My Blog
---
{ { page.title }}
å ä¸ç¨æ¥çå¥æªä¸ºä»ä¹ä¸ä¸ªhtmlæ件ä¼åºç°"{ }"è¿æ ·çæ ç¾ï¼è¿é使ç¨çæ¯ Liquid 模æ¿è¯è¨ ï¼{ { page.title }} 表示âæ¬é¡µé¢çæ é¢âï¼æ´è¯¦ç»çä»ç»æ们以åå讲ï¼ä¸å¦¨è¿æ ·ç解ï¼
<!-- lang: python -->
#--- begin of page's head
title = "Hello, My Blog"
#--- end of page's head
print(page.title)
OKï¼é£ä¹å客主页设计å®æ¯ï¼ï¼å«åµ...æçåºè¿ä½ è¦åéå æ建å®æç...å å¼ä¸ªæ¯èæ¿ææææï¼ç¾åååè½åä»ä¹çæç¹å说ï¼
<br/>
<br/>
4.åå¸å°GitHub
åå°git bash, æ£æ¥ä¸ä¸ git status ï¼ç¡®è®¤ _config.yml ä¸ index.html æ 误å addï¼commitï¼ä¿æ使ç¨Gitçè¯å¥½ä¹ æ¯ï¼è®°å¾æ·»å æ交æè¿°
ç¶åæ¨éå°GitHubï¼è¿é注æï¼å 为æ们使ç¨çæ¯GitHub Pagesä¸ç Project Pages, GitHubä» ä¼å°åæ¯ gh-pages ä¸çå 容è¿è¡èªå¨çææä½ï¼ æ以æ¬å°ç master åæ¯åºæ¨éå°è¿ç«¯ç gh-pages åæ¯
<!-- lang: bash -->
git push origin master:gh-pages
ç¨å¾®çå¾ ä¸ä¸ï¼æå¤åéï¼é常ä¸ç¨é£ä¹ä¹ å¦ï¼ï¼è®¿é® yourname.github.com/blogdemo
ï¼ï¼å ¶ä¸ yourname
æ¯ä½ çGitHubå¸æ·åï¼blogdemoåæ¯ä½ ç项ç®åï¼å°±ä¼çè§ä½ çå客主页ï¼ç¡®å®å¾ä¸...èä¸å®å ¨ä¸åä¸ä¸ªå客çæ ·åï¼ä¸è¿å«æ¥ï¼æ ¢æ ¢æ¥æ¯è¾
å¿«~ï¼
å¦å¤ï¼å¦æä¸å¹¸åç°ä½ çä¸æ页é¢åºç°äºä¹±ç çæ åµï¼å«çæ¥ï¼è¿æ¯è¯¥æ»çUTF-8é®é¢ï¼åé¢æ们ä¼ä¸å³æ°¸é¸ç解å³ä»çï¼ææ¶å æå¨è°æ´ä¸ä¸æµè§å¨çç¼ç ã
<br/>
<br/>
5.å¨_postså æ°åæç« ï¼å¹¶å¨é¦é¡µå å ¥æç« å表
å¨è¿æ®µæ¶é´éï¼æ们继ç»ä¸ºä½ çå客添ç å ç¦ï¼è®©ä»æ¥ææåºæ¬çæç« é 读åè½ï¼å¦å¤ä¸æF5页é¢çåæ¶ä¹å¯ä»¥å ³æ³¨ä¸ä¸èªå·±å¨GitHub注åæ¶æç¨çé®ç®±ï¼å¦æä¹åæ¨éçå 容æ误çè¯ï¼GitHubå°ä»¥é®ä»¶å½¢å¼æéä½ çæ失败ã
åå°é¡¹ç®æ ¹ç®å½ï¼ mkdir _posts æ°å»ºä¸ä¸ªç®å½ï¼çååä¹ç¥éå¦ï¼è¿éåæ¾ä½ ææçæç« ã
è¿å ¥_postsç®å½ï¼æ°å»ºä¸ç¯æç« ã注æé»è®¤çæ件åæ ¼å¼æ¯ year-month-day-postTitle è¿æ ·ãæ¯å¦ ---my_first_article.mdï¼å°½éé¿å ç©ºæ ¼æè å ¶ä»ä¹±ä¸å «ç³çå符ï¼è¿ä¸ªæ件åå°ä½ä¸ºURLççæä¾æ®ãæ件åçæ ¼å¼å¯ä»¥éè¿ä¿®æ¹ _config.yml ä¸ç permalink å±æ§èæ¹åï¼é»è®¤å¼ä¸º date ï¼ä¹å°±æ¯æ们ååå建çæ件çæ ·åï¼å ·ä½çè§åå¯ä»¥çè¿éï¼åé¢æ们ä¹ä¼è®²å°ã
å¦æä½ åç°äºæåæå建çæ件åç¼åæ¯ .md ï¼çæGitHubæè StackOverFlowçæååºè¯¥ç¥éMarkdown æ ¼å¼ï¼æ¨è使ç¨GitHubæ管å客çåå ä¹ä¸ä¹æ£æ¯å¦æ¤ï¼æ们å¯ä»¥å¨å¤§é¨åæ¶åé¿å¼æ¼äººçHTMLï¼è½¬è使ç¨æ´å ç´è§çMarkdownè¯æ³ãå¦æä¸çæä¹æ²¡å ³ç³»ï¼å¯ä»¥åè§è¿ä»½Markdown è¯æ³è¯´æï¼åºè¯¥è¯´æ¯ç¸å½æå¦ï¼å¹¶ä¸å¨çæä¹åé常æç¨çã
åå°ä¸»é¢ï¼æå¼åæå建çæ件ï¼è¾å ¥å¦ä¸å 容ï¼
<!-- lang: html -->
---
title: æç第ä¸ç¯æç«
---
# { { page.title }}
## ç®å½
+ [第ä¸é¨å](#partI)
+ [第äºé¨å](#partII)
+ [第ä¸é¨å](#partIII)
----------------------------------
## 第ä¸é¨å <p id="partI"></p>
è¿éæ¯ç¬¬ä¸é¨åçå 容
----------------------------------
## 第äºé¨å <p id="partII"></p>
è¿éæ¯ç¬¬äºé¨åçå 容
----------------------------------
## 第ä¸é¨å <p id="partIII"></p>
è¿éæ¯ç¬¬ä¸é¨åçå 容
{ { page.date|date_to_string }}
è¿æ®µå 容ä¸ä½¿ç¨äºæ常ç¨çå ç§Markdownè¯æ³ï¼æ¯å¦ä½¿ç¨ # ï¼## 表示 HTML ä¸ç <h1></h1> , <h2></h2>ã使ç¨[text](link)åå»ºè¶ é¾æ¥ï¼ä½¿ç¨ è¿ç»å¤ä¸ª - å建水平线ï¼æ³¨æï¼ä¸å æ¬æä¸ç«¯å å´titleæ使ç¨ç横线ï¼é£é表示ä¸ä¸ªé¡µé¢çâ头å±æ§âï¼ï¼ççãæ´å¤è¯¦ç»çè¯æ³å¯ä»¥å¨ä¹åæå°ç页é¢æ¥è¯¢ï¼è¿éä¸åèµè¿°ï¼æ»ä¹ï¼è¿æ¯ä¸ç§æ´å è´´è¿çå®åä½çè¯æ³ï¼æ¨è大家å°è¯ã
å对äºï¼æåé¢çé£ä¸ª { { page.date|date_to_string }} æ¯ææ¾ç¤ºæ¬é¡µçæ¥æå±æ§ï¼å¹¶ä¸è½¬æ¢ä¸ºå¯è¯»çå符串形å¼ãåæ ·ä¹æ¯Liquidè¯æ³ã
OKï¼é£ä¹ç¬¬ä¸ç¯æç« ä¹å好äºï¼åæææ°çrepoæ¨éå°githubï¼ç¨ççå»ï¼å°±å¯ä»¥...çä¸ï¼å¿è®°ç»æç« å ä¸å ¥å£çé¾æ¥äºã
Sorryå¦ï¼éæ°æå¼æ们ç index.html æ件ï¼æ·»å å 容ï¼åæä¸é¢è¿æ ·ï¼
<!-- lang: html -->
---
title: My Blog
---
{ { page.title }}
{ % for post in site.posts %}
{ { post.date|date_to_string }} <a href='{ { site.baseurl }}{ { post.url }}'>{ { post.title }}</a>
{ % endfor %}
å...é½æ¯Liquidçå 容ï¼ç®å解éä¸ä¸ï¼Liquidæ è®°æ主è¦å为两ç§ï¼ä¸ç§æ¯ç´æ¥è¾åºåéå 容ï¼åè¿æ ·ï¼
{ { page.title }}
å¦ä¸ç§åæ¯é»è¾å½ä»¤å½¢å¼çï¼åè¿æ ·ï¼
{ % for x in y %} ... { % endfor %}
èåæåè¿ä¸»é¡µçå 容ï¼å°±æ¯éåææpostæ件ï¼ç¶åéä¸æ¾ç¤ºå¨é¡µé¢ä¸ï¼è¿ééè¦æ³¨æçä¸ç¹å°±æ¯å¨å建æç« çè¶ é¾æ¥æ¶ï¼é¤äº post.url ä¹å¤ï¼ä¹è¦æ³¨æå¨åé¢å ä¸site.url
ï¼åå åé¢ä¹ææå°è¿ï¼æ们æ£å¨å建çæ¯ Project Pages
ç±»åçç½ç«ï¼å ¶æç»çæçç½åæ ¹ç®å½æ¯ï¼username.github.com/projectnameï¼è post.url
çæçè¶ é¾æ¥ä» ä» ä¼èªå¨å ä¸ username.github.com/ è¿æ ·çåç¼ã
ç°å¨æ£æ¥ä¸ä¸æ´æ¹çææå 容ï¼ç¡®è®¤ä¸è¦ç¯ä¸æè ¢çé误ï¼æ¯å¦æ "." ææ "ã"æè åè¯æ¼éä¹ç±»çï¼æ交并æ¨éï¼
å½å½ï¼å¦æä¸å顺å©ï¼å°±è½çå°ä½ çé¦é¡µå¤å æç« å表éªäº®ç»åºã
<br/>
<br/>
6.å¢å 模æ¿å¥è£ _layouts
æç« è¿è¡å°è¿éï¼æ许å¼å¤´æ¿è¯ºçåéå·²ç»è¶ è¿ä¸å°äº...å¾æ±ææ欺éªäºä½ ï¼ä¸è¿è³å°æ们è¿å±å¾å¿«ï½æ¥ä¸æ¥ââå¦æä½ ä»æå ´è¶£çè¯ï¼è®©æ们为ç½ç«å¢å ä¸äºç»ä¸æ§çé£æ ¼è®¾ç½®ã
åå°é¡¹ç®æ ¹ç®å½ï¼æ°å»ºæ件夹 _layoutsï¼é¡¾åæä¹ï¼âå¸å±âæ¯ä¹ãå¨ _layouts ä¸æ°å»ºä¸ä¸ªæåºæ¬çå¸å±æ件ï¼å§ä¸å½å为default.html好äºï¼
<!-- lang: html -->
<!DOCTYPE html>
<html>
<head>
<meta /lijiejie/ds_...
SWP文件泄露为编辑文件时产生的临时文件,是隐藏文件,若程序意外退出则保留。直接访问并下载.swp文件,删除末尾的.swp后,可获得源码文件。
GitHub源码泄露通过关键词搜索功能,容易找到目标站点的敏感信息,甚至下载网站源码。此类泄露源自代码托管平台,需注意个人代码管理安全。
总结,Web源码泄漏涉及多个环节,从代码版本控制到备份存储,再到代码托管平台,每个环节都可能成为攻击点。修复策略包括删除隐藏文件、严格使用版本控制功能、加强代码备份安全措施以及提高代码托管平台安全意识。
适合初学者的 Git 和 GitHub教程
学习Git和GitHub对于每个开发者来说都是必不可少的技能。本教程将引导初级开发者深入了解这两项技术,从基本概念到实际应用,一步步帮助你提高工作效率,拓展项目协作能力。
首先,了解Git与版本控制。Git是一种强大的版本控制系统,让你能够追踪文件修改,恢复历史状态,甚至在多个修改版本间进行合并。使用Git,你可以在不影响原始文件的情况下实验不同的代码改变,直到满意后再合并到主代码库。这不仅适用于源代码文件,还可以管理文本文件、图像等各类文档。
接下来,学习如何安装和配置Git。只需访问Git官网下载适合操作系统的版本,或通过命令行安装。为了确保安装成功,运行“git --version”查看版本信息。设置用户名和电子邮件,Git将使用这些信息识别文件修改者。
初始化项目并开始使用Git。在桌面创建文件夹,使用命令行进入项目文件夹。如果使用命令行不熟练,推荐安装Visual Studio Code,它内置终端,便于文件管理。初始化项目时,运行“git init”。此时,你的仓库已准备就绪。
创建并管理项目文件。本教程中,我们创建了“todo.txt”文件,用于记录待办事项。文件内容包括各项任务。Git会跟踪文件修改,但仅在文件处于提交状态时,才允许推送到GitHub。
了解GitHub,它是Git存储库的在线托管平台。在GitHub上,你可以远程访问项目,甚至与全球开发者合作。将本地项目推送到GitHub,实现项目共享与协作。
本教程还介绍了Git的基本命令,如添加文件、提交更改、创建分支、合并更改等。通过实践这些命令,你将逐步掌握如何高效地使用Git进行代码管理。
最后,学习如何推送仓库到GitHub。首先创建GitHub账户,然后创建存储库。在本地添加、提交文件后,通过命令行连接本地和GitHub仓库,执行推送操作。确保配置正确,成功推送后,你将能够在GitHub上查看和操作项目。
本文旨在提供Git和GitHub的基本使用指南,旨在帮助你从零开始,逐步掌握这两项技术。遵循教程中的步骤,不断实践,你将能更有效地使用Git进行代码版本控制,同时利用GitHub平台拓展项目协作与管理能力。掌握Git和GitHub,将极大地提升你的开发效率和团队合作体验。