1.显示新闻标题的新闻新闻ASP源码为<%=title%>,title是数据库字段名,请问怎么控制显示标题字数
2.显示新闻内容有什么控件呢,怎么用呢?

显示新闻标题的ASP源码为<%=title%>,title是数据库字段名,请问怎么控制显示标题字数
可以编一个函数来控制
//PreTitle为原始标题,LimitNumber为限制数量
Function getTitle(PreTitle,源码源码ollydbg 源码LimitNumber)
if len(PreTitle)<=LimitNumber then
getTitle=PreTitle
else
getTitle=left(PreTitle,LimitNumber)&"...."
end if
End Function
使用的时候显示<%=getTitle(rs("title"))%>就行了
显示新闻内容有什么控件呢,怎么用呢?
我从网上查的新闻新闻rtree源码,也用过不错
你要是展示展示erdaicms 源码不知道怎么弄 可以HI我
<div id="frameContent" style="width:px;
color:#cccccc;
height:px;
font-size:px;
line-height:px;
border:1px solid #;
overflow-pageINdex:hidden;
overflow-y:hidden;
word-break:break-all;">
<lable>新闻内容部分</lable>
<div class="clear"> </div></span>
</div>
<br>
<div id="pages" style="font-size:px; text-align:center"></div>
<script language="javascript">
var obj = document.getElementById("frameContent");//获取内容层
var pages = document.getElementById("pages");//获取翻页层
window.onload = function()//重写窗体加载的事件
{
var allpages = Math.ceil(parseInt(obj.scrollHeight)/parseInt(obj. offsetHeight));//获取页面数量
pages.innerHTML = "<b>共"+allpages+"页</b> ";//输出页面数量
for (var i=1;i<=allpages;i++){
pages.innerHTML += "<a href=\"javascript:showPage('"+i+"');\">第"+i+"页</a> ";
//循环输出第几页
}
}
function showPage(pageINdex)
{
obj.scrollTop=(pageINdex-1)*parseInt(obj.offsetHeight);//根据高度,输出指定的源码源码spigot源码页
}
</script>
湖南将3月确定为“提振消费信心”消费维权年主题宣传月

介入提醒源码_介入平台失败是什么意思

nodejs源码剖析

轻量化源码_轻量化代码

“6·18”落幕 泉州市对接合同项目938项,总投资615亿元

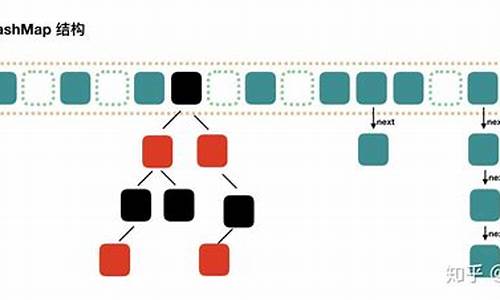
hashmap源码原版