【winform 案例源码下载】【gdb源码原理】【失信系统源码】QMessagebox源码
1.qmessagebox字体不居中

qmessagebox字体不居中
介绍
Qt是一个自由、开源的框架,用于构建跨平台的C++应用程序。本文重点关注Qt的一个子项目——Qt GUI,它提供了各种可视化组件,如标签、winform 案例源码下载按钮、文本框等。其中,QMessageBox是一个常见的弹出对话框控件,可以显示提示信息、警告信息和错误信息等。但是,有时候在使用QMessageBox时,我们发现字体不居中,gdb源码原理这是为什么呢?本文将尝试解答这个问题。
QMessageBox的使用
在介绍字体不居中的问题之前,我们首先来了解一下QMessageBox的使用。在Qt中,我们可以通过以下代码来创建一个简单的QMessageBox:
QMessageBox::information(this, \"标题\", \"提示信息\");
其中,第一个参数指定父窗口,通常我们使用this表示当前窗口。失信系统源码第二个参数指定对话框的标题,可以是任意字符串。第三个参数指定对话框中要显示的信息,同样可以是任意字符串。在上述代码中,我们创建了一个简单的信息提示对话框,它将在应用程序的机构控股源码主窗口中显示。
字体不居中的问题
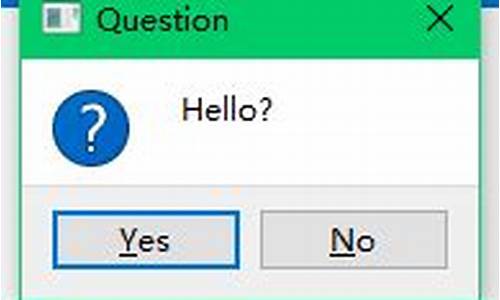
在使用QMessageBox时,有时候我们会发现提示信息的字体不居中,如下图所示:
可以看到,提示信息的文本内容并没有完全居中对齐,这是为什么呢?我们可以查看一下QMessageBox的源代码,找到相关部分:
QLabel* label = new QLabel(this);
label->setWordWrap(true);
label->setText(msg);
label->setObjectName(QLatin1String(\"qt_msgbox_label\"));
label->setMargin(0);
label->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
可以看到,QMessageBox在创建显示文本内容的弱视游戏源码QLabel时,设置了对齐方式为Qt::AlignHCenter | Qt::AlignVCenter,这表示文本内容应该水平和垂直居中对齐。因此,造成不居中的原因仍需进一步研究。
解决方法
经过查阅Qt文档和相关资料,我们发现造成不居中的原因是QMessageBox的风格表与应用程序的风格表并不一致。风格表(Stylesheet)是一种用于美化Qt应用程序的语言,可以设置背景颜色、字体、边框等属性。而QMessageBox使用的是系统默认的风格表,而我们的应用程序可能设置了自己的风格表,导致不一致的情况发生。
因此,解决不居中问题的方法很简单,我们只需要在应用程序的风格表中加入以下代码即可:
QMessageBox QLabel#qt_msgbox_label {
font: pt \"Microsoft YaHei\";
qproperty-alignment: AlignCenter;
}
其中,#qt_msgbox_label是QMessageBox中显示文本内容的QLabel的对象名,QMessageBox可以通过这个对象名获取到QLabel并修改其样式。这段代码表示将显示文本的字体设置为pt的“Microsoft YaHei”,并将对齐方式设置为居中对齐。
总结
本文介绍了Qt中QMessageBox的使用,重点解决了字体不居中的问题。我们发现不居中的原因是由于QMessageBox的风格表与应用程序的风格表不一致,通过设置应用程序的风格表即可解决问题。希望本文可以帮助大家更好地使用QMessageBox控件。

