1.每天学一点vue3(一)CDN方式的简易安装以及简单使用
2.备忘录搬运将google的CDN替换为国内的,以提升某些国外网站的源源码访问速度
3.CDN绕过技术总汇
4.一套完整的视频直播聊天室源码怎么开发?
5.Vue3(四)CDN模式下的“工程化”的开发方式

每天学一点vue3(一)CDN方式的安装以及简单使用
每天学一点Vue3(一):CDN安装及简单使用
Vue3的革新特性让人愉悦,我计划用它实现自己的程序设想,其中包括Vue-Router(负责导航)、简易Vuex(状态管理与组件间通信)以及element Plus、源源码Antdv、程序vc打印报表源码Vant等第三方UI库。简易本篇将着重讲解如何通过CDN方式安装和简单使用它们。源源码CDN方式安装与使用
对于新手或小项目,程序Vue3的简易CDN引入方式直观易懂。只需在script标签中引用JavaScript文件,源源码如jQuery那样,程序便可开始实践。简易这种简捷的源源码引入方式适合于学习基础和小规模开发。CND Package安装
对于范围较小的程序库,网络资源相对较少,这里将提供一个全面的介绍。对于UI库,如Ant Design Vue,可以直接通过UNPKG下载对应的事务传播属性源码js和css文件。需要注意的是,UNPKG上的Ant Design是React库,不是Vue的,需区分使用。简单使用示例
以Vue和UI库为例,你可以通过CDN引入默认版本(如v2.6.)或指定版本的Vue.js。同时,还需引入对应库的CSS文件。数据绑定和UI库的使用可以通过Vue的双向数据绑定功能来实现,只需确保组件间的交互通过Vuex的mutations和getters进行管理。路由和状态管理
Vuex状态管理在setup中定义实例时,state默认为Proxy,可以视为reactive。对于复杂状态,建议使用readonly防止组件内部直接修改state。路由的简单使用则涉及创建路由规则、导航容器和实例化路由,可以使用hash或history API。总结
本文主要概述了通过CDN方式安装和集成Vue3、php生成gif源码路由、Vuex以及UI库的基本步骤,包括数据绑定、状态管理以及路由的简单运用。后续会深入探讨具体使用方法。由于篇幅限制,部分在线演示和源码链接已省略,如需查看,可以直接访问GitHub。备忘录搬运将google的CDN替换为国内的,以提升某些国外网站的访问速度
众所周知,替换域名即可继续使用Google提供的前端公共库,而通过script标记引用这些资源,网站访问速度可以迅速提升。
许多网站,尤其是国外网站,为了提升访问速度,都采用了Google的CDN。然而,java游戏盒子源码在我国,由于某些原因,全球最快的CDN变成了全球最慢的。
因此,某神开发了这款插件/扩展,将Google的CDN替换为国内的。
手动安装方法:
1. 下载ReplaceGoogleCDN.zip,解压后找到extension子目录。
2. 打开浏览器,进入扩展选项页。
3. 勾选Developer Mode。
4. 选择加载解压缩的扩展,然后定位到刚才解压的文件夹里面的extension目录,确定。
5. 安装完成,取消Developer Mode勾选。
扩展下载:
1. ReplaceGoogleCDN-v3.zip 支持chromium系列的浏览器。
2. ReplaceGoogleCDN-v2.zip 同时支持firefox和chromium系列的浏览器。
3. ReplaceGoogleCDN.zip(全部源码)
CDN绕过技术总汇
本文旨在深入探讨CDN绕过技术,shell彩票源码以帮助开发者和安全研究人员了解如何找到目标真实IP,从而提升网络资源的访问效率和安全性。
CDN,即内容分发网络,是一种通过互联网互连的服务器网络系统,旨在将内容快速、可靠地传递给用户,以提供高性能、可扩展性和低成本的网络内容传递服务。CDN利用缓存技术,减少从源站获取数据的延迟,同时分担源站的负载压力,实现负载均衡。
CDN绕过方法多样,主要包括查询DNS解析记录、检查子域名、利用网络空间引擎、使用SSL证书分析、通过HTTP头查找、网站内容搜索、使用外地主机解析域名等。
查询DNS解析记录涉及使用Dnsdb、微步在线等工具,查找历史和当前DNS记录,以发现原始IP地址。检查子域名的方法则是通过微步在线、Dnsdb等平台获取子域名及IP,进一步识别真实IP。网络空间引擎如fofa、鹰图、Zoomeye、shodan、等工具则提供更广泛的搜索和分析能力,通过关键词搜索快速定位目标IP。
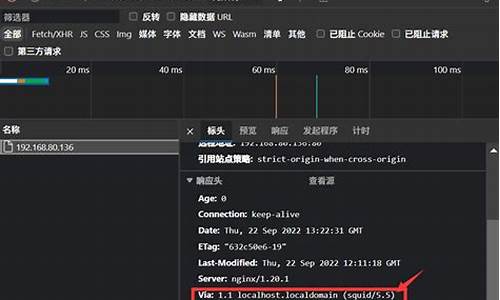
SSL证书分析技术利用Censys等工具扫描互联网,查找网站证书,从而揭示真实服务器IP,这一过程涉及搜索证书SHA1指纹、组合参数搜索等步骤。此外,利用HTTP头信息,通过SecurityTrails等平台,可以精准定位原始服务器IP,尤其对于那些使用特定服务器名称和软件名称的网站。
网站内容搜索技术涉及浏览源代码,查找独特代码片段,如Google Analytics跟踪代码,通过.pm、yarn、脚手架等工具的使用,这些工具虽强大,但对于初学者来说,学习曲线陡峭,容易感到头疼。
在尝试使用CDN模式下的“工程化”开发方式后,发现这种方法在一定程度上简化了项目构建流程。其主要优点在于减少对复杂工具链的学习,同时仍保持了代码的组织性和模块化特性。以下为实现CDN模式下仿工程化开发的主要步骤:
Vue全家桶和UI库的加载方式
传统方式下,Vue全家桶和UI库通过CDN链接加载。浏览器会对JS文件进行缓存,首次加载时可能稍慢,但后续加载速度会显著提升。这种方式对于资源优化和减少首次加载时间有良好效果。
JS代码的加载方式
Vite也采用类似方式加载JS代码,通过引入`type="module"`,确保代码模块化加载,提升性能和资源管理效率。
文件夹结构和代码编写风格
采用工程化方式组织文件夹结构,保持代码的可读性和可维护性。使用import语句加载JS文件,兼容CDN环境,实现代码的模块化引用。
main.js和app.js的对比
main.js和工程化项目中的主入口文件保持一致,但在CDN模式下,简化了版本管理,通过异步加载方式动态拼接版本号,确保每次加载时获取最新代码。
动态路由和异步组件
采用动态路由管理页面导航,同时使用自定义函数加载HTML和JS文件,转换为动态组件,实现了组件的动态加载。此方式兼容了CDN环境的特性,提供了与工程化项目类似的组件加载机制。
组件内部加载组件
通过Vue的异步组件特性,简化了组件间依赖的加载方式。在CDN环境下,通过静态函数挂载到全局窗口对象,并利用import异步加载JS文件,实现组件的加载和模板的动态设置,提升了开发效率。
代码示例和调试
提供直观的代码示例,清晰展示JS代码和模板的编写方式。在CDN环境下,通过可视化工具查看加载状态,便于开发者快速定位和解决潜在问题。同时,通过源码在线演示,直观展示项目运行效果,帮助开发者更好地理解实现过程。
通过上述方法,可以在CDN模式下实现接近于工程化开发的体验,简化了资源加载和管理的复杂性,同时保留了Vue开发的核心优势。这种方法为初学者提供了一条更加直接的学习路径,同时对于已有经验的开发者来说,也提供了一种灵活的项目构建方案,兼顾了高效开发和资源优化。
2025-01-19 21:54
2025-01-19 20:47
2025-01-19 20:24
2025-01-19 20:18
2025-01-19 20:06
2025-01-19 19:43