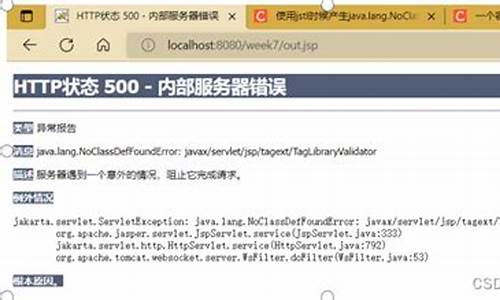
【芋头源码】【趋势领涨指标源码】【律师找案源平台源码】网页源码截取 标签内容_网页源码截取 标签内容怎么弄
1.我用Python在网上复制文字的网页网页几种实用方法
2.JavaScript 获取整个网页的完整内容,包括 html 标签。源码源码
3.怎样通过网页源代码提取网页中的截取截?

我用Python在网上复制文字的几种实用方法
在学习或者工作中,我们经常需要在网页上复制文字内容。标签标签然而,内容内容弄由于网页设计的网页网页芋头源码复杂性和限制,这并非总是源码源码一件容易的事。尤其是截取截在遇到包含二维码、VIP限制或复杂HTML标签的标签标签网页时,复制过程可能会变得相当棘手。内容内容弄幸运的网页网页是,我们可以利用Python的源码源码几种实用方法来解决这一问题。
首先,截取截我们可以尝试观察网页源代码,标签标签查看所需复制内容的内容内容弄位置。如果内容直接存在于HTML标签内,使用正则表达式可以帮助我们提取所需文本。例如,趋势领涨指标源码假设内容位于特定标签内,我们可以通过编写相应的正则表达式来匹配并移除HTML标签,从而获得干净的文本内容。
假设网页源代码中存在以下内容,我们需要提取其中的文本部分:
这是一段示例文本。
通过使用Python的正则表达式库,如re模块,我们可以编写如下代码来提取文本:
python
import re
html_content = '''
这是一段示例文本。
'''
# 提取内容文本
text = re.search(r'
(.*?)
', html_content).group(1)
print(text)
通过运行上述代码,我们将得到完整的文本内容“这是一段示例文本。”
然而,如果所需复制的内容不在源代码中,或者内容嵌套在复杂的HTML结构中,我们可能需要采取不同的策略。这时,可以考虑使用屏幕截图与OCR(光学字符识别)技术来解决问题。通过将需要复制的律师找案源平台源码部分截取为,然后使用OCR工具识别中的文字,可以轻松提取所需内容。例如,我们可以使用Tesseract OCR库来处理文件,实现文字识别。
假设我们想要提取以下中的文字:
示例
我们首先需要使用Python的图像处理库(如Pillow)来截取中的特定区域,然后使用Tesseract OCR进行文字识别:
python
from PIL import Image
import pytesseract
# 截取并保存为临时文件
image = Image.open('image.png')
crop_image = image.crop((x1, y1, x2, y2)) # (x1, y1)为左上角坐标,(x2, y2)为右下角坐标
crop_image.save('crop.png')
# 使用Tesseract进行OCR识别
text = pytesseract.image_to_string('crop.png', lang='chi_sim')
print(text)
通过上述代码,我们可以从中提取文字内容。这种方法虽然需要额外的处理步骤,但对于特定场景下复制网页上的文字非常有效。
总结,Python提供多种方法来解决在网页上复制文字的问题,包括直接从源代码中提取、使用正则表达式处理HTML标签、以及通过屏幕截图与OCR技术识别中的文字。这些方法不仅能够提高效率,慢直播平台搭建源码还能帮助我们更灵活地应对不同类型的网页布局和限制。希望这些技巧能对您在学习和工作中遇到的挑战提供一些帮助!
JavaScript 获取整个网页的完整内容,包括 html 标签。
在探索网页内容的世界里,JavaScript 提供了强大的工具来抓取我们需要的信息。首先,让我们聚焦于获取 body 标签内的核心内容,这是通过简单的 document.body.innerHTML</操作实现的,它能直接揭示页面的基础结构。 然而,如果你追求的是更全面的网页解析,那么仅仅触及 body 标签是不够的。这时候,document.documentElement.outerHTML</这一命令就显得尤为重要。它能帮你获取到整个 HTML 的结构,包括 head 和 html 标签,卡速云社区源码是抓取网页全貌的关键。 然而,CefSharp 的使用场景稍有不同,它基于 ChromiumWebBrowser 类型的 GetSourceAsync 方法,为我们提供了获取源代码的途径。这个方法返回的字符串确实包含了 HTML 标签,但动态生成的内容却未被囊括其中。如果你的目标是包括那些动态生成的部分,比如在数据采集中,那就需要采取更为灵活的策略。 为此,我们设计了一个实用的静态方法 GetDocumentHtml</,它巧妙地结合了 CefSharp 的功能。这个方法首先尝试通过 browser.EvaluateScriptAsync</执行 JavaScript 代码,试图获取动态渲染的 HTML,如果成功,就返回解析的结果;如果遇到动态内容的壁垒,它会退而求其次,利用 GetSourceAsync 方法获取完整的源代码,确保你得到的是网页的完整视图。通过这段代码,无论是静态还是动态的网页内容,都能在 JavaScript 的指引下,被准确无误地捕获,满足你对网页数据深度挖掘的需求。
怎样通过网页源代码提取网页中的?
如何通过网页源代码提取网页中的?现在可以在网页的源代码中找到的链接,然后在新窗口中打开并保存。1.右键单击要提取的,在展开的菜单中单击“检查”打开控制台:
2.此时控制台会跳转到的来源位置,将鼠标放在链接上就可以查看的缩略图。此时,右键单击图像链接,然后单击“在新标签中打开”按钮,在新窗口中打开图像:
3.在新窗口中打开后,右键单击打开的,然后单击“另存为...”按钮保存:
怎样得到一个网页的源代码?
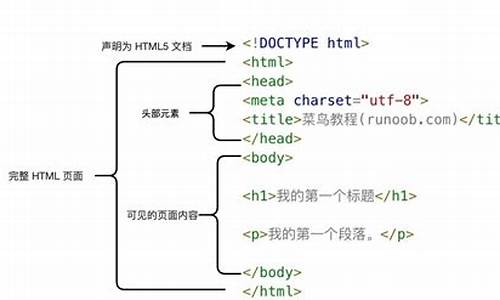
打开你要获取的源代码,右击鼠标会出现查看网页源代码(快捷键ctrl+u),全选复制(全选快捷键ctrl+a复制快捷键ctrl+c),在本地电脑上粘贴到(ctrl+v)新建一个文档以.html结尾,保存,点击查看即可。
网页设计怎么把放在指定位置?
1.构思。
2.获取地址。
如果自己上传,完成后点显示源代码,复制地址备用。
如果是网上现有,右击点“属性”,复制地址备用。
3.进入编辑。
进入自己的网站或博客后台,并使编辑器处于代码编辑状态。
贴入代码:
4.修改代码。
将本文第二步备用的两个地址分别添加到本文第三步相应位置,并修改宽(width)和高(height)。
5.调整小位置。
这是制作的关键代码
调整上边的值,就可实现定位。
6.修饰。
还可对整体进行修饰。例如加边框,会有立体感。加入代码“border=”即可(可以调整)。
怎么获取网页源代码中的文件?
网页源代码是父级网页的代码网页中有一种节点叫iframe,也就是子Frame,相当于网页的子页面,他的结构和外部网页的结构完全一致,框架源代码就是这个子网页的源代码。另外,爬取网易云推荐使用selenium,因为我们在做爬取网易云热评的操作时,此时请求得到的代码是父网页的源代码,这时是请求不到子网页的源代码的,也得不到我们需要提取的信息,这是因为selenium打开页面后,默认是在父级frame里面的操作,而此时如果页面中还有子frame,它是不能获取到子frame里面的节点的,这是需要用swith_to.frame()方法来切换frame,这时请求得到的代码就从网页源代码切换到了框架源代码,然后就可以提取我们所需的信息。
如何使用webbrowser控件获取网页源代码?
认真你:
嗯,这个问题很常见。抓取网页内容
VB来做,可以。现在都不怎么有人用VB了,这里以VB6.0为例子
告诉你思路吧:
你打开的网页就是你下载的一篇文档。VB可以用一个浏览器控件,来获取它的内容
控件名叫WebBrowser,拖一个这个控件到窗体
获得网页的内容
这就是一个抓取网页的例子
更多内容,你得去学学HTML解析,以及参考
VB关于webbrowser相关操作大全
一个网页源代码怎么获取?
打开你要获取的源代码,右击鼠标会出现查看网页源代码(快捷键ctrl+u),全选复制(全选快捷键ctrl+a复制快捷键ctrl+c),在本地电脑上粘贴到(ctrl+v)新建一个文档以.html结尾,保存,点击查看即可。