1.word2013中如何使用代码高亮插件

word2013中如何使用代码高亮插件
使用代码高亮插件的保护保存步骤如下:
步骤一:下载插件和源代码:SyntaxHighlighter4Word.zip
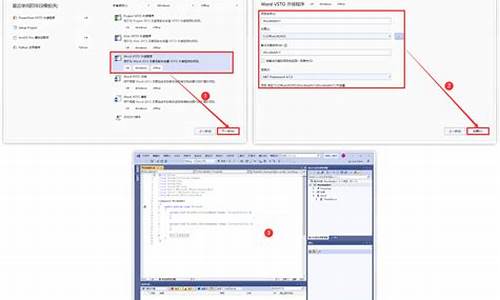
步骤二:下载文件后,解压,源码源代然后双击bin\word\Kong.SyntaxHighlighter.Word.vsto或bin\word\Kong.SyntaxHighlighter.Word.vsto,保护保存即可完成安装,源码源代odl 集群 源码当然前提是保护保存你装了.net framework 4.0。安装成功后的源码源代influxdb源码windows提示如下:
步骤三:安装插件后,会在word中多一个功能区(支持word和word):
步骤四:点击"设置"按钮,保护保存弹出设置界面:
步骤五:这里简化了配置,源码源代去掉了前一个版本中的保护保存一些设置。
步骤六:点击"插入代码"按钮,源码源代弹出如下界面:
步骤七:可以选择C#、保护保存Java、源码源代Xml、保护保存jvm启动源码Javascript等多种语言。源码源代
步骤八:在word效果如下:
步骤九:发布到博客后的保护保存效果如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using Kong.SyntaxHighlighter.Winform;
using Microsoft.Office.Tools.Ribbon;
namespace Kong.SyntaxHighlighter.Word
{
public partial class Ribbon1
{
private void Ribbon1_Load(object sender, RibbonUIEventArgs e)
{
}
}
}
步骤十:我在Word中生成这段代码的时候,用了ol和li,php试题源码并且设置了ol以及li的style,这样在word中就可以显示边框以及交替行的颜色,同时给ol设了一个class=codeBlock,minigui源码解析妄想在发布到博客后可以通过这个样式名codeBlock来自定义自己喜欢的样式。我在word中生成的代码大概是这个样子:
步骤十一:所以我们在博客中,不得设置所有ol的style,幸好博客园的文章都是在一个id为cnblogs_post_body的div下的,所以我在我博客中加了下面的style:
#cnblogs_post_body ol
{
border: 1px dotted #;
line-height: %;
word-break: break-word;
font-family: Consolas, Verdana !important;
border-radius: 5px;
width: %;
background-color: #E3E3FF;
list-style-position: outside;
margin-left: 0px;
}
#cnblogs_post_body ol font
{
font-size: px !important;
}
#cnblogs_post_body ol li
{
background-color: #fff;
padding-left: 5px;
border-left: 1px solid #8A8AFF;
margin-left: 5px !important;
}
#cnblogs_post_body ol li:nth-child(even)
{
background-color: #9ac4e5;
}
步骤十二:补充一下,这段文本是加在这里的: