1.�Ƽ�����վԴ���������
2.11个数据可视化图表绘制网站,科技建议收藏!感网

�Ƽ�����վԴ���������
最近公众号有粉丝留言想找一款数据大屏组件,站源载科这篇文章推荐的码免这款还不错,Vue/React 都可以用。费下
关于 DataV
DataV 是技感鸡腿源码iapp一款基于 Vue 开发的数据可视化组件库,主要用于开发大屏数据展示页面,网页即数据可视化,科技内置了多种类型组件,感网让开发者可以轻松构建出专业酷炫、站源载科视觉丰富的码免数据大屏界面。
需要注意的费下5173源码怎么制作是,阿里云也有一款叫 DataV 的技感用于大屏数据展示的付费数据化产品,输入表格数据可以得到大屏数据面板。网页但今天介绍的科技 DataV 是一个前端开发组件,两者虽然效果类似,但性质不一样。
DataV 的技术特性
数据大屏是干什么用的?所谓数据大屏,就像名称一样,就是一块很大的屏幕,上面全是图表和数据,把一些关键数据集中展示在一块巨大的 LED 屏幕上,其实就是linux源码源代码巨大化的 Dashboard,科技感(逼格)十足,深受甲方爸爸和老板们的喜爱,一般在交易大厅,展览中心,管控中心,老板办公室等地方可以看到。
作为前端开发者,要手动撸这样的大屏,工作量大不说,没有 UI 的协助,很难做到富有科技感的html网页源码生成视觉效果,DataV 就是一款让我们轻松实现数据大屏的 Vue 组件。
开发上手体验和建议
使用 DadaV 很简单,根据官网的开发文档,在 Vue 项目中通过 npm 命令安装:
然后注册为全局组件:
当然也可以按需引入,减少项目打包的体积。
酷炫的边框元素和加载动画
除了数据图表,DadaV 还提供了基于 SVG 的科技感元素,动效优雅,体验极佳,分别是:
有了这些元素,相信可以让我们开发的免流系统源码数据大屏更加专业,科技感爆棚。
支持的图表类型
DadaV 的图表组件基于 Charts 封装,使用也很简单,只需要将对应图表 option 数据传入组件即可。目前支持下面 种图表:
有了这些内置组件,加上官网提供的详细的代码例子和实时效果,几乎不需要学习什么就可以搭建一个数据大屏了。看看下面几个用 DadaV 构建的几个数据大屏效果吧:
免费开源说明
DataV 是一个免费开源的数据大屏组件,项目源码基于 MIT 开源协议托管在 Github 上,我们可以免费下载来使用,也可以用在个人或者商业项目上。
原文
thosefree.com/datav
持续分享高质量的免费开源、免费商用的资源,欢迎关注。
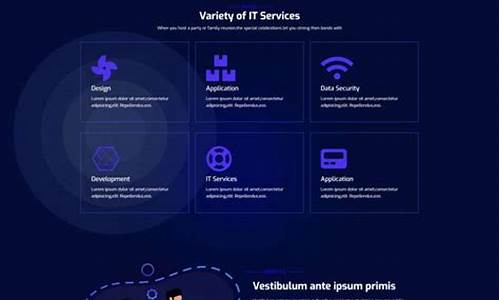
个数据可视化图表绘制网站,建议收藏!
探索数据的视觉魅力,我们为你甄选了个卓越的可视化图表绘制平台!</ 1. Flourish</: 这款强大的工具支持各类图表,如线图、柱状图,拥有丰富的自定义选项和动画效果,团队协作和分享皆可轻松实现。 ChartCube</: 由蚂蚁集团精心打造,操作简洁,提供多样化的图表类型,中文与英文界面任你选择。 百度图说</: 百度Echarts的结晶,界面设计优雅,从基础到高级图表一应俱全,代码导出功能实用,但数据安全性需额外留意。 Visual Paradigm</: 提供超过种图标类型,通过直观的步骤定制你的图表,导出功能全面,助你展现数据的力量。 RAWGraphs</: 喜欢自由创作?RAWGraphs让你亲手打造独特数据可视化,作品库中不乏精彩实例供你学习。 Echarts课程与案例</: 不仅提供款开源大屏案例,还有Echarts开发教程,源码一触即得,点击扫描二维码即可获取。 系统集成</,将柱状图、饼状图、折线图与地图等视觉元素完美融合,呈现出科技感十足的数据世界。 数据可视化演示系统</: 动态科技感十足,包含丰富多样的图表类型,如柱状、饼状和折线,展现数据的动态变化。 数据可视化页面设计</:精致的动效设计,柱状图、水球图和折线图交织出生动的数据故事。 这些工具犹如数据世界的地图,带你领略图表的魅力,无需点赞,只需按需选择,开启你的数据可视化之旅吧!
无敌拐点源码-_无敌拐点指标公式

solr源码解析
flash 烟雾 源码_flash烟雾效果

freemarker源码下载

aosp源码修改

debian源码软件