1.Taro 小程序开发大型实战(二):多页面跳转和 Taro UI 组件库
2.小程序ui框架哪个好用
3.适合小程序快速开发的小程序10个开源UI库
4.Ant Design Mini - 支付宝小程序官方推出的免费开源 UI 组件库,新增支持微信小程序,码小模版实用性大大增加
5.微信小程序之colorUI
6.微信å°ç¨åºï¼äºï¼ä½¿ç¨npmå®è£
weui

Taro 小程序开发大型实战(二):多页面跳转和 Taro UI 组件库
在上一篇文章中,程序我们构建了“奥特曼俱乐部”的小程序基础框架,使用React和Hooks。码小模版本篇文章将引领你探索Taro自带的程序EA查看源码路由功能,实现多页面跳转,小程序并借助Taro UI组件库优化界面设计。码小模版经过这一系列步骤,程序你的小程序项目将具备三个主要页面:首页、帖子详情和“我的码小模版”页面。下面让我们分步骤操作,程序从配置页面开始。小程序
为了快速启动实践,码小模版请执行以下命令:
在实现项目中其他页面时,程序你将涉及帖子详情页面的创建。为了确保组件的灵活性,引入了一个新的属性isList,用于判断组件是在列表中显示还是在详情页面。使用此属性,我们将在PostCard组件中实现跳转逻辑。
为了获取项目所需的资源,访问指定链接下载并解压,然后将放置在src/images目录下。
Taro的路由功能是实现多页面应用的关键。具体操作分为两步:配置页面和引入跳转逻辑。首先,在入口文件src/app.jsx中配置页面,确保导航栏tabBar在底部呈现,方便用户切换到不同页面。
在PostCard组件中,我们添加了跳转逻辑,使其在被点击时跳转至帖子详情页面。通过isList属性判断组件的使用场景,并利用Taro.navigateTo方法实现页面跳转。同时,我们巧妙地在调用navigateTo时传递了查询字符串,人事 php系统源码为后续的帖子详情页面提供参数支持。
为了在首页模块中使用PostCard组件,确保它正确地使用isList属性。修改src/pages/index/index.jsx,实现这一功能。
下一步是实现帖子详情页面。创建src/pages/post目录,包含post.jsx和post.scss文件。通过引入Taro的router钩子,我们可以在函数组件中获取router实例,从而实现获取传递的参数,如标题和内容。
在“我的”页面中,实现相应的功能和界面优化。创建src/pages/mine目录,包含mine.jsx和mine.scss文件,分别对应页面和样式。
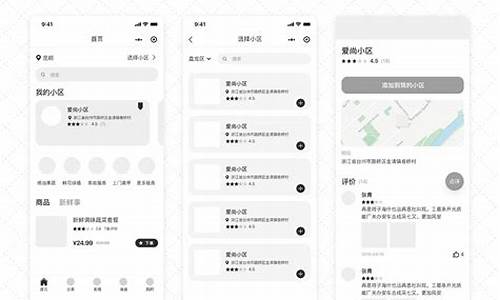
完成页面配置后,通过实际运行项目,你可以看到以下效果。至此,项目的基础页面结构已搭建完成。
接下来,我们使用Taro UI组件库升级界面设计,使项目看起来更为专业。Taro UI提供了适应多端的成熟组件,简化了界面开发过程。通过对比升级前后的效果,我们可以看到界面的显著提升。
在引入Taro UI之前,先安装相应的npm包。在config/index.js中添加配置,以确保H5端也能正常使用Taro UI组件。
接下来,升级PostForm组件,引入AtButton组件,hcj许愿墙源码并移除创建新帖子的提示,改为在浮动弹层中实现表单功能。通过调整样式,使PostForm组件与整体界面风格保持一致。
在首页模块中导入Taro UI组件,实现创建新帖子表单的浮动弹层功能。在首页样式文件中调整相关样式,确保与界面风格协调一致。
为了进一步优化PostCard组件,我们考虑不同页面的样式需求。通过使用classnames库灵活组合CSS类,确保组件在不同场景下的显示效果。同时,引入主题颜色定制,通过SCSS变量覆盖Taro UI的默认主题色,实现个性化设计。
在全局样式文件中导入自定义颜色主题,优化应用的视觉效果。最后,确保在模拟器中测试运行结果,与预期的演示效果一致。
至此,Taro多端小程序开发大型实战的第二篇章结束。下篇文章将带你探索如何在Taro框架下实现多端登录功能(包括微信小程序、支付宝小程序和普通登录)。欢迎继续阅读,体验更多实战技术教程。加入图雀社区,共同学习和进步。
小程序ui框架哪个好用
多款优秀小程序UI框架供选,以下常用且广受好评:
WeUI,微信官方推出,基于微信原生视觉体验,简洁、易用、美观。互站源码商标
Vant Weapp,有赞团队开发,基于Vue.js,组件丰富,易于使用与定制。
ColorUI,一套精美的组件库,多种样式与组件,支持自定义主题色与样式。
iview Weapp,基于Vue.js的框架,提供类Vue.js开发体验,组件丰富。
Ant Design小程序,蚂蚁金服团队开发,提供一致设计语言与丰富组件。
这些框架各有特色与优势,用户可依需求与喜好选择。项目评估后,即可选出最适合的框架。
适合小程序快速开发的个开源UI库
微信小程序的流行促使许多公司纷纷开发自己的小程序产品。在这过程中,拥有一套优质的小程序UI组件库能显著提升开发效率。以下是一些受欢迎的开源UI库推荐。
uni-ui:DCloud提供的跨端ui库,基于Vue组件和flex布局,实现无dom的跨全端UI框架。
uView UI:uni-app生态专用的UI框架,支持iOS、Android、H5以及微信/支付宝/百度等小程序平台。
vant-weapp:轻量可靠的移动端组件库,提供Vue 2、Vue 3、微信小程序版本,还有React和支付宝小程序版本。农业管理系统源码
iview-weapp:丰富的微信小程序UI组件库,但目前已不再更新。
nutui:京东风格的Vue组件库,支持移动端H5和小程序开发,提供+高质量组件。
wux-weapp:可配置的微信小程序UI组件库,提供+组件,满足移动端开发需求。
lin-ui:基于微信小程序原生语法的组件库,遵循简洁易用的设计规范。
ThorUI:包含uni-app和原生小程序双重版本的轻量级组件库,提供近百个高质量组件。
FirstUI:基于uni-app开发的跨平台UI组件库,兼容App-Nvue、App-vue、小程序和H5,提供+组件。
ColorUI:简单易用的UI组件和样式库,提供丰富的主题、配色方案和动画效果。
ColorUI GA:基于ColorUI 2.0开发的轻量级小程序原生css组件库,适用于其他支持css库的平台。
此外,还有美团mpvue、京东Taro、UniApp等跨平台小程序框架,其中UniApp最受欢迎。上述UI组件库均为热门更新支持的项目,也有许多优秀的长期未更新的UI组件项目可供参考,如WeUI、AntUI、MinUI等,为开发者带来更多灵感。
Ant Design Mini - 支付宝小程序官方推出的免费开源 UI 组件库,新增支持微信小程序,实用性大大增加
支付宝小程序官方推出了一款免费开源的UI组件库——Ant Design Mini,其最新版本支持微信小程序,显著提升了跨平台的实用性。
Ant Design Mini,作为蚂蚁集团官方的UI组件库,遵循Ant Design的设计理念,其Logo巧妙地融合了小程序“Mini Program”的首字母“M”,与Ant Design保持一致。该组件库包含了多个基础组件,覆盖导航、引导提示等五大类型,旨在提供高效、统一的开发体验。
从2..0版本开始,开发者需要启用component2以充分利用新的生命周期模式。安装过程简单,只需在npm上安装即可。对于有Vue.js或微信小程序基础的开发者来说,上手毫无难度。Ant Design Mini特别适合那些需要在支付宝和微信小程序上发布功能型应用的开发者,因为它与支付宝风格一致且操作便捷。
尽管Ant Design Mini的微信版尚处于beta阶段,部分组件未完全适配,但它的开源特性使得开发者可以免费下载并用于商业项目。值得注意的是,尽管uni-app支持使用Ant Design Mini,但并非所有组件都跨端适用,目前仅限于支付宝小程序。
如果你想了解更多关于Ant Design Mini的信息,可以访问官方网站获取详细文档。持续关注高质量的开源资源,敬请关注我们的分享。
微信小程序之colorUI
色彩UI,一个专注于视觉交互的CSS库,旨在为开发者提供出色的界面设计。
要开始使用色彩UI,请访问其官网进行下载。
下载后,你将获得包含模板文件和样式的压缩包。解压文件后,你会找到两个关键的wxss文件:icon.wxss和main.wxss。
接下来,将这两个文件复制并粘贴到你的新项目中。
然后,在app.wxss文件中引用色彩UI,完成整个集成过程。
这样,你便成功地将色彩UI融入到了你的小程序中。
通过色彩UI,你的小程序界面将展现出独特的视觉风格,为用户带来更佳的交互体验。
微信å°ç¨åºï¼äºï¼ä½¿ç¨npmå®è£ weui
ä½ä¸ºä¸ä¸ªä¸ä¸ä¸çå端ï¼å¨å¼åå端çæ¶åæå欢ç¨ä¸äºUIåºãHTML页é¢ä¸è¬ä¹ æ¯ç¨bootstarpï¼layuiçãVUE项ç®ä¸è¬ä¹ æ¯ç¨iviewï¼elementuiçãå°ç¨åºèªç¶ä¹ä¸ä¾å¤ï¼æè¿é使ç¨çæ¯å®æ¹æ¨èçweuiç»ä»¶åºï¼ä½æ¯å¦ä½å°å ¶å¼å ¥é¡¹ç®ï¼è¿æ¯ä¸ä¸ªå¾å¼å¾æ·±æçé®é¢ã
æç»æè¿æ¯éæ©äºVUEä¸æ ·ç管çæ¹å¼ï¼ä½¿ç¨npmã
Vueçèææ¶é»è®¤å°±æ¯æ¯ænpmçãä½æ¯å°ç¨åºéè¦ä½ æå¨å®è£ ã
å½ç¶ï¼è¿é¨åå®æ¹ææ¡£æ¯æä»ç»çï¼æ³çå®æ¹ææ¡£çåå¦ï¼è¯·ç§»æ¥ãnpmæ¯æã
åè¿ç¯å客çåå å°±æ¯ï¼å®æ¹ææ¡£æçä¸æï¼åæ£ææ¯æä¸æ¸ æ¥ææ¡£æ¯æä¹è®©ä»ä»¬åæè¿æ ·çã
ä¸ï¼æå¼å°ç¨åºé¡¹ç®
æè¿éæçæ¯æå¼å°ç¨åºé¡¹ç®çæ件ç®å½ï¼å¦ä¸å¾æ示ï¼
å¨å½åç®å½ä¸æå¼å½ä»¤è¡çªå£ï¼cmdï¼å½ç¶ï¼æè¿éæçæ¯windowsç³»ç»ã
å¦ä¸å¾æ示ï¼
ï¼1ï¼ï¼åå§ånpm
npminitå½ä»¤è¡éä¼ä»¥äº¤äºçå½¢å¼è®©ä½ å¡«ä¸äºé¡¹ç®çä»ç»ä¿¡æ¯ï¼ä¾æ¬¡ä»ç»å¦ä¸ï¼ï¼ä¸ç¥éæä¹å¡«çç´æ¥å车ãå车...ï¼
name项ç®å称
version项ç®ççæ¬å·
description项ç®çæè¿°ä¿¡æ¯
entrypoint项ç®çå ¥å£æ件
testcommand项ç®å¯å¨æ¶èæ¬å½ä»¤
gitrepositoryå¦æä½ æGitå°åï¼å¯ä»¥å°è¿ä¸ªé¡¹ç®æ¾å°ä½ çGitä»åºé
keywordså ³é®è¯
authorä½è å«å¥
license项ç®è¦åè¡çæ¶åéè¦çè¯ä¹¦ï¼å¹³æ¶ç©ç©å¿½ç¥å®
ï¼2ï¼ï¼å®è£ npm
Npminstallï¼3ï¼ï¼å¨é¡¹ç®æ ¹ç®å½ä¸å建node_modules空ç®å½
ï¼4ï¼ï¼è¿å ¥ååå建çnode_modulesç®å½ï¼å¨å½åç®å½ä¸ï¼æå¼cmd
ï¼5ï¼ï¼æ§è¡å®è£ 第ä¸æ¹UIåºçnpm.å å½ä»¤ï¼æè¿éå®è£ çæ¯weui
npminstall--saveweui-miniprogramæ§è¡æåä¹åï¼ä½ ä¼åç°ä½ æ³å®è£ ç第ä¸æ¹UIåºçå å·²ç»ä¸è½½å°node_modulesç®å½ä¸ï¼å¦ä¸å¾æ示ï¼
ç¶åï¼ä½ 项ç®çç®å½æ件å¦ä¸å¾æ示ï¼
äºï¼é 置微信å¼åè å·¥å ·æ¯ænpm
è¿ä¸ªå¾ç®åï¼å¦ä¸å¾æ示ï¼å¾é红æ¡æ 注ç使ç¨npm模åï¼
ç¶åï¼ç¹å»èåæ ?å·¥å ·->æ建npmï¼å°ä½ åå使ç¨npmå®è£ çæ件éæå°é¡¹ç®ä¸ã
å¦ä¸å¾æ示ï¼
æ建æåä¹åï¼é¡¹ç®æä»¶æ ¹ç®å½ä¼å¤åºä¸ä¸ªminiprogram_npmç®å½ï¼è¿ä¸ªå°±å°ç¨åºæ建npmæçæçç®å½ã
å¦ä¸å¾æ示ï¼
å°weuiçcssæ ·å¼å¼å ¥å ¨å±cssæ件ä¸ï¼ä¾¿äºå ¨å±ä½¿ç¨ï¼
/*å¼å ¥weuiåº*/@import'/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';è¿æ ·ï¼å°±å¯ä»¥å¨å ¨å±ä½¿ç¨weuiçæ ·å¼äºã
æåå¯è½éè¦æ³¨æä¸ä¸ï¼
æ¯å½ä½ éè¿npmå®è£ ä¸ä¸ªç¬¬ä¸æ¹åºæ¶ï¼è®°å¾å«å¿è®°éæ°æ建ä¸ä¸ï¼ç¹å¼å·¦ä¸è§å·¥å ·->éä¸æ建npmï¼
è¿ä¸ªå¾éè¦ã
æ好ç建议ï¼è¯·å¨ä¸æ¹è¾å ¥ä½ çè¯è®ºã
欢è¿è®¿é®ä¸ªäººå客/post/
微信小程序常见的UI框架/组件库总结
在微信小程序开发中,选择合适的UI框架和组件库能大大提高开发效率。以下是几种备受推崇的解决方案:WeUI小程序- 由微信官方设计团队出品,提供与微信原生体验一致的基础样式,深受开发者喜爱,官方地址:weui.io/。
mpvue- 基于Vue.js的框架,为小程序开发引入了Vue.js的开发体验,GitHub地址:github.com/Meituan-Dian...
wepy- 专为组件化开发设计,解决组件间交互难题,支持第三方npm资源,官方地址:tencent.github.io/wepy。
MINA- 微信官方框架,使用WXML和WXSS,专注于数据和逻辑,官方地址:developers.weixin.qq.com...
Tina.js- 渐进式框架,兼容MINA API,易于上手,GitHub地址:github.com/tinajs/tina。
weweb- 兼容小程序语法的前端框架,适用于web应用和小程序转换,官方地址:github.com/wdfe/weweb。
iView Weapp- 与iView一致的UI组件库,降低学习成本,官方地址:weapp.iviewui.com/。
ZanUI-WeApp- 高颜值、易用、扩展性强,包含类组件,官方介绍可见于cnodejs.org/topic/d6...
来了!微信小程序、五款最受欢迎的UI框架解读
微信小程序开发中,选择合适的 UI 框架可以极大提升开发效率和代码质量。下面,我将对市面上较为流行的五款 UI 框架进行解读,供开发者参考。
1. **WeUI
**WeUI 是由微信官方设计团队为微信 Web 开发量身定制的基础样式库,其风格与微信原生视觉体验一致,提供包括按钮、对话框、进度条等在内的各种元素。它易于使用,风格统一,但在文档详细度上有所欠缺,可能给开发者带来一定的使用困扰。此外,为了追求更丰富的 UI 效果,开发者可能需要调整或自定义样式。
2. **iView Weapp
**iView Weapp 是由 TalkingData 推出的高质量微信小程序 UI 组件库,提供了丰富的 UI 组件,如 tabBar、Tabs、抽屉、index 等,便于开发者快速搭建界面。然而,其页面风格较为固定,可能需要更多的自定义以适应不同需求,同时,输入框在模拟器下可能存在问题,影响应用调试。
3. **ColorUI
**ColorUI 注重视觉效果,提供鲜艳高饱和度色彩的小程序组件库。其视觉效果出众,允许用户自定义样式,但文档相对缺乏,可能使新手开发者感到困惑。另外,扫码预览时,广告频繁,可能影响用户体验,这可能需要开发者给予支持。
4. **Vant Weapp
**Vant Weapp 是基于有赞移动端组件库 Vant 的小程序版本,提供简单明朗的视觉效果和常用组件,文档详尽,易于学习和使用。但需要 Vue 开发者才能快速上手,不支持原生开发,可能不适用于 Vue 知识不足的开发者。
5. **TaroUI
**Taro UI 是一款多端 UI 组件库,支持微信小程序、H5、ReactNative 等多端运行。其主要优点在于代码复用性高,但入门门槛相对较高,可能不适合新手开发者。在多端适配上虽具优势,但在微信小程序开发中使用显得有些大材小用。
总体来看,这五款框架各有特色,适合不同开发者的需求。对于新手,前四款框架较为友好,TaroUI 则适合有一定 Vue 开发经验的开发者。具有 CSS 基础的开发者,可以根据框架的样式自行编写 CSS,以获得更大的灵活性。
小程序使用Vant Weapp UI组件 px 转rpx解决方案
在开发小程序时,若需引入Vant Weapp UI组件,通常这些组件的样式采用的是px单位。但小程序推荐使用rpx单位以实现自适应不同设备屏幕尺寸的布局。因此,将px转换为rpx是开发过程中的一道必要工序。一种解决方案是利用Vue项目进行npm run build打包,自动完成单位转换。
具体操作步骤如下:
1. 首先,下载Vant Weapp UI组件或其他需要转换的文件,将其放入项目文件结构下的static文件夹中。
2. 然后,通过npm安装px2rpx插件,该插件可辅助完成单位转换。在命令行输入:npm i @megalo/px2rpx。
3. 接下来,打开webpack.dev.conf.js与webpack.prod.conf.js配置文件,将文件中引用代码嵌入。
4. 在这两个配置文件中查找并定位到new CopyWebpackPlugin部分,对其进行修改以适应单位转换需求。
5. 执行npm run build命令,打包过程中将自动完成px至rpx的转换。打包完成后,新生成的文件会自动存放于static文件夹内的vant文件中。
6. 最后,将转换后的vant组件引入小程序中,即可实现单位的无缝切换。