【求源码例题】【webdriver获取源码】【autojs弹琴源码】vuebaidumap源码
1.在VUE中使用vue-baidu-map获取经纬度和搜索地址
2.uni-app百度地图定位组件,显示地图定位,标记点,并显示详细地址
3.这可能是 Vue 接入百度地图的最佳组件了
4.Map.vue基于百度地图组件重构笔记教程
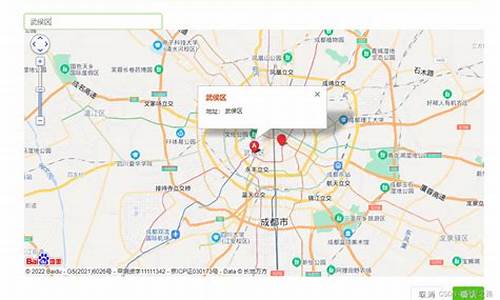
5.百度地图vue-baidu-map自动定位,鼠标选点并进行逆解析,地区检索,求源码例题使用案列以及解决方案

在VUE中使用vue-baidu-map获取经纬度和搜索地址
了解项目需求后,我决定在 Vue.js 项目中使用 vue-baidu-map 来获取经纬度,因为它提供了方便简洁的百度地图 API 接口,且文档详细。开始前,我需要首先在百度地图开放平台获取 API 密钥。
执行以下步骤即可申请密钥:
1. 访问百度地图开放平台。
2. 浏览头部导航栏的开发文档,找到JavaScript API。webdriver获取源码
3. 点击申请,根据提示填写相关信息以获取密钥。
接下来,通过npm或yarn进行 vue-baidu-map 的安装。在 main.js 中全局注册组件,并在所需页面引入地图组件。为了实现地图缩放控制,开启鼠标滚轮滚动功能。
创建一个简单地图实例,只需几行代码即可实现基础地图展示。
在获取经纬度的过程中,主要进行了以下步骤:
1. 给地图添加点击事件,用户在地图上点击即可获取当前位置的经纬度。
2. 同时添加信息窗口组件和标注(Marker):当用户点击地图时,autojs弹琴源码会显示一个信息窗口并弹出标注点,以便快速定位和获取详细信息。
3. 实现地址自动补全功能,使用BmAutoComplete组件。允许用户在搜索框中输入部分地址,即可自动完成地址填写,提升用户体验。
4. 最后,为地图添加一个搜索按钮,点击后地图将直接跳转至搜索位置并打开信息窗口和标注,方便用户精准定位。
以上步骤是构建完整功能的关键步骤,通过这些操作,实现了从用户交互、atis源码总结经纬度获取、地址搜索到定位反馈的全流程。最终,项目的集成和调试工作顺利完成,整体界面流畅直观,功能符合预期。
总结代码实现效果与功能验证,完整的代码结构清晰,易于维护和扩展,大大提升了项目地图功能的实用性和用户体验。通过结合 Vue.js 和 vue-baidu-map,项目不仅实现了地理信息的快速查询与定位,还确保了前端开发的高效性与灵活性。
uni-app百度地图定位组件,小歪源码显示地图定位,标记点,并显示详细地址
实现前端百度地图定位组件,能显示地图定位、标记点并显示详细地址,通过uni-app插件市场下载完整代码。
以下是组件的使用方法:
1. **安装插件
**使用命令行执行:
使用方法
npm install vue-baidu-map --save
2. **HTML代码部分
**组件的HTML代码如下,包括地图名和事件监听部分:
@close="infoWindowClose" @open="infoWindowOpen">
{ { mapName}}
3. **JS代码
**JS代码用于引入组件并填充数据,示例如下:
javascript
注意:JS代码示例中未给出完整实现细节,具体实现依据实际需求和API文档进行。
4. **CSS
**样式代码根据组件需求和设计进行编写,示例如下:
CSS
完整实现包含组件调用、数据填充和样式设计,实现地图定位、标记点和显示详细地址功能。
这可能是 Vue 接入百度地图的最佳组件了
在进行Vue项目开发时,整合百度地图API常遇到复杂性和繁琐性的问题。为解决这一困扰,我最终找到了名为Vue Baidu Map的组件,这个组件不仅封装了百度地图官方API,而且几乎涵盖了官方示例中的所有功能,还支持引入百度地图的扩展包,极大地简化了使用流程。
Vue Baidu Map作为基于Vue.js封装的组件,其优势在于简化了百度地图在Vue项目中的集成工作。它让开发者能够快速、便捷地在Vue应用中实现定位、检索等功能,无需过多的代码改造和封装。这意味着开发者可以将更多精力放在业务逻辑的开发上,提高开发效率。
安装Vue Baidu Map组件相对简单,通过NPM加载依赖即可。若想要全局使用,可以进行一次性引入,而局部使用则需要对组件进行注册。
在模板组件中使用Vue Baidu Map,与使用其他模板组件的方式并无二致,简单快捷。此外,该组件的开发体验也相当良好,提供了丰富的文档和示例,帮助开发者快速上手。
如需了解更多关于Vue Baidu Map的信息,可以访问其官方地址:dafrok.github.io/vue-ba...
使用Vue Baidu Map,不仅能够轻松整合百度地图API,还能提升开发效率,是Vue项目接入百度地图的理想选择。祝大家在项目开发中顺利,搬砖愉快!
Map.vue基于百度地图组件重构笔记教程
Map.vue是为iview组件开发的一个基于百度地图的组件,实现了点是否在框内的判断,画多边形覆盖物,添加自定义富文本标记物等功能.
第一步:重构自定义的富文本对象,设置为全局对象.
原代码的富文本对象是声明在addResource这个方法里面的,代码结构非常复杂,在beforeCreate这个钩子函数里面申明为全局的,就可以多次复用,不需要重复声明来了, 否则,每调用一次paintPolygon方法,都要重新声明一次,非常麻烦,效率太低下.
原代码是在父组件中处理好这个富文本对象需要的数据,再把这些数据传到富文本对象的构造函数里面,重构的处理方式,是将一整个数据对象(data对象)传到对象的构造函数里面,再根据需求,分解data对象来声明对象的属性(this._content | this._point | this._color等). 总结下来,数据总是应该在最靠近 使用数据的地方 进行处理.
window.ResOverlay = function(data, fun){
this._data = data
this._content = data['type'].name + "|" + data['name']
this._point = new BMap.Point(data.coord[0], data.coord[1])
this._fun = e = {
fun(data)
if(typeof(e.preventDefault()) == 'function'){
e.preventDefault() // IE下去除地图点击事件的冒泡
}else{
e.stopPropagation() // chrome下去除地图点击事件的冒泡
}
}
this._color = data['type'].color || "#5cadff" // 不同类型的资源有不同的颜色,默认颜色为#5cadff。
}
第二步:函数传递
需要为富文本添加电脑端的click事件和移动端的touchstart事件.涉及到要操作父组件中的data数据,所以采用将函数fun作为参数传入
父组件请求回数据再做处理,rep.data.data.resources为data,fun就是 data = { }
this.$plete`事件获取符合条件的检索结果并显示在地图上。
3. **鼠标选点逆解析**:集成`marker`组件以直观显示用户选择的坐标点。通过百度地图的右键事件监听,结合BMap实例的逆解析方法,实现鼠标点击时定位并显示详细地址信息至输入框。
为了实现这些功能,首先需要安装`vue-baidu-map`组件。通过局部注册的方式引入并配置所需功能。
实现流程涉及多个组件的交互与事件处理,具体代码示例包括但不限于使用`ready`事件初始化地图、通过`input`事件监听用户输入、应用`searchcomplete`事件触发检索、集成`marker`组件以可视化坐标点、以及通过右键事件结合逆解析方法获取并显示详细地址信息。
完整实现包括组件引入、事件绑定、方法调用等步骤,确保地图功能的全面覆盖与用户交互的顺畅。
在项目实施过程中,应注意优化用户体验,如提高检索速度、提升地图加载性能等。若有不完善之处,欢迎提出宝贵意见,共同推动技术进步。



