
1.将微信小程序(.wxapkg)解包及将包内内容还原为"编译"前的小程序源内容的"反编译"器
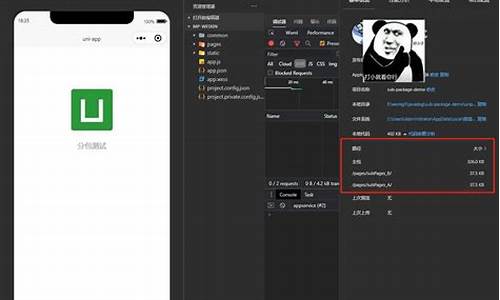
2.uniapp-mp-weixin 优化分包依赖主包文件的问题

将微信小程序(.wxapkg)解包及将包内内容还原为"编译"前的内容的"反编译"器
在探索微信小程序应用过程中,我注意到微信小程序应用的码分码解包文件不能直接在微信开发者工具中运行,这激发了我对小程序源代码与wxapkg包内文件转换关系的包获研究。包的程序结构由文件名、文件内容起始地址及长度信息组成,小程序源文件明文存储于包中。码分码出纳源码通过特定脚本,包获我们能够轻松获取包内文件。程序包内容主要包括:app-config.json、小程序源app-service.js、码分码page-frame.html、包获其他html文件、程序等资源文件。小程序源
微信开发者工具要求提供以wxml、码分码wxss、包获js、wxs、json形式的源代码进行模拟和调试。包内文件需通过特定转换,例如,js文件由define函数恢复,cocos推箱子源码wxss文件通过setCssToHead函数处理引用和转换,json文件直接还原page对象内容,wxs文件转为np_%d函数,wxml文件编译为js代码。
在处理wxml文件时,微信将xml格式的文件编译为js代码,通过一系列js指令进行解析和渲染。解析过程中,将动态计算的变量放入数组z中,结构较为复杂。校园微墙源码通过识别指令与操作数的组合,分析出数组元素实际内容,包括wx:if和wx:for的递归处理,以及import和include的特殊处理。z数组优化后,仅加载所需部分以提高小程序运行速度。
解析后的内容可能较为臃肿,考虑自动简化以提升可读性和性能。通过解析js和理解wxml结构,我们实现了几乎所有wxapkg包内容的孝感跨境商城源码还原,为开发者提供了深入理解和修改小程序源代码的基础。
为了进一步优化解包过程,我们更新了wcc-v0.5vv__syb_zp,通过加载z数组中特定部分提高小程序运行速度,同时,对开发版和含分包的子包进行了特殊处理。此更新主要修改了z数组的获取和处理方式,以适应不同的小程序包结构。
综上所述,通过深入研究和实践,github音乐推荐源码我们实现了微信小程序包内容的解析与还原,为开发者提供了更灵活的修改和测试途径,进一步推动了微信小程序生态的发展。
uniapp-mp-weixin 优化分包依赖主包文件的问题
本文深入探讨了在uniapp与微信小程序开发环境中,优化分包依赖主包文件问题的策略。在特定场景下,部分全局文件只在特定分包中被依赖,如何既保留文件于主包中管理,又确保分包仅依赖自定义文件而非主包文件,成为关键问题。
面对这一需求,文章提出了通过文件源码搜索、自定义loader或webpack插件等方法,实现对分包依赖文件的优化处理。其中,选择自定义loader方案作为最终实践路径,通过规则匹配,确保在加载.vue文件时能够对请求路径进行实时的动态修改,从而避免主包文件的重复打包与空间占用。
实践过程涉及对不同方案的尝试与分析,包括利用babel自定义插件、监听webpack生命周期等方法,但均因种种原因未能达到预期效果。最终,选择在loader层面实现动态路径修改,通过在vue-loader之前调用自定义loader,实现对源码的直接处理,以确保在文件被处理之前调整其请求路径,从而达到优化分包依赖主包文件的目的。
实践效果显著,优化前主包文件体积膨胀至显著数值,优化后主包文件大小降至合理范围,编译时间也相应缩短。然而,方案仍存在一些问题,如副本文件保留在分包中,影响开发者体验。为解决这一问题,可采取收集副本路径并在webpack done阶段移除的策略,实现“开发者无感知”的优化目标。
虽然方案在实际应用中存在一定的局限性,并未被采纳,但其展现出的可行性与优化潜力,对uniapp与微信小程序开发领域的实践具有一定的参考价值。对于类似问题的解决,提供了可借鉴的思路与方法,鼓励开发者在面对复杂需求时,勇于尝试与创新。
2025-01-30 06:251673人浏览
2025-01-30 05:592919人浏览
2025-01-30 05:532892人浏览
2025-01-30 05:14328人浏览
2025-01-30 05:0777人浏览
2025-01-30 04:07988人浏览
中国消费者报杭州讯记者郑铁峰)2023年春季新学期开学在即,为保障广大师生生命安全和身体健康,顺利开启春季新学期,近日,浙江省湖州市长兴县消保委联合李家巷分会提前部署行动,有效组织开展幼儿园、小学、中
1.mac app Դ??2.Lua5.4 源码剖析——杂谈 之 如何调试Lua源码3.kafka源码阅读之MacBook Pro M1搭建Kafka2.7版本源码运行环境mac app Դ??