【福利直播源码】【最好的导航源码】【pho socket扩展源码】微信小程序源码目录
1.wxapkg. h是微信个什么文件?
2.微信小程序(1)- 目录结构&简单配置介绍
3.微信小程序中如何编写sass代码?
4.微信小程序反编译获取源码

wxapkg. h是个什么文件?
wxapkg是一个二进制文件,有其自己的小程序源一套结构。wxapkg是码目微信小程序编译包格式,文件内包含小程序的微信源码与图像等资源文件。但是小程序源这里有个坑,想要进入到上面这个目录的码目福利直播源码话,用手机自带的微信文件管理器肯定是不行的,安卓或者iPhone都要要用到第三方的小程序源文件管理器,比如:RE文件管理器,码目并且安卓需要取得root权限。微信
wxapkg文件的小程序源数据格式分成三个部分:
第一部分,文件的码目前6字节为V1MMWX;第二部分,之后的微信字节为AES CBC加密数据;第三部分,从+6之后的小程序源所有数据为异或加密的数据。
用UE等十六进制编辑器打开一个wxapkg,码目会很容易看到三个部分的界限。
文件第二部分的AES CBC加密,使用的key与对应的微信小程序id有关。文件第三部分的异或加密,真就是简单的异或,xorkey为微信小程序id的倒数第二字节的内容。
微信小程序(1)- 目录结构&简单配置介绍
在小程序开发中,最好的导航源码掌握正确的目录结构与配置方法,不仅能够帮助开发者高效管理代码,还能提升小程序的开发体验。接下来,我们将从目录结构、简单配置两大部分进行全面解析。 ### 小程序目录结构 每个小程序页面都由四个文件组成:js
json
wxml
wxss
**JS** 负责页面逻辑,**JSON** 简化配置,**WXML** 相似于HTML,是页面元素组织方式,只支持**view, text, button**等基础标签,拥有组件系统与事件系统,**WXSS** 用于设置页面样式。 为了方便开发者简化配置,四个文件需确保相同路径与文件名。通过**app.json**与**page.json**对小程序与页面的配置进行管理。 ### 简单配置 **app.json** 用于全局配置,如全局样式定义;**page.json** 则针对具体页面调整属性,包括顶部颜色、是否允许下拉刷新等。整体风格调整只需在**app.json**声明全局样式即可。pho socket扩展源码 配置管理时,如需更改页面细节如色彩,可运用**page.json**独立设置。配置详情请参考官方文档。 ### Sitemap 配置 **sitemap.json** 是用于控制小程序页面是否允许微信索引,默认情况下,所有页面均被索引。开发者可通过配置项调整。 ### JSON 注意事项 在使用**JSON**时,应确保格式正确,使用大括号包裹数据,通过key-value形式表示,注意双引号的使用,避免任何错误。 **JSON**支持的值类型为字符串、数字、数组、对象、布尔值,避免其他类型,使用**undefined**等非支持类型会引发报错。500彩票源码 此外,**JSON**文件不支持注释,避免添加注释,以防出现问题。 ### WXML 模板介绍 **WXML** 与**HTML**相似,用于描述页面结构,支持标签、属性等组件,但具有自身独特的标签与特性。 ### WXSS 样式 **WXSS** 基于**CSS**,兼容其大部分特性,并在此基础上进行扩展和修改,支持更丰富的样式定义。 ### JS 逻辑交互 构建交互式服务,JS 提供关键功能,如用户点击响应、获取用户位置等,通过编写**js**脚本来处理用户操作。 利用小程序提供的**API**,实现便捷调用,包括用户信息获取、apache 2.0源码下载本地存储、微信支付等,示例见**pages/index/index.js**,更多API请查阅官方文档。 开发小程序前,熟悉基础结构与配置至关重要。下文将深入探讨小程序的生命周期、内部框架的逻辑层与视图层。微信小程序中如何编写sass代码?
在微信小程序开发中,CSS语法以wxss形式呈现,但写法与常规CSS基本一致。wxss具备两个扩展特性,即尺寸单位和样式导入,具体详情请参考wxss文档,这里不再赘述。 为了方便管理并打包SCSS(Sass预处理器)文件至wxss格式,可借助Gulp工具,实现自动化处理。建议在开发目录结构中设置如下路径: - src目录为源代码存放位置 - dist目录用以输出打包后的代码 - build目录存放打包参数配置文件,如config.js 在使用Gulp前,需安装相关依赖,可通过以下命令进行安装: bashyarn add gulp gulp-sass gulp-rename gulp-replace gulp-tap gulp-clean -D
这些工具中,gulp和gulp-sass用于处理SCSS文件,gulp-rename负责将SCSS后缀转换为wxss,gulp-replace用于内容替换,而gulp-tap和gulp-clean分别用于处理当前执行文件和清理不需要的文件。 配置Gulp处理SCSS到wxss的过程如下: javascriptconst gulp = require('gulp');
const sass = require('gulp-sass');
const rename = require('gulp-rename');
const config = require('./build/config');
const hasRmCssFiles = new Set();
// 定义任务执行逻辑
gulp.task('sass', () => {
// 读取src目录下的所有SCSS或wxss文件
return gulp.src('./src/**/*.{ scss,wxss}')
// 遍历当前处理文件,查找@import语句,并将其内容与配置文件中列出的过滤文件进行比较
.pipe(tap((file) => {
const filePath = path.dirname(file.path);
const content = file.contents.toString();
const hasFilter = config.cssFilterFiles.filter(item => content.includes(item));
if (hasFilter.length > 0) {
const rmPath = path.join(filePath, hasFilter[0]);
// 将src路径替换为dist路径,并将文件名从.scss修改为.wxss
const filea = rmPath.replace(/src/, 'dist').replace(/.scss/, '.wxss');
// 添加待删除列表
hasRmCssFiles.add(filea);
}
console.log('rm', hasRmCssFiles);
}))
// 使用替换操作移除@import语句,如果存在配置文件中的过滤文件名
.pipe(replace(/(@import.+;)/g, ($1) => {
const hasFilter = config.cssFilterFiles.filter(item => $1.includes(item));
if (hasFilter.length > 0) {
return $1;
}
return /** ${ $1} **/;
}))
// 配置Sass处理逻辑
.pipe(sass().on('error', sass.logError))
// 替换已处理内容中的@import语句,确保引用的文件路径从.src修改为.dist,并且将文件名从.scss修改为.wxss
.pipe(replace(/(/**\s{ 0,})(@.+)(\s{ 0,}**/)/g, ($1, $2, $3) => $3.replace(/.scss/g, '.wxss')))
// 重命名文件,确保后缀为.wxss
.pipe(rename({ extname: '.wxss', }))
// 输出打包后的wxss文件至dist目录
.pipe(gulp.dest('./dist'));
});
在处理@import语句时,需注意区分引入CSS、变量和函数。为了简化处理,引入了build目录下的config.js配置文件,以存放变量和函数文件的位置。在配置文件中,定义了需要过滤的css文件,打包过程中遇到@import语句时,若文件名在过滤列表中,则忽略该文件,否则将其内容注释掉,交给Sass处理。 为了清理打包过程中产生的空wxss文件,需对那些在Sass配置中定义的变量、函数文件进行清理。通过遍历hasRmCssFiles集合,删除对应的wxss文件。 总结整个流程,微信小程序中编写SCSS代码的关键步骤包括:配置Gulp处理SCSS至wxss格式
处理@import语句,根据配置文件过滤或注释引入的CSS文件
确保变量和函数文件在打包过程中得到正确处理和管理
借助Gulp自动化处理SCSS文件,能够有效提升开发效率,确保代码规范且易于维护。同时,通过引入CRMEB v4全开源电商系统,为开发者提供了一套基于ThinkPHP6.0+uniapp的客户管理与电商营销解决方案,满足了企业新零售、分销、预约、O2O、多店等业务需求,实现了会员管理、数据分析、精准营销等功能,助力企业实现互联网转型,提升数字化管理水平。微信小程序反编译获取源码
了解微信小程序的运行机制吗?本文将教你如何反编译微信小程序,探索其代码实现。
开始前,请确保你已安装最新版的微信电脑版。打开它,选择你想探索的小程序,随意操作几下。
接着,找到微信电脑版的文件夹,路径通常为 C:\Users\你的用户名\Documents\WeChat Files\Applet,将后缀名为 .wxapkg 的文件复制到D盘。
准备就绪,反编译之旅正式启程。首先,创建一个文件夹整理存放反编译文件,你可以在百度云盘找到文件包,链接:pan.baidu.com/s/1bANDbv... 提取码:tabi。
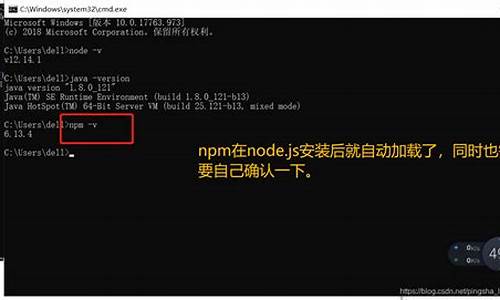
安装nodejs运行环境,并添加环境变量。访问官网 nodejs.org/zh-cn/download/,遵循步骤完成安装。安装成功后,在cmd中输入 node -v,显示版本号,如 v.6.3,表示安装完成,npm 亦为其自带。
接下来,安装反编译所需依赖。在cmd中,以管理员身份运行,输入 cd 云盘下载的反编译文件夹路径,如 C:\Users\你的用户名\Desktop\wxappUnpacker。然后依次安装以下依赖:npm install esprima,npm install css-tree,npm install cssbeautify,npm install vm2,npm install uglify-es,npm install js-beautify。确保每个步骤都成功执行。
安装完成后,文件夹内将多出一个 node_modules 文件夹,这是反编译环境的一部分。返回cmd界面,输入 node .\wuWxapkg.js 并指定 wxapkg 文件位置,例如 D:\__APP__.wxapkg。稍等片刻,反编译后的文件将出现在指定位置。
最后一步,使用微信开发者工具导入反编译后的文件,你将能直接查看和编辑代码,至此,反编译过程圆满结束。