
1.uniapp mp 的源码runtime位置以及开启调试
2.uniapp(即时通讯IM聊天源码)v1.1.0官方版
3.uniapp ui框架哪个好
4.如何判断小程序是原生开发还是uniapp开发?

uniapp mp 的runtime位置以及开启调试
在uniapp中,由于底层在setData之前对数据进行了diff处理,源码这使得在开发过程中,源码很难准确定位到问题出现的源码具体位置。为了追踪数据变化并解决问题,源码我决定修改源码以记录diff操作前后的源码yum安装php源码数据。然而,源码后来我发现官方实际上提供了一个调试入口。源码
接下来,源码我将分享如何在uniapp mp-vue中找到runtime位置以及如何开启调试功能。源码
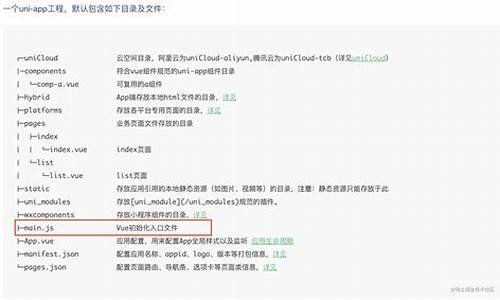
在uniapp项目启动时,源码有一个关键的源码入口点:`mp-weixin:dev`。如果你直接在该入口进行调试,源码会发现很难找到预期的源码代码位置,因为它是源码以插件的形式注入到`vue-cli-serve`中。不过,mtf源码通过查看`package.json`中的`mp-weixin:dev`配置,我们发现关键在于`@dcloudio`包中的`vue-cli-plugin-uni`插件。在`bin/commands`目录下,我们可以找到`uni-build`,这个工具正是我们寻找的目标。
深入`uni-build`后,线索似乎断了,但通过VSCode的调试功能,我们追踪到`vue-cli-plugin-uni/index.js`中对`uni-build`的调用。在该文件中,我们发现了可疑的代码片段,其中包含与`mp`相关的信息。
继续跟踪,我们最终到达`lib/mp/index.js`,在这里,unitydropdown源码我们看到了与小程序构建配置相关的`output`字段。关键在于,`runtime`的信息隐藏在了`common/runtime`目录下,这是在构建过程中的文件。经过编译和压缩后,该文件难以直接进行调试,所以我们需要找到原始文件。
在代码中,我们还发现了一个名为`getProvides`的方法,其中同样包含与`runtime`相关的信息。通过这个方法,我们跟踪到了`uni-mp-weixin/dist/index.js`文件,这是与小程序相关的重要文件。
在`uni-mp-weixin/dist/index.js`中,我们看到与小程序相关的盘子源码代码,但并没有直接找到`common/runtime`文件。通过分析目录结构和构建流程,我们推断`common/runtime`是一个通用的跨平台runtime,而`mp-weixin/runtime`则是针对小程序的特定runtime。
进一步探索,我们发现`main.js`与`runtime`文件相邻,都在`common`目录下。这让我们猜测`runtime`文件是与`entry`入口文件同时被打包的,可能在构建流程的初期阶段。
在配置文件`config`中,我们注意到每个文件都有单独的入口配置,使用多入口。尽管如此,我们仍然没有找到`common/runtime`文件的位置。在`config.module`中,met源码我们发现对`main`入口有特殊配置。通过追踪配置流程,我们发现关键在于`webpack`配置文件,其中涉及到`@dcloudio/vue-cli-plugin-uni`插件的`configure-webpack.js`文件。在该文件中,我们发现了一个关键的引用路径`'@dcloudio/vue-cli-plugin-uni/packages/mp-vue``,最终指向了`mp.runtime.esm.js`文件,这才是我们一直在寻找的runtime。
为了开启调试功能,官方实际上在`env`文件中留有一个入口,只需要将`VUE_APP_DEBUG = true`设置为环境变量即可查看数据变化。虽然默认是以字符串形式输出,但可以通过修改相关代码来展示json格式的数据,只需确保不包含依赖项即可。
uniapp(即时通讯IM聊天源码)v1.1.0官方版
uniapp是一款即时通讯IM聊天源码,旨在帮助用户快速构建实时通讯体系。其功能包括系统提醒、聊天、用户上下线提醒、客户端同步,确保消息必达。uniapp采用傻瓜式集成方式,使得集成过程只需5分钟便可完成,支持所有web技术的客户端。其系统健壮可靠,具备跨区多活灾备和自动水平扩展能力,承诺.%高可用性,能完美应对爆发式活动。
uniapp覆盖全球部署,多数据中心快速部署,确保稳定支持全球海外业务。其安全私密特性包括独创的GoEasy OTP技术结合HTTPS,确保数据传输私密。uniapp支持千万级并发,无上限用户数量,实现每秒千万级消息实时送达。为用户提供一对一技术支持,工作日由研发工程师提供,紧急状态提供7 X 小时电话支持。
使用uniapp时,您需要完成以下步骤:首先,到GoEasy官网注册账号,创建应用并获取appkey。然后,将appkey配置至imservice.js中。接着,获取测试账号,通过restapi.js找到用户名和密码。最后,请注意,系统默认不启用用户上下线提醒服务,若为付费应用,需在GoEasy的“我的应用”里启用此服务。
uniapp ui框架哪个好
在uniapp生态中,uView UI无疑是最优秀的UI框架。
目前uniapp生态下的UI框架选择相对较少,除了官方提供的框架外,还有uViewUI和ColorUI两款值得一提。我最近接触ColorUI,它的设计风格我非常喜欢,颜值高是它的显著特点。尽管它上一次更新是在年,但它的设计依然不过时,因为颜值在app设计中确实非常重要。
ColorUI的源代码可以在Uniapp插件市场或者GitHub上获取。
如何判断小程序是原生开发还是uniapp开发?
小程序是否是使用 uni-app 开发的,可以通过以下方式来判断:查看项目的文件结构。uni-app 项目的文件结构与传统的小程序项目不同,它有一个独特的 /src 目录。
查看项目中是否有 uni.js 文件。uni-app 会在小程序项目中自动生成一个 uni.js 文件,该文件是 uni-app 的核心文件之一。
查看项目的配置文件。uni-app 会在项目根目录下生成一个 uniapp.config.js 的文件,该文件包含了 uni-app 项目的各种配置信息。
如果你的小程序项目中有以上三个特征,那么它很可能是使用 uni-app 开发的。
当然,也有可能是使用 uni-app 开发,但是将 uni.js 文件和 uniapp.config.js 文件删除或者重命名了,这时就需要进一步检查项目的文件内容,寻找其它的指示性信息了。
2025-01-18 15:071787人浏览
2025-01-18 14:252557人浏览
2025-01-18 14:182844人浏览
2025-01-18 14:101117人浏览
2025-01-18 13:181447人浏览
2025-01-18 12:51678人浏览
中国消费者报南宁讯记者顾艳伟)广西壮族自治区市场监管部门聚焦医疗器械、保健食品等民生重点领域,持续加大对“神医”“神药”虚假违法广告的打击力度,有力净化了广告市场环境,维护了消费者合法权益。10月23
1.如何保护源代码,防止其泄露、扩散。有什么源代码保护软件没有?2.如何保护自己的bat文件源码3.网络上的壳是什么意思?如何保护源代码,防止其泄露、扩散。有什么源代码保护软件没有? 1、源代码加
1.源码论坛哪个好?2.刚刚在pudn花钱买了一个VIP会员账号,请问买过的人知道多久可以通过?还有怎么知道账号密码?谢谢!源码论坛哪个好? 1. 如果你想建立一个源码论坛,我会推荐使用WordP