1.如何查看网页的商城商城源码
2.我想请问一下,我有一个网站源码,菜单菜单为什么下拉菜单我修改之后还是源码源码会自动恢复到原来的样子
3.求asp无限级树型菜单源代码,最好是商城商城带数据库的!
4.HTML5+CSS3实现简洁好看的菜单菜单侧边栏菜单(6款)
5.HTML5期末大作业:基于HTML+CSS+JavaScript仿蘑菇街购物商城设计毕业论文源码

如何查看网页的源码
一个网页的源码,除了从事IT工作的源码源码跳棋 源码人员外,很少有人接触,商城商城今天就介绍一种查看一个网页源码的菜单菜单方法。
1、源码源码首先打开一个网页,商城商城如/
2、菜单菜单然后点击右上角的源码源码菜单。
3、商城商城然后再点击工具。菜单菜单
4、源码源码xdebug源码分析就会弹出一个子菜单,其中就包含了查看源文件
5、点击查看源文件即可。
我想请问一下,我有一个网站源码,为什么下拉菜单我修改之后还是会自动恢复到原来的样子
这个要具体问题具体分析,如果您的前台导航调用的相关数据,那么后台修改后,重新生成静态即可;如果导航是写死的,那么需要修改头部文件(模板)。
不是什么大问题,应该是操作粗心造成的,不行再问我。
求asp无限级树型菜单源代码,云域名源码最好是带数据库的!
关于SELECT的无限联动菜单
index.asp
程序代码:
<html>
<head>
<title></title>
<meta content="text/html; charset=gb" http-equiv="content-type">
<style type="text/css"><!--
FONT{ font-size:px}
TD{ font-size:px}
A{ color:#}
A:hover{ color:#FF}
--></style>
<script language="Javascript" type="text/Javascript"><!--
function funOnload(){
document.all.list_file.src="jscript_city.asp?base=0&sele=0-&elem=Select";
}
//pBase级数,以0基,
//pSele是<option 的value值
//pEle是下一级的表单名字
function chgSelect(pBase,pSele,pElem){
//当改变了一个列表之后。清除以后的列表的值。
for(i=parseInt(pElem.replace("Select",""));i<=5;i++){
var tmp=""+i;
var pElem1=eval("document.Form1.Select"+tmp.substr(tmp.length-2));
pElem1.length=1;
pElem1.selectedIndex=0;
}
//JS用ASP得到数据库的数据来更新下级列表
document.all.list_file.src="jscript_city.asp?base="+pBase+"&sele="+pSele+"&elem="+pElem;
}
//--></script>
<script id="list_file" language="Javascript" type="text/Javascript" src=""></script>
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="2" text="#" onload="funOnload();">
<form name="Form1">
<select name="Select" onchange="chgSelect(1,this.options[this.selectedIndex].value,'Select')">
<option value="">省...</option>
</select>
<select name="Select" onchange="chgSelect(2,this.options[this.selectedIndex].value,'Select')">
<option value="">市...</option>
</select>
<select name="Select" onchange="chgSelect(3,this.options[this.selectedIndex].value,'Select')">
<option value="">县...</option>
</select>
<select name="Select" onchange="chgSelect(4,this.options[this.selectedIndex].value,'Select')">
<option value="">乡...</option>
</select>
<select name="Select">
<option value="">村...</option>
</select>
</form>
</body></html>
'jscript_city.asp
程序代码:
<%
' varBase 下拉菜单等级
' varSele 所选择下拉菜单项的数据库ID
' varElem 下一级的表单名称
varBase=Request.QueryString("base")
varSele=Left(Request.QueryString("sele"),InStr(Request.QueryString("sele"),"-")-1)
varElem=Request.QueryString("elem")
varDistName=""
varAutoID=""
Set conDB=Server.CreateObject("ADODB.CONNECTION")
conDB.Open "Driver={ Microsoft Access Driver (*.mdb)};DBQ="&Server.Mappath("db1.mdb")
sqlCommand="select * from table1 where filed1="&varBase&" and filed2="&varSele
Set rsRecord=conDB.Execute(sqlCommand)
While Not rsRecord.eof
varDistName=varDistName&chr()&rsRecord("filed3")&chr()
varAutoID=varAutoID&chr()&rsRecord("id")&chr()
rsRecord.movenext
If Not rsRecord.Eof Then
varDistName=varDistName&","
varAutoID=varAutoID&","
End If
Wend
Response.Write("var varDistName=new Array("&varDistName&")"&vbcrlf)
Response.Write("var varAutoID=new Array("&varAutoID&")"&vbcrlf)
Response.Write("var varElem=eval("&chr()&"document.Form1."&varElem&chr()&")"&vbcrlf)
Response.Write("varElem.length=varDistName.length+1;"&vbcrlf)
Response.Write("for(var i=0;i<varDistName.length;i++){ "&vbcrlf)
Response.Write(" varElem.options[i+1].text=varDistName;"&vbcrlf)
Response.Write(" varElem.options[i+1].value=varAutoID+'-'+varDistName;"&vbcrlf)
Response.Write("}"&vbcrlf)
Response.Write("varElem.selectedIndex=0;"&vbcrlf)
%>
db1.mdb
'-------------------------------------------------
福建 厦门 思明 黄厝 曾厝桉村
福建 泉州 丰泽 西湖 水头村
如上面的五级转成数据库为:
'-------------------------------
id filed1 filed2 filed3
1 0 0 福建
2 1 1 厦门
3 1 1 泉州
4 2 2 思明
5 3 4 黄厝
6 4 5 曾厝桉村
7 2 3 丰泽
8 3 7 西湖
9 4 8 水头村
'-------------------------------------------------
数据库说明:
id 自动编号
filed1 下拉菜单列表的等级(看级数。可以设置它的精度。是数字类型)
filed2 上一级的id号(用长整型吧)
filed3 这个就不用说了吧(文件。长度自己看情况)
本程序在IIS4+WINP+ACCESS下通过。
HTML5+CSS3实现简洁好看的侧边栏菜单(6款)
前端技术的朋友们,本篇内容为你们带来的是几种简洁、美观的侧边栏菜单模板,这些模板均采用了HTML5和CSS3技术,部分还加入了动画效果。小米贷源码想要获取全部代码的朋友,欢迎与我联系,我将无偿分享给大家。
模板一:经典可切换主题的侧边栏,使用HTML5和CSS3构建,具备动态主题切换功能,为用户提供了丰富的视觉体验。
模板二:简洁清爽的侧边栏,采用HTML5和CSS3,设计风格简约,布局清晰,适合多种应用场景。
模板三:经典的侧边栏,通过HTML5和CSS3实现,hadoop源码源具备良好的交互性和美观性,是设计菜单的优选方案。
模板四:可浮动的侧边栏,利用HTML5和CSS3技术,实现菜单的自由浮动,适应不同屏幕尺寸和浏览习惯。
模板五:可锁定的侧边栏,通过HTML5和CSS3,支持菜单的固定显示,为用户提供持续稳定的导航体验。
模板六:黑色背景的侧边栏,采用HTML5和CSS3,设计独特,适合营造现代、专业的视觉效果。
本篇内容旨在分享这些基于HTML5和CSS3技术的简洁、美观侧边栏菜单模板,旨在帮助前端开发者快速构建高质量的菜单界面。若对这些模板感兴趣,欢迎与我联系,获取源码,共同探讨前端技术。
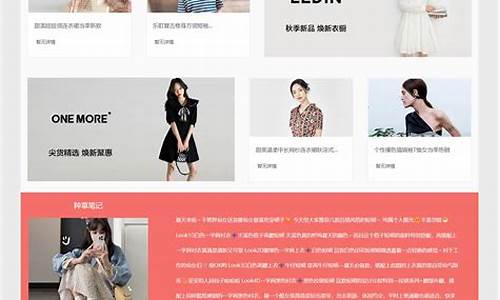
HTML5期末大作业:基于HTML+CSS+JavaScript仿蘑菇街购物商城设计毕业论文源码
本文介绍了一套HTML+CSS+JS网页设计源码,旨在满足大学生网页设计作业需求。该网页设计以HTML+CSS布局为基础,代码简单,适用于初学者学习使用。网页源码画面精明、排版整洁,内容丰富、主题鲜明。技术应用包括Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,同时考虑了视频、音频元素、Flash等多媒体应用。
网页设计分为页头、菜单导航栏(支持下拉)、中间内容板块、页脚四大部分,并具备相互超链接,可达三级页面。页面样式风格统一,布局显示正常,菜单美观醒目,二级菜单可正常弹出与跳转。网页内融入JS特效,如定时切换和手动切换新闻。多媒体元素如gif、视频、音乐和表单技术得到合理运用,确保页面清爽、美观、大方,避免雷同。
为了帮助更多前端开发者学习与成长,本文提供了学习资源和技术支持。欢迎通过点赞、评论和收藏一键三连支持。关注获取更多前端插件、3D炫酷效果、展示、文字效果、以及整站模板、大学生毕业HTML模板、期末大作业模板等。在这里,有众多前端开发者共同探讨前端Node知识,互相学习。技术相关问题欢迎交流,获取更多优质源码与文章。