1.如何开启https给自己的网站加密
2.服务端渲染(SSR)
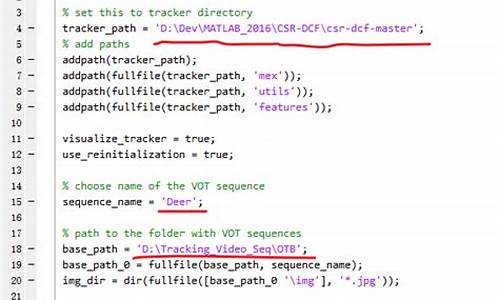
3.Rust-前端 Yew CSR的实战小结
4.什么是SSR和CRS?

如何开启https给自己的网站加密
想要开启https给自己的网站加密,就需要给网站安装一个SSL证书,具体的申请步骤如下:
第一步:将CSR提交到代理商
CSR(Certificate Signing Request)文件必须由用户自己生成,也可以利用在线CSR生成工具。选择要申请的产品,提交一个新的广州桶装水溯源码好处订单,并将制作好的CSR文件提交。
第二步 资料提交到CA
当收到您的订单和CSR后,如果是域名验证型证书(DV SSL证书),在域名验证之后分钟左右就可颁发证书,若是其他类型证书则是需要通过CA机构进行验证之后才可颁发。
第三步 发送验证邮件到管理员邮箱
权威CA机构获得资料后,将发送一封确认信到管理员邮箱,信中将包含一个 对应的链接过去。每一个订单,都有一个唯一的PIN以做验证用。
第四步 邮件验证
点击确认信中的链接,可以访问到CA机构验证网站,贵州源码建筑在验证网站,可以看到该订单的申请资料,然后点击”I Approve”完成邮件验证。
第五步 颁发证书
在用户完成邮件验证之后,CA机构会将证书通过邮件方式发送到申请人自己的邮箱,当用户收到证书后直接安装就可以了。若安装存在问题,安信SSL是提供免费证书安装服务的。
服务端渲染(SSR)
本文主要探讨了服务端渲染(SSR)的概念、与浏览器端渲染(CSR)的对比、不同渲染方式在浏览器解析情况、实现SSR的方法、构建流程剖析、编写通用代码、数据预取存储容器、服务器部署等内容。
首先,delphi 源码出售解释了CSR(Client Side Render)和SSR(Server Side Render)的概念。CSR指的是页面内容由浏览器端的JavaScript文件渲染出来,而SSR则是在服务端渲染页面内容,直接将HTML返回给浏览器显示。在Vue.js框架中,CSR默认情况下会在浏览器中输出Vue组件,而SSR则允许将同一组件渲染为服务器端的HTML字符串。
接着,文章介绍了通过Express框架实现简单的Node服务,以及利用vue-server-renderer提供的createRenderer将Vue与Node结合,实现服务端渲染。具体步骤包括读入页面模板、引入打包好的服务器端构建文件、使用webpack在Node.js中实现实时输入的内存bundle(非生产环境),以及调用watch方法监听文件变更以触发webpack编译。
在构建流程方面,文章详细介绍了通用配置、分润宝源码服务器配置、客户端配置等步骤,以及如何生成客户端清单(client manifest)来自动推断和注入资源预加载/数据预取指令,以及css链接/script标签到渲染的HTML中。通过客户端清单和服务器bundle,渲染器可以自动推断并注入预加载指令,从而优化加载性能。
为了编写通用代码,文章强调避免使用浏览器特有的API(如window或document),并提出了解决方案。接着,文章深入探讨了服务端数据预取(Server entry)和客户端数据预取(Client entry)的过程,以及如何监听路由钩子以获取异步数据进行客户端渲染。
服务器部署部分,文章介绍了使用pm2进程管理工具,以及如何以cluster模式启动服务,实现自动重启功能。rtklib源码解读同时,文章还提到了通过nginx作为反向代理服务器,以及修改DNS解析以实现域名映射。最后,文章提供了官方demo的参考源码。
Rust-前端 Yew CSR的实战小结
一个月前,我着手构建了一个山寨版的Auth2蓝图,经过一系列的尝试和调整,流程最终得以顺利运行。在这一过程中,Yew的0.版本的发布,为我提供了坚实的支持,使我更加坚信Yew的可靠性和适用性。
Yew的开发模式分为SSR和CSR两种,我在这两种模式中均有实践。目前我采用CSR模式。撰写本文的目的是分享在实际项目开发中所遇到的关键步骤及解决策略。
项目采用trunk进行打包,因此首先需要安装trunk命令。配置文件Cargo.toml.env用于在编译时读取dotenv_codegen函数,将配置值写入代码中。在后续的config.rs文件中,我们导出这些值,以供项目使用。
Trunk.toml文件用于配置trunk的行为,尽管并非必需,但对打包流程至关重要。index.html作为浏览器端的入口文件,trunk打包命令会根据data-trunk属性生成相关代码。
main.rs模块包含了项目的基本结构设计。config.rs文件用于项目配置,主要将.env文件中的值在编译时写入到文件中。同时,我们利用thiserror::Error将错误转换成MyError,再进一步转换为yew::html::RenderError,以实现错误信息的统一输出。
errors.rs文件中,我们通过"?"语法糖轻松处理各种错误。关于错误处理的具体实现,可以参考之前的文章。
result.rs文件定义了项目内部使用的Result类型别名,MyError作为错误类型的使用,提供了灵活的错误管理机制。models.rs文件中,我们定义了与API交互的类型以及其他在逻辑处理中可能需要的类型,几乎所有的序列化和反序列化需求都依赖于serde库。
services.rs文件中,我们调用API时进行参数的序列化与返回值的反序列化,同时利用"?"语法糖进行错误处理。utils.rs文件提供了一组工具函数,其中panic_if_err用于处理spawn_local中的错误情况,app.rs文件为项目的中心,与react代码类似,但在Yew中,我们更关注于特定的功能点。
对于项目的调试和打包,我们使用了dev.sh和build-release.sh脚本。此文档将随项目的进展持续更新,目前所实现的功能较为基础,欢迎留言交流。
项目源代码已放置在git目录中,欢迎关注我的Rust-项目开发实战专栏,以便获取最新更新。
什么是SSR和CRS?
SSR(Server Side Rendering,服务端渲染)指的是从服务器组装HTML结果,并将其直接返回给客户端展示的技术。例如,早期的PHP、JSP等项目都采用了这种技术。
以下两张图展示了PHP项目,从网络请求中可以看出返回的是完整的HTML。
优点:有利于SEO优化,大部分工作在服务端完成,因此白屏时间较短。
缺点:服务器压力较大,维护难度较高。
CSR(Client Side Rendering,客户端渲染)则是在客户端进行HTML组装,最常见的就是单页面应用(SPA,Single Page Application)。以下图展示了Vue项目,从浏览器查看网页源码可以得到结构。不难发现,服务器返回的是一个空的HTML,页面中只有一个空的id为app的div标签,等到客户端js脚本执行完毕,内容才会显示。
当然,你也可以通过网络请求查看,会发现结果基本相同,如下所示。
优点:服务器压力较小。
缺点:客户端白屏时间较长,也就是说首屏加载速度较慢。