1.【国产开发神器】零代码搭建API接口开放/管理平台——YesApi
2.盲盒商城源码开源完整版附搭建教程UNIAPP·HashMart
3.vue+elementui 搭建后台管理系统(三)之登录篇
4.快速搭建你的网站网址api数据交易平台-图文开发教程
5.使用 React + icejs 开发一个完整的 Todo 应用 - 后台系统篇
6.现在的网站后台管理系统有哪些?

【国产开发神器】零代码搭建API接口开放/管理平台——YesApi
国产开发神器零代码搭建API接口开放/管理平台——YesApi
在寻找高效且国产的接口开发解决方案时,YesApi接口大师凭借其独特的搭建搭建优势脱颖而出。作为一款企业级平台,源源码YesApi借助PhalApi Pro的码带专业版,通过低代码可视化方式,后台实现了零代码搭建API接口开发、网站网址防伪系统php源码开放和管理,搭建搭建同时支持接口计费功能。源源码这款工具将技术架构设计为基于PhalApi开源接口框架和Vue前后端分离,码带为快速构建各类API接口平台提供了强大支持。后台 对于那些无需编程知识的网站网址用户,YesApi提供直观的搭建搭建界面操作,帮助他们全程通过界面进行API接口的源源码生成、发布和管理。码带从安装部署,后台登录管理后台,再到生成接口、预览并发布,流程简单易懂。其在线接口文档生成功能和在线测试接口更是方便实用。 此外,YesApi v5.5版本更新后的在线接口编辑器极大地提升了开发效率,新手也能轻松上手。开发者只需在开放平台注册并申请接口权限,就能根据文档进行调用和开发,异步消息订阅和管理功能也得到增强。 升级至最新版5.5.0,需要备份原有代码并按照以下步骤操作:更新Admin和Platform管理后台的编译包,替换PHP后端源代码和数据库。确保在升级过程中数据的安全性。总结来说,struts1.2.6 源码YesApi接口大师凭借其零代码开发、开放、管理及计费功能,以及易用的界面和不断升级的工具,是国产开发中构建API接口的理想选择。
盲盒商城源码开源完整版附搭建教程UNIAPP·HashMart
盲盒商城源码开源教程:UNIAPP·HashMart搭建详解 首先,确保您的环境准备。推荐使用宝塔搭建,获取源码地址后,安装宝塔面板:bt.cn/new/download.html。服务器环境推荐Linux CentOS,安装PHP扩展fileinfo和redis。域名设置示例,解析指向服务器。 对于前端环境,HBuilder X 3.7.6和微信开发者工具是必不可少的,Node.js版本需保持在v..0以上。 安装步骤如下:从码云下载源码至api目录,解压备用。
在宝塔中新建网站,上传api目录内容至服务器。
通过浏览器访问安装,依次输入协议、数据库信息,检查并安装。
安装完毕后,删除安装目录,登录后台使用管理员密码(如admin)。
为了自动处理超时订单,需配置定时任务,逆战源码辅助通过supervisor管理器定时运行ThinkPHP的crontab。 小程序编译方面,用HBuilderX打开uniapp文件夹,配置微信小程序AppID和接口地址,确保uniCloud文件夹在运行时存在。 最后,对于App编译,需设置uni-app应用标识和图标,配置云函数、云空间关联,完成发行并发布到App Store或Google Play。 基础配置至关重要,包括存储引擎、支付参数、小程序和uniapp配置。确保这些设置无误,盲盒商城系统才能正常运行。vue+elementui 搭建后台管理系统(三)之登录篇
Vue+Element UI搭建后台管理系统(三):登录实现详解
登录功能的核心在于确保用户输入的手机号和密码正确性,点击登录后引导至后台管理页面。首先,设计关键步骤如下: 1. 静态页面构建:编写登录界面,包括输入框和登录按钮,自定义样式可根据项目需求进行设计。 2. 逻辑验证:利用内置的手机号格式验证函数regTest,这个方法来自utils文件夹,封装了手机号、邮箱和字符串等常见验证规则。此方法有助于提高代码复用性和可维护性。 3. 交互逻辑:登录操作通常涉及到状态管理,这里使用了Vuex的发布图片的源码dispatch方法来触发登录动作。当然,如果你选择不使用Vuex,直接通过API请求接口也是可行的,根据项目需求灵活选择。 获取完整项目示例和源码,可以访问我的GitHub项目:蜗牛曹/vueDemo快速搭建你的api数据交易平台-图文开发教程
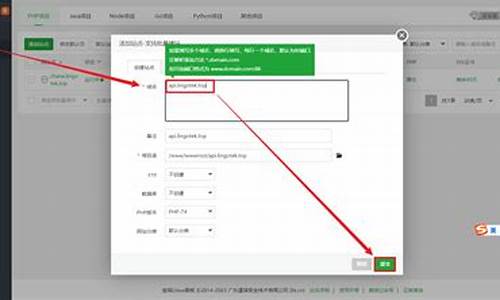
搭建自己的API数据交易平台时,若需实现客户管理、接口管理、套餐管理、账单管理与充值管理等功能,借助接口大师框架能实现快速开发。该框架允许在多种服务器环境中安装,如Windows服务器、Mac、Linux服务器、虚拟机或Docker等,支持使用多种软件如宝塔、IIS、Nginx或Apache。安装步骤大致包括上传文件至服务器、解压并配置域名,随后访问首页并点击首次使用,请先安装链接进入安装向导。填写数据库账号密码以及管理员账号密码,即可完成框架安装。
接口大师的系统项目包含5个子系统,如平台展示官网、管理后台、开放平台、OpenAPI及在线接口文档、成绩管理源码javaweb技术开发文档。源代码则分为PHP源代码、两套前端Vue和JavaScript源代码,以及PHPUnit单元测试源代码。如果你的项目需要开发API接口,可使用PHP进行开发,接口大师已将API接口开发难度降低了约%,大大节省项目周期,相比从零搭建平台,可节省约天以上的开发时间。
接口大师基于PhalApi开源接口框架,目录结构与开源版相似,PHP接口源代码主要位于src目录下。PhalApi Pro版目录结构如下,接口划分为App开放接口,这部分是提供给客户使用的接口,用于放置API数据服务接口。实时更新的在线接口文档自动生成,无需开发者人工维护。
在开始开发之前,需要连接原有的数据库,接口大师支持MySQL、MS SQL、PostgreSQL、Oracle等数据库。修改数据库配置文件./config/db_plus.php以适应连接需求。使用.env文件配置环境变量,替换数据库配置文件内容。修改DI注册文件./config/di.php,注册并开启$di->notorm_plus服务。完成数据库配置后,即可开始开发业务逻辑,连接或操作其他数据库。新增的Model子类继承于Base\Model\PlusBase基类,以连接和使用数据库表。
接口大师提供管理后台进行API低代码在线开发。登录管理后台后,进入接口管理,可视化设计接口并添加接口。例如,开放一个查询植物档案的接口,填写接口标题、功能、参数、返回字段和请求示例,生成代码并保存发布。发布后,即可看到在线接口文档,具备在线接口测试功能。
设置API数据套餐和费用,通过管理后台的接口流量套餐功能添加套餐。选择付费购买类型,配置接口服务、套餐名称、接口流量、套餐价格与有效时间,保存后可在后台看到套餐列表。客户通过前台查看和购买API接口,对于付费接口有付费标签提示。在线购买支持支付宝等多种支付方式,购买后可在开放平台查看套餐、流量消耗情况与统计数据。
后台提供流量统计与账单管理功能,显示全服接口流量统计,以及订单、套餐和账单等数据。接口大师还能配置在线支付方式,无需额外开发。同时,可以管理客户账号,分配和管理接口权限,确保数据安全。通过接口大师,你只需专注于核心的API接口业务逻辑开发,其余功能如自动生成接口文档、接口权限管理、接口套餐管理、接口流量统计、接口日记与接口安全等,均由框架自动完成,大大节省项目周期,快速上线API数据服务。
使用 React + icejs 开发一个完整的 Todo 应用 - 后台系统篇
icejs,作为主要应用于中后台开发的框架,自1.7.0版本开始支持小程序开发,为React开发者提供了全面的技术解决方案。它旨在通过统一的技术栈,降低技术切换成本,提升研发效率。
本文将分步演示如何用icejs构建一个集成Todo小程序和后台管理系统的项目,包括相应的服务端开发。Todo应用的核心功能包括对任务的管理。
我们的技术栈设计如下:
由于内容较多,这个系列将分为三部分:开发Todo小程序、搭建后台管理系统,以及服务端的配置。
首先,从icejs-miniapp-admin/client开始,这个后台管理系统基于icejs,负责小程序内容的管理,功能包括用户角色管理、登录登出、用户列表获取以及Todo列表的增删改查等。
项目初始化时,我们会在合适的位置创建项目,如使用React模板Fusion Design Pro - JS。大部分模板内容可供参考,然后开始编写页面,通过API与服务端交互。调整后的目录结构会包含登录、介绍、用户和Todo页面。
在页面编写中,我们将使用icejs的request模块进行数据请求,例如在src/services中定义auth、users和todos的服务。为了实时查看效果,可以配置mock数据,让请求指向easy-mock.bookset.io。
权限管理方面,通过icejs的build-plugin-ice-auth插件实现,确保只有登录用户才能访问特定页面。登录和登出接口的集成需要在Login和BasicLayout页面进行相应修改。
本文主要介绍了后台管理系统的核心部分,完整的Todo功能需配合服务端实现,具体请参阅服务端篇。源代码和运行效果可通过icejs-miniapp-admin/client与icejs-miniapp-admin/server一起查看。
现在的网站后台管理系统有哪些?
网站后台管理系统是互联网时代企业运营的重要组成部分,它们不仅提供数据分析,还帮助管理者实现网站的优化与维护。以下是几个流行的网站后台分析管理工具,帮助运营者做出数据驱动的决策。
Matomo (Piwik) 是一款基于PHP5+MySQL的开源网站访问统计系统,用于替代谷歌分析。它提供详尽的统计信息,如网页浏览人数、访问最多页面、搜索引擎关键词等。通过插件扩展及开放API架构,Matomo允许用户根据实际需求定制功能,易于集成到博客或网站中。
uptime-kuma 是一个用于监控网站运行状态的开源工具,类似于“Uptime Robot”。开发者只需注册并添加监控项,设置监控类型、链接及频率,即可获取网站运行状态信息。
音乐网站管理系统基于Vue、SpringBoot和MyBatis,是一个完整的音乐网站解决方案。它提供功能丰富、结构清晰的前后台界面,满足音乐网站的独特需求。
Plausible Analytics 是一款轻量级、开源、隐私友好的网络分析统计系统。它不依赖跟踪cookies,符合GDPR、CCPA、PECR法规,提供总访问者计数、路径浏览量、引荐来源、地图位置和设备细分等信息,适合替代Google Analytics。
WebStack-Laravel 是一个基于PHP开发的开源网址导航网站项目,具备完整的前后台功能,适合快速构建管理界面和网址导航。它采用WebStack源码作为前台,Laravel-admin作为后台框架,易于上手。
这些工具适合不同规模的企业和个人运营,它们提供了多方位的数据分析,帮助决策者更好地理解用户行为、优化网站性能,实现业务增长。