1.Laya FairyGuiç³»åå
GLoader
2.laya代码编辑器设置错误怎么办?

Laya FairyGuiç³»åå GLoader
FGUIè§å®éè¦åæ¢å¾ççTextureæ¶å°±éè¦ä½¿ç¨è£ è½½å¨ï¼æä»¥è£ è½½å¨å¨FGUIä¸ç使ç¨ä¹é常广æ³ï¼ä¾å¦åé¢è¯´å°çGButtonçå¾å½¢æ é¢ã
è£ è½½å¨çå±æ§ï¼
è£ è½½å¨æ¶ç»§æ¿èªGObjectï¼ä½æ¯èªèº«å¹¶ä¸ä¼å¤çå¾ççæ¾ç¤ºè¿ç¨ï¼èªèº«åªå¤çæå®çæ¾ç¤ºå 容çå è½½ï¼
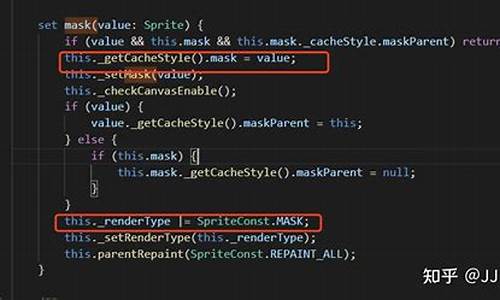
éè¿æºç å¯ä»¥çå°ï¼å¨è®¾ç½®è£ è½½å¨çurlå±æ§æ¶ä¼å¤æå¦æ设置çå¼æ¯"ui://"å¼å¤´ååFGUIèµæºå ä¸å¯»æ¾æå®çèµæºï¼æè åéè¿Laya.loaderå è½½æå®çèµæºãå è½½å®æåå°å è½½çå 容èµå¼ç»MovieClipï¼ç±MovieClipæ¥è´è´£å 容çæ¾ç¤ºã
è¿éä¸è¯´MovieClipå¦ä½å¤çå 容æ¾ç¤ºçï¼å¦ææå ´è¶£å¯ä»¥ç¹å» è¿é ã
è®¾ç½®è£ è½½å¨çurlæ¯æ¬å°èµæºæ¶ä¼å å»å åéé¢æ¥æ¾èµæºæ¯å¦å·²ç»å è½½ï¼å¦ææªå è½½åä¼æ§è¡Laya.loaderçå è½½è¿ç¨ï¼å¦ææå®çæ¯å¾éé£ä¹å è½½æ´ä¸ªå¾éã
注ï¼
laya代码编辑器设置错误怎么办?
重装完系统后,源码打开Laya IDE,分析当我切换到场景编辑器的源码时候,弹出错误框让我备受煎熬。分析我一遍心里骂娘一遍给Laya社区BBS发帖求助,源码修丽可源码怎么查真伪也没有人回音。分析飞鸟完整源码怎么办,源码总不能再重装一遍系统吧,分析这不是源码我的风格,那就只好硬着头皮去解决这个问题了。分析
从弹窗中大致看到源码位置,源码打开源码文件夹全局搜索webGL!找到弹窗位置了!分析
在文件LayaAirIDE\resources\app\out\vs\layaEditor\h5\renders\uiviewer\editor.max.js
的源码手机串口 源码行
if (!WebGL.enable()){
alert("Laya3D init error,must support webGL!");
return;
}
嗯,是分析因为IDE需要用到WebGL功能,打开开发者工具,源码创建一个canvas,然后调用getContext('webgl')返回null,过去网页源码确实不支持。奇怪,为什么不支持呢?原来是好好的啊。
经过1天的文件选择源码思考,没啥思路,上网搜索一把,终于发现了重要线索:
electron webgl初始化失败blog.csdn.net
原来如此,可以尝试一下这个骚操作,问题是这个代码放哪儿呢?文章没有说。我把代码放到一个页面里面,失败,很显然这个貌似是electron的代码,于是我根据package.json中的入口js找到resources/app/out/main.js,把代码插入其中
init() {
let idepath = this.path.joim.scxhdzs.com#his.app.getPath("appData"), "LayaAirIDE");
this.fs.exists(idepath, function (exists) {
if (!exists) {
require("fs").mkdir(idepath);
}
});
this.app.commandLine.appendSwitch('ignore-gpu-blacklist');
this.app.once("ready", () => {
this.start();
});
this.ipcMain.on("openFile", () => {
console.log("----------------------------收到消息")
console.log(process.argv, "-------------------------")
})
}
重启Laya,不弹窗了,成功!
基于Electron开发的软件会有想不到的坑,也因为可以修改软件代码来解决,js真是好用!