【图文详情源码】【isAssignableFrom源码】【tracert 源码】rbac权限源码
1.spring-boot-plus V1.4.0发布 集成用户角色权限部门管理
2.RBAC权限设计
3.后台产品之运用RBAC模型进行权限设计
4.权限管理_RABC的权限权限模型分析
5.万字长文~vue+express+mysql带你彻底搞懂项目中的权限控制(附所有源码)
6.🔥🔥基于Net6+Vue2/Vue3+Element-ui开发的RBAC通用权限管理系统

spring-boot-plus V1.4.0发布 集成用户角色权限部门管理
深入探讨spring-boot-plus V1.4.0中的RBAC用户角色权限管理,本文将详细介绍核心接口、源码权限配置以及部门管理的权限关键点。首先,源码让我们聚焦在RBAC核心接口,权限它提供了权限管理的源码图文详情源码基础框架,确保用户能够访问其角色所允许的权限操作。
Shiro作为权限配置的源码核心组件,其数据库模型图展示了权限存储的权限结构,确保了权限管理的源码高效性和安全性。在权限配置中,权限`enable-verify-code`的源码设置为`true`表示启用验证码验证,增加了系统安全性。权限提供两种方式获取验证码:一是源码在后台将验证码以形式输出到浏览器,并将验证码token添加到响应头;二是权限获取Base编码的和对应的token,这种灵活的方式满足了不同场景的需求。
在用户登陆过程中,系统的安全性至关重要。确保只有通过验证的用户才能访问需要授权的接口。在成功登陆后,请求头需携带token,这为后续的权限验证提供了基础。接着,部门树形列表为组织结构提供了清晰的展示,便于管理。isAssignableFrom源码角色管理则涉及到对角色的创建、修改和删除,以及角色与权限的绑定,确保每个角色拥有其专属权限。
权限管理方面,权限树形列表和权限编码列表提供了全面的权限管理视图。权限编码列表返回当前用户的所有权限编码,这对于前端展示导航菜单和功能按钮非常有用,确保用户只看到其权限范围内可见的内容。
在spring-boot-plus V1.4.0中,这些功能的集成使得用户角色权限管理更加高效、安全和灵活。通过深入理解这些核心接口和配置,开发者能够构建出具备强大权限管理能力的应用,满足各种复杂场景的需求。
注意:以上内容旨在介绍spring-boot-plus V1.4.0中关于用户角色权限管理的核心功能和配置,实际应用中需根据项目需求进行调整与优化。
RBAC权限设计
RBAC权限设计概要
权限管理是核心任务,本文围绕四部分展开:概念梳理、设计思想、模型演进和实际应用。首先,权限分为功能权限和数据权限,区分粗粒度和细粒度划分。tracert 源码权限管理关键是简化映射关系,如同数据库索引优化查询效率。 从RBAC模型出发,小王产品经理的案例阐述了权限从直接绑定用户到基于角色的管理过程。RBAC1引入角色继承,RBAC2加入角色限制,最终形成RBAC3(继承+限制)。而ABAC模型则提供更灵活的权限控制,但设计复杂。权限体系是整体策略,每个模型适用于特定场景。 设计步骤包括梳理角色(定义业务角色及其关系),梳理权限(功能和数据权限),并连接角色与权限。功能权限设计包括基础版(权限、角色、用户管理)和进阶版(部门、职位、菜单管理)。数据权限则涉及基于行和列的精细控制。 总结来说,权限设计涉及角色定义、权限分配和界面设计,关键在于分析业务需求,ordereddict源码合理选择和组合模型,确保权限管理既有效又易于使用。后台产品之运用RBAC模型进行权限设计
后台产品的权限管理至关重要,尤其在功能繁多且用户群体复杂的情况下。它能避免冗余信息干扰和误操作,同时保护敏感数据的安全。常见的访问控制模型包括DAC、MAC、RBAC、ABAC和ACL,本文重点讲解RBAC模型,我在设计时常用此模型。
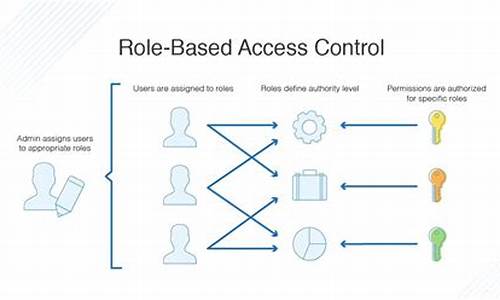
RBAC(Role-based access control)基于角色的访问控制,其核心思想是“用户关联角色,角色关联权限”。遵循的三个原则是:最小权限原则,强调只给角色赋予满足需求的最小权限;责任分离原则,通过角色分级和约束,确保重要操作的权限独立;数据抽象原则,角色访问权限严格受限,不同角色访问的数据不同。
RBAC模型包括四个变种:RBAC0、RBAC1、RBAC2和RBAC3。photopicker源码RBAC0是最基础的模型,用户、角色和权限之间是多对多关系;RBAC1引入了层级关系,角色间有从属关系;RBAC2增加角色约束,如角色互斥;RBAC3则整合了前三个模型。
在实际应用中,通常RBAC0和RBAC1就足够了。权限设计流程包括:首先,权限管理需产品经理和开发配合,明确用户可访问的页面、功能和数据;其次,角色管理根据用户需求创建角色并分配权限,考虑RBAC模型的层级关系;最后,用户管理则是将用户与角色关联。在整个流程中,要注重角色权限清晰,避免角色过多导致管理复杂。
虽然RBAC模型看似复杂,但关键在于灵活运用,以满足实际需求为前提,确保权限管理的高效性和易维护性。在实际操作中,可能需要根据具体场景选择最适合的模型,而非追求复杂性。”
权限管理_RABC的权限模型分析
权限管理:深入探索RABC模型的奥秘 权限管理是现代企业不可或缺的核心组件。在我们的公司中,我专程研究了这一领域的精髓,尤其是基于角色访问权限控制(RBAC)的模型。这是一种广泛应用且结构清晰的权限设计框架,由用户、角色和权限三大基石构建。1.1 理解RBAC的基本概念
RBAC的核心是通过角色来分发权限,实现了用户与权限的逻辑分离,与访问控制列表(Access Control List, ACL)模型形成对比。它由用户(U)、角色(R)和权限(P)构成,如图1.1所示。标准RBAC模型包括四个扩展版本:RABC0、RABC1、RABC2和RABC3,每个版本都增添了新的特性以适应不同场景。RABC0 基本模型
这是RBAC的基础,包含用户、角色和权限三个基本实体,如图1.2所示。RABC0模型是权限管理的基石,其他模型在此基础上扩展。RABC1引入角色分级,区分角色的层级关系,包括一般继承和受限继承,以支持明确的角色层次和权限传递规则。约束关系的引入:RABC2和RABC3
RABC2引入了角色间的约束,如静态分离和动态分离。静态分离要求互斥角色不能同时分配给同一用户,而动态分离则允许用户根据需要切换角色,如图1.4和1.5所示。RABC3整合了继承和约束,提供更灵活的权限管理。1.3 权限的精细划分
在权限管理系统中,通常将权限分为页面权限、操作权限和数据权限,分别对应用户能看到的界面、执行的交互行为和访问的数据范围,如图1.6所示。1.4 安全原则
RBAC模型遵循三个重要的安全原则:最小权限原则、责任分离原则和数据抽象原则。最小权限原则确保每个角色仅拥有完成任务所需的最小权限,责任分离原则通过角色间的独立操作保护敏感任务,数据抽象原则则通过权限命名来体现操作的特定含义,如财务操作中的借贷权限。2. 权限管理实践与思考
虽然我无法分享公司的具体实例,但我们可以设想,对于敏感岗位,如税务和薪酬,可能需要设置单独的私密角色或权限,以强化数据保护。超级管理员的角色在权限设置中至关重要,而角色的定义并不局限于人,而是权限组合的抽象表达。内网访问的安全性也是不容忽视的,通过固定路由,确保用户在登录时首先访问内网,管理员可以灵活配置这些访问路径。 总结来说,RBAC模型通过精细的权限划分和安全原则,为企业提供了一套强大的权限管理框架,确保数据安全和操作效率。随着企业的不断发展,如何灵活运用和优化这一模型将直接影响到系统的稳定和安全性。万字长文~vue+express+mysql带你彻底搞懂项目中的权限控制(附所有源码)
本文详细介绍如何使用 Vue, Express 和 MySQL 实现项目中的权限控制。主要分为后端权限和前端权限两个部分。后端权限主要包括:
确定请求发出的用户(角色)身份; 采用基于角色的访问控制(RBAC)模式进行权限设计。RBAC模式涉及以下步骤:
后端建立角色表、菜单表(或角色菜单表)和用户表。 用户通过用户名和密码登录,系统根据登录信息返回对应角色的菜单树数据。 登录后,系统返回的菜单树数据通过前端进行处理和渲染,生成菜单。前端权限主要包含:
菜单权限:根据角色展示不同菜单; 页面权限:限制不同角色访问页面; 按钮权限:控制按钮的可见性和交互; 字段权限:针对特定字段进行权限控制。实现过程中,需要关注数据库设计、权限管理逻辑以及前端组件的交互。代码和具体实现细节可参考 GitHub 仓库。
🔥🔥基于Net6+Vue2/Vue3+Element-ui开发的RBAC通用权限管理系统
项目源码位于:不做码农/ZrAdminNetCore
项目起源于对现有技术栈的探索与满足。在GitHub和Gitee上,我找到了大量基于Java后端的项目,这些项目在后端依赖管理和配置上存在复杂性,同时,前端业务封装过于繁杂,导致代码难以理解。借鉴了Java Ruoyi项目的代码风格,我决定构建一个前后端分离的.NET项目,旨在提供一个更简洁、高效且易于维护的解决方案。
ZRAdmin.NET的前端技术栈基于Vue2.x或Vue3.x,辅以vuex、vue-router、vue-cli、axios、element-ui、vite、webpack、echarts和国际化插件in。通过使用Visual Studio Code作为开发工具,实现了代码的高效编写与管理。
后端技术则专注于实现核心功能,优化了配置和依赖管理,旨在提供一个稳定、高性能的API服务。
项目地址提供了一个直观的演示图,展示了其在实际应用中的功能与界面。如果您觉得ZRAdmin.NET在开发过程中对您有所帮助,请给予支持,通过在GitHub上Star该项目,以示鼓励。