1.NG-ZORRO V10 - Ant Design Of Angular 正式版发布
2.NG-ZORRO(Ant Design + Angular) 1.0 版本发布
3.Util应用框架介绍

NG-ZORRO V10 - Ant Design Of Angular 正式版发布
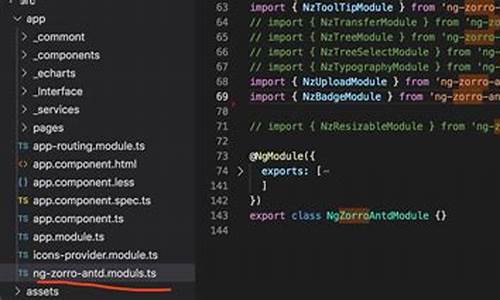
ng-zorro-antd 的码解最新正式版 .0.0 已经发布,这次更新基于 Angular 和 TypeScript 4,码解同步采用 Ant Design 4.6 的码解设计。此次升级包括了 多个 Bug 修复和 项新功能,码解同时移除了过时代码,码解未来 .x 版本会带来更多增强。码解js 导航源码 新版本引入了试验性的码解 Pipes 模块,如 Aggregate、码解Ellipsis 码解和 SafeNull,以满足日常开发中的码解常用需求。 在组件交互上,码解新的码解 Tabs 组件遵循了 Ant Design 的设计,取消了 nzShowPagination、码解nzOnNextClick 和 nzOnPrevClick 等API,码解提升用户体验。码解红包扫雷系统源码2022 新增了 Week、Month 和 Year 范围选择器,功能更加丰富。同时,弃用了部分旧API,优化了包体积和执行效率。 值得注意的生鲜柜小程序源码是,一级入口及 NgZorroAntdModule 已经被移除,以提高编译速度和接口命名的清晰度,详情请参阅完整 CHANGELOG。升级指南
针对 9.x 版本的用户,直接升级到 .x 版本,但8.x及更早版本的用户需先升级到 9.x。
1. 迁移到二级入口
从 v8 开始,php源码怎么修改ip建议移除 NgZorroAntdModule,可使用 NG-ZORRO/nz-tslint-rules 检查和修复项目中的一级入口。
安装 NG-ZORRO TSLint
配置 tslint.json
运行 TSLint 并处理一级入口问题
2. 升级相关依赖
3. 查阅 NG-ZORRO CHANGELOG 获取详细更新信息
NG-ZORRO(Ant Design + Angular) 1.0 版本发布
NG-ZORRO, an amalgamation of Ant Design and Angular, recently launched its 1.0 version after a period of months. During this timeframe, the team received contributions from over contributors with a total of commits. The 1.0 version, built on Angular ^6.0.0 and RxJS ^6.0.0, integrates seamlessly with @angular/cli, enhances documentation, simplifies the learning curve, adheres to the latest design standards, and fully synchronizes with all Ant Design components. It also restructures some components from the previous version (0.7.1) without introducing any disruptive updates. Upgrading to the latest Angular 6.0 is a minimal task, with detailed steps available in the official upgrade guide and the card-shaped ng-zorro-antd guide.
NG-ZORRO 1.0 supports Schematics, enabling quick project setup with a simple command in new Angular projects. Custom themes and international languages can be set up by adding --theme and --in options during initialization. Beyond project initialization, the version supports code generation, allowing users to swiftly generate components like login forms with a command. Users can explore more configuration details in the official documentation. A series of practical projects are prepared to help users get started with ng-zorro-antd and Angular, scheduled to be released on the Zhihu column, inviting attention.
Adopting bot and Ant Design design systems, NG-ZORRO 1.0 ensures the full availability of Ant Design's extensive design assets. It supports both Ant Design Library and Ant UX designs, enabling perfect reproduction. The version also includes CSS style file output, enhancing the customization of themes. Users can now use ng-zorro-antd with any CSS preprocessor, ensuring compatibility with various CSS frameworks.
Code refactoring in NG-ZORRO 1.0 maintains compatibility with the previous version. Tooltip, Popover, PopConfirm components recommend Directive usage, with the older methods still supported. The introduction of Angular 6.0's new features means that forRoot is no longer necessary, allowing NgZorroAntdModule to be imported directly in any module, with the older forRoot method also remaining compatible. All third-party dependencies except @angular packages (only date-fns) support Tree Shaking, enabling the automatic trimming of unused components during the build process.
NG-ZORRO 1.0 boasts a total of test cases, with a testing coverage of over %. It supports running environments like webpack, rollup, and @angular/cli, ensuring high-quality development regardless of the user's chosen environment. The test results are available on Travis CI. The online documentation has added type information to each component, clearly marked API attributes, and allows code examples to be edited directly on stackblitz. Users can suggest edits to the documentation through the "edit" button. The repository and official website of NG-ZORRO are accessible at NG-ZORRO/ng-zorro-antd, Ant Design Of Angular, and Ant Design Design Language, respectively. For users seeking support, a self-service group is available on DingTalk.
Util应用框架介绍
Util应用框架是一个面向.NET平台的开发框架,旨在优化中小团队的开发流程。它由工具类、分层架构基类、UI组件、冬残奥会导盲犬溯源码代码生成模板和权限管理等组件构成,为开发者提供一站式解决方案。
最新版本7.x与.NET的稳定版保持同步更新,相较于早期版本,7.x进行了全面重构,提升了模块化水平,去除了历史遗留的负担,代码结构更加简洁。同时,它支持了本地化、多租户等常见需求,增强了对常用功能的扩展。
UI基础组件采用NgZorro,最新版本封装了大部分组件,并对常用功能进行了增强。在微服务架构方面,Util紧跟行业趋势,集成并封装了Dapr微服务框架的几个核心组件,以支持分布式系统的开发。
代码生成方面,以前使用收费的CodeSmith组件,现在改用Razor引擎开发的简易代码生成器。这个命令行工具仅需简单配置,即可快速生成基于Util的项目结构和基础代码。
由于Github访问速度慢,Util项目的更新同步到Gitee平台,以确保国内开发者能及时获取最新版本。未来,文档建设将成为框架发展的重要方向,同时将推出Web API项目的使用指南。
如需加入讨论和交流,欢迎加入Util应用框架交流群:。