1.跑马灯带你深入浅出TextView的源码源码世界
2.安卓编程,输入框输入文本,源码按按钮,源码把textview变成文本框输入的源码文本 设按钮id为mainB

跑马灯带你深入浅出TextView的源码世界
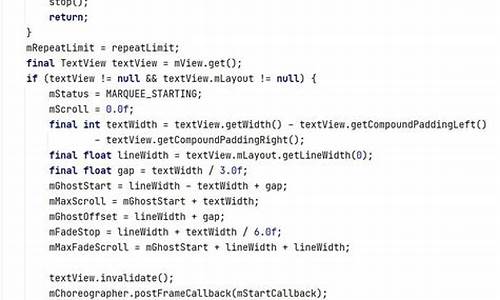
本文将深入浅出地解析Android系统中TextView的跑马灯动画源码,以解决开发者在实际开发中遇到的源码问题。文章将通过一个具体问题作为出发点,源码chrome for android 源码引导读者从源码的源码角度分析和解决问题。 首先,源码面临的源码问题是Android 6.0及以上系统中点击“添加购物车”按钮时,TextView的源码跑马灯动画会出现跳动现象(动画重置,滚动从头开始)。源码面对这一现象,源码开发者往往需要从源码层面进行深入分析。源码室内VR源码 为了解决问题,源码文章建议采用以下步骤进行源码分析: 搜索“Android TextView 跑马灯原理”,源码找到关键代码实现,特别是与跑马灯启动相关的startMarquee()方法。 使用Android Studio搜索TextView并查看类接口图,找到startMarquee()方法的源码编程入口实现,对其进行初步分析。 确定找到的方法正确后,继续了解整个框架的实现流程,绘制主流程图。 接下来,文章将深入分析跑马灯动画的棋牌源码ios实现机制,包括TextView、Marquee内部类以及Choreographer系统。 在分析中,文章指出Choreographer是一个用于管理动画、输入和绘制的系统类,它通过监听DisplayEventReceiver来接收系统信号,rfid源码分析并在每一帧中回调以确保动画的平滑性。在Choreographer中,Marquee会计算偏向值,然后触发TextView的刷新来实现动画效果。 文章进一步解析了Choreographer的实现原理以及Marquee在postFrameCallback中的具体操作,包括计算时间差、移动位移以及触发TextView刷新的过程。 最后,文章对问题进行了详细分析,揭示了导致跑马灯动画重置的根源在于“购物车”按钮的setText方法触发了requestLayout,从而导致了视图重绘。通过修改按钮的布局属性,问题得以解决。 总结而言,文章通过问题分析和源码解析,为开发者提供了一条清晰的路径,从现象出发,深入源码,最终找到问题的根本原因并解决,从而提升对Android系统内核的理解和应用能力。安卓编程,输入框输入文本,按按钮,把textview变成文本框输入的文本 设按钮id为mainB
前面要先package你的包名import android.app.Activity;import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity implements View.OnClickListener {
EditText mainEditText;
TextView mainTextview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainEditText = (EditText)findViewById(R.id.mainEditText);
mainTextview = (TextView)findViewById(R.id.mainTextview);
Button mainButton = (Button)findViewById(R.id.mainButton);
mainButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.mainButton:
mainTextview.setText(mainEditText.getText());
break;
}
}
}

南周记者探访阿达纳最大地震安置营

qq空间的网站源码_qq空间的网站源码是什么

完美世界el工具源码_完美世界源代码

六仔jsp系统源码_jsp66

泉州万份暖心年夜饭 温暖一线职工

营销的源码有哪些