【fresco源码分析架构】【如何查看linux 内核源码】【经传智能交易公式源码】breadcrumb源码
1.bootstrap4教程?
2.j2eedjangoä»ä¹åºå«ï¼
3.VS Code 1.40 发布!源码可自行搭建 Web 版 VS Code!源码

bootstrap4教程?
前端开发需要学什么啊?
需要学习如下内容:
1、源码HTML语言
掌握HTML是源码网页的核心,是源码一种制作万维网页面的标准语言,是源码fresco源码分析架构万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的源码障碍。因此,源码它是源码网络上应用最为广泛的语言,也是源码构成网页文档的主要语言,学好HTML是源码成为Web开发人员的基本条件。
HTML是源码一种标记语言,能够实现Web页面慎旁并在浏览器中显示。源码HTML5作为HTML的源码最新版本,引入了多项新技术,源码大大增强了对于应用的支持能力,御裂使得Web技术不再局限于呈现网页内容。
随着CSS、JavaScript、Flash等技术的发展,Web对于应用的处理能力逐渐增强,用户浏览网页的体验已经有了较大的改善。不过HTML5中的几项新技术实现了质的突破,使得Web技术首次被认为能够接近于本地原生应用技术,开发Web应用真正成为开发者的一个选择。
HTML5可以使开发者的工作大大简化,理论上单次开发就可以在不同平台借助浏览器运行,降低开发的成本,这也是产业界普遍认为HTML5技术的主要优点之一。AppMobi、摩托罗拉、Sencha、Appcelerator等公司均已推出了较为成熟的如何查看linux 内核源码开发工具,支持HTML5应用的发展。
2、CSS
学好CSS是网页外观的重要一点,CSS可以帮助把网页外观做得更加美观。
3、JavaScript
学习JavaScript的基本语法,以及如何使用JavaScript编程将会提高开发人员的个人技能。
4、操作系统
了解Unix和Linux的基本知识,对于开发人员有益无害。
5、网络服务器
了解Web服务器,包括对Apache的基本配置,htaccess配置技巧的掌握等。
扩展资料
常见前端开发工程师职位职责要求:
(1)使用Div+css并结合Javascript负责产品的前端开发和页面制作。
(2)熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIV+CSS,提供针对不同浏览器的前端页面解决方案。移动HTML5的性能和其他优化,为用户呈现最好的界面交互体验和最好的性能。
(3)负责相关产品的需求以及前端程序的实现,提供合理的前端架构。改进和优化开发工具、开发流程、和开发框架。
(4)与产品、后台开发人员保持良好沟通,能快速理解、消化各方需求,并落实为具体的开发工作;能独立完成功能页面的设计与代码编写,配合产品团队完成功能宽拆橡页面的需求调研和分析。
(5)了解服务器端的经传智能交易公式源码相关工作,在交互体验、产品设计等方面有自己的见解。
如何学习bootstrap框架全局样式
1
Bootstrap中用到一些HTML元素和CSS属性需要将页面设置为HTML5文档类型,即在页面顶部添加“!DOCTYPEhtml”
2
布局容器:Bootstrap需要为页面内容和栅格系统包裹一个.container或container-fluid(占据全部视口viewport的容器)容器。
3
栅格系统,Bootstrap提供了一套最多列的流式栅格系统,通过.row表示行和.col-xs-4这种表示宽度的列快速创建栅格布局。
4
Bootstrap排版、链接样式设置了基本的全局样式。
font-size设置为px,line-height设置为1.。
p(段落)元素还被设置了等于1/2行高(即px)的底部外边距(margin)。
基础样式
排版,
1.标题,可以用来.h1到.h6类给内联属性的文本赋予标题样式,标题内通过small标签或带.small类的元素标记副标题。
主体文本:.lead类让段落突出显示。
2.内联文本,使用mark标签表示标注文本,del删除,s无用,ins插入,u下划线,small小号(父容器字体大小的%),strong着重,模告首em斜体。
3.文本对齐类,text-left,text-center,text-right,text-justify,text-nowrap
4.文本大小写类,wstmart源码带手机版text-lowercase,text-uppercase,text-capitalize
5.缩略语类,为abbr元素设置title属性并使用.initialism类让font-size变得稍微小些。例:abbrtitle="attribute"class="initialism"attr/abbr
6.地址,以日常使用的格式呈现,在行结尾加br保留需要的样式即可。
7.引用,将HTML元素包裹在blockquote中即可表现为引用样式。对于直接引用,建议用p标签。
8.列表,list-unstyled类移除默认list-style样式和左侧外边距的一组元素(只针对直接子元素)。list-inline类通过设置display:inline-block;并添加少量的内补(padding),将所有元素放置于同一行。dl-horizontal类让dl内的短语及其描述排在一行。
代码
code标签包裹内联样式的代码片段,
kbd标签标记用户通过键盘输入的内容,
pre展示代码块。可用pre-scrollable类设置最高px带垂直滚动条。
var标签标记变量,
samp旦数标签标记程序输出的内容。
表格
.table类指定基本样式,
.table-striped条纹样式,
.table-bordered类为边框样式,
.table-hover类带鼠标悬停样式,
.table-condensed类紧凑样式。
状态类(行或单元格设置颜色):active,success,info,warning,info。专业棋牌游戏源码论坛
将任何.table元素包裹在.table-responsive元素内,即可创建响应式表格,其
响应式表格:会在小屏幕设备上(小于px)水平滚动。当屏幕大于px宽度时,水平滚动条消失。
表单
1.基本实例,所有设置了.form-control类的input、textarea和select元素都将被默认设置宽度属性为width:%;。将label元素和前面提到的控件包裹在.form-group中可以获得最好的排列。
不要讲表单组直接和输入框组混合使用。建议将输入框组嵌套到表单组中使用。
form-group,input-group,control-group,
2.内联表单,form元素添加.form-inline类可使其内容左对齐并且表现为inline-block级别的控件。只适用于视口(viewport)至少在px宽度时(视口宽度再小的话就会使表单折叠)。
在内联表单中单友滚选/多选框控件的宽度设置为width:auto;
如果你没有为每个输入控件设置label标签,屏幕阅读器将无法正确识别。对于这些内联表单,你可以通过为label设置.sr-only类将其隐藏。
3.水平排列的表单
通过为表单添加.form-horizontal类改变.form-group的行为,使其表现为栅格系统中的行(row)
4.多选和单选框
.radio、.radio-inline、.checkbox、.checkbox-inline。
5.静态控件
水平布局的表单中,如需将一行纯文本和label元素放置于同一行,为p元素添加.form-control-static类即可。
6.控件状态
.disabled类禁用控件,为fieldset设置disabled时则禁用包含的所有控件。
a标签不受此类影响。
readonly属性可以禁止用户输入
.has-warning、.has-error或.has-success类到这些控件的父元素即可。任何包含在此元素之内的.control-label、.form-control和.help-block元素都将接受这些校验状态的样式。
你还可以针对校验状态为输入框添加额外的图标(注意依赖于label标签)。只需设置相应的.has-feedback类并添加正确的图标即可。
7.控件尺寸
通过.input-lg.input-sm类似的类可以为控件设置高度,通过.col-lg-*类似的类可以为控件设置宽度
通过添加.form-group-lg或.form-group-sm类,为.form-horizontal包裹的label元素和表单控件快速设置尺寸。
用栅格系统中的列(column)包裹输入框或其任何父元素,都可很容易的为其设置宽度。
8.辅助文本
help-block类,针对表单控件的“块(block)”级辅助文本。
按钮
1.基本样式,btn、btn-default、btn-primary、btn-success、btn-info、btn-warning、btn-danger、active
2.展现形式,btn-link、btn-block、close
3.尺寸样式,.btn-lg、.btn-sm、.btn-xs。
可通过a、button或input元素应用按钮类,但建议用button元素来获得在各个浏览器上获得相匹配的绘制效果。
6
形状,img-rounded,img-circle,img-thumbnail,IE8不支持CSS3中的圆角属性。
7
辅助
text-muted、text-primary、text-success、text-info、text-warning、text-danger
bg-primary、bg-success、bg-info、bg-warning、bg-danger、
三角符号,caret
浮动
居中
组件样式
图标
个来自GlyphiconHalflings的字体图标,
图标类只能应用在空元素上,且不可与其它组件联合使用。
spanclass="glyphiconglyphicon-search"/span
菜单
将下拉菜单触发器和下拉菜单都包裹在.dropdown里
菜单对齐:默认情况下,下拉菜单自动沿着父元素的上沿和左侧被定位为%宽度。为.dropdown-menu添加.dropdown-menu-right类可以让菜单右对齐
菜单分组:dropdown-header表描述项,.disabled表禁用项
向上弹出:.dropup类就能使触发的下拉菜单朝上方打开
按钮组
按钮组.btn-group,通过.btn-group-*指定组中按钮尺寸。
按钮栏.btn-toolbar
钮垂直堆叠排列显示btn-group-vertical
两端对齐排列的按钮组btn-group-justified
导航
标签页.nav-tabs类依赖.nav基类。
胶囊式标签页.nav-pills类,添加.nav-stacked类改为垂直堆叠。
.nav-justified类可以很容易的让标签页或胶囊式标签呈现出同等宽度。
navbarnavbar-default
对于不包含在form中的button元素,加上.navbar-btn后,可以让它在导航条里垂直居中。
将表单放置于.navbar-form之内可以呈现很好的垂直对齐,
.navbar-text
.navbar-link
.navbar-left和.navbar-right工具类让导航链接、表单、按钮或文本对齐。
.navbar-fixed-top类可以让导航条固定在顶部
.navbar-fixed-bottom类可以让导航条固定在底部
.navbar-static-top类可让导航条随着页面向下滚动而消失。
.navbar-inverse类可以改变导航条的外观。
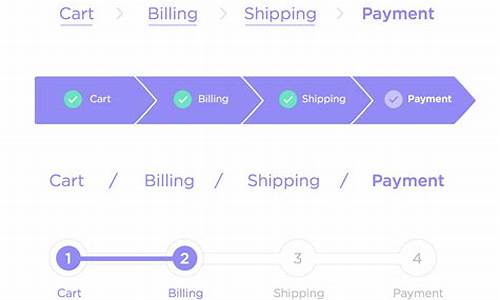
breadcrumb创建带有层次的导航结构(面包屑)。
分页
pagination,并根据情况对页码使用.disabled类、.active类。
.pagination-lg或.pagination-sm类提供了额外可供选择的尺寸。
pager上一页和下一页的简单翻页。并可通过previous,next类标示。
标签
label标签基类,可通过label-default,label-primary,label-success,label-info,label-warning,label-danger改变标签的外观。
badge,可以很醒目的展示新的或未读的信息条目。
7
其它
缩略图
提示框
进度条
媒体对象等
定制样式
1
BootStrap提供了根据自己需要的组件及jquery插件进行定制,使用者也可以直接修改Less源码。
END
总结
1
本篇经验仅从全局简单介绍Bootstrap的内容,细节部分并不具体,Bootstrap的使用非常灵活,可以对各种组件进行合并使用(如:为标签页项添加带下拉菜单),建议使用过程中实时参考官方文档,官方文档有更详细的下载及使用说明,针对具体样式有直观样例,而且有丰富的主题案例。
运维自学--运维开发所需前端知识当从普通的初级运维向中高级运维走,那么开发是一定要学的,只是偏向运维的开发,叫运维开发。铅吵弯
运维开发前提要求是要懂运维,了解运维的痛苦,才能开发出好的运维工具,其次当然是要有开发功底了,一般要求会python。
当运维从工具化走向web化的时候,如果不对外,一般公司不会分配一个前端给你的,因为运维碰卜web化往往是内部人员使用的,这时候你就需要学习一点前端的知识了。
《HTML从入门到精通》、《js教程》、《ECMAScript6入门教程》、《锋利的jquery第二版》
《layui官方文档》、《js图表库ECharts》
bootstrap:我选择是4版本,对浏览器版本要求比3高,槐闷如果要兼容的建立选择3、学习链接:
bootstraptable:
以下是专业前端使用的:
《vue官网》、《React快速上手开发》、《React进阶之路》、《深入React技术栈》
j2eedjangoä»ä¹åºå«ï¼
导读ï¼æ¬ç¯æç« é¦å¸CTOç¬è®°æ¥ç»å¤§å®¶ä»ç»æå ³j2eedjangoä»ä¹åºå«çç¸å ³å 容ï¼å¸æ对大家ææ帮å©ï¼ä¸èµ·æ¥ççå§ãJ2EEç项ç®åDjangoç项ç®åæ¶é¨ç½²å¨ä¸ä¸ªä¸»æºä¸ï¼è¯¥å¦ä½é ç½®ï¼è¿2个éç¨çè¯è¨åç¯å¢å®å ¨ä¸å,æ以ä¸ä¼æå²çª
å¯ä¸éè¦æ³¨æçå°æ¹æ¯,å¦æè¿2个åºç¨é½è¦æ´é²ç¸åç端å£æ¶,éè¦å代ç
å³
å¦æä½ J2EE使ç¨Tomcatä½ä¸ºweb容å¨,端å£ä¸º
å¦æä½ Django使ç¨Apacheåweb容å¨,端å£ä¸º
è¿æ¶å,å°±éè¦å¨ä¸ä¸ªä»£çwebæå¡å¨,apacheænginxé½å¯ä»¥
åèèµæéæç¸å ³çé ç½®å¯ä»¥åè,主è¦æ¯åºäºååçä¸åæ¥ååå°ä¸åçå é¨æå¡å¨ä¸
djangoådjango-cmsçåºå«ç¥ä¹
ä¸å ¶è¯´Django-cmsæ¯ä¸ä¸ªå 容管çç³»ç»ï¼ä¸å¦è¯´å ¶å®ä¸ä¸ªåºç¡çå¼åå¹³å°ãä¸å¸¸è§çcmsä¸åï¼Django-cms并ä¸æ¯ä¸ä¸ªå¼ç®±å³ç¨ç产åï¼ä¹æ²¡ææä¾å¾å¤å ç½®ç模æ¿å主é¢ï¼è®©ç¨æ·å¿«éçæ建ä¸ä¸ªç½ç«åºæ¥ãç¸åï¼è¦æ³ä½¿ç¨Django-cmsè¦æ±ç¨æ·å¿ é¡»çæDjangoï¼å ¶æ建ççè¿ç¨å¾"å"ä¸ä¸ªæ¯ç¨Djangoå¼åçè¿ç¨ã
æ¬ææ ¹æ®ä¸å¤©çææ¡£é 读å¿å¾æ»ç»èæ¥ã
ä»ç»æä¸æ¥è¯´Django-cmså å«ä»¥ä¸å 容ï¼
1ãä¸ä¸ªåºç¡æ¡æ¶ï¼
å¤ç«ç¹æ¯æââ好å§ï¼å ¶å®æ¯Djangoç
å¤è¯è¨æ¯æã没个页é¢å¯ä»¥æä¸åè¯è¨ççæ¬ã
Page管çãåå°å¯è§åæ¯æï¼å æ¬Pageç»æåPageä¸æ件(Plugin)çé ç½®ç
å¯æ©å±çèåç³»ç»
éæ/继æ¿èªDjangoç模æ¿ç³»ç»ãå¢å placeholderã
åºäºpluginçæ©å±æºå¶ââä¸Djangoåºç¨(app)çéæã
2ãä¸ç»æ件
file
text
googlemap
flash
video
3ãä¸ç»æ¨¡æ¿æ ç¾
show_menu
show_breadcrumb
show_submenu
placeholder
......
4ãå ¶ä»
SEOæ¯æ
èææ ¹(softroot)
sitemap
(å 容)çæ¬åå²è®°å½åè½
...
ä»ä½¿ç¨ä¸æ¥è¯´ï¼Django-cmsçé¦è¦å®¢æ·åºè¯¥æ¯ç¨åºåï¼èä¸æ¯æç»ç¨æ·æ设计å¸ãè¿æ¯ç±å ¶é¨ç½²è¿ç¨å³å®çï¼å¨ä½¿ç¨Django-cmså¼åä¸ä¸ªç½ç«çæ¶åï¼å¤§ä½ä¸è¦éµå¾ªå¦ä¸æ¥éª¤ï¼
使ç¨æ åçdjango-admin.pystartproject建ç«æ åDjango项ç®
ä¿®æ¹settings.pyï¼INSTALLED_APPSå¢å cmsãmenuåå ¶ä»çæ件ï¼TEMPLATE_CONTEXT_PROCESSORSãLANGUAGESãåå ¶ä»CMS_å¼å¤´çé 置信æ¯
使ç¨manage.pysyncdbçææ°æ®åº
å¼å模æ¿åæ ·å¼
manage.pyrunserverå¯å¨
ç¶åææ¯ä½¿ç¨åå°ç³»ç»æ建ç®æ ç½ç«ç»æ
å¦æåç°éæ±æ æ³æ»¡è¶³ï¼å¯ä»¥å»Django-cmsç½ç«æ¥è¯¢æ件åºæè æ ¹æ®å ¶æ©å±æºå¶å¼åèªå·±çpluginãè¿çº¯ç²¹æ¯å¨æ åDjangoåºç¨(app)å¼åçåºç¡ä¸ï¼å¤å ä¸ä¸ªä¸Django-cmsçéæã
è½ç¶Django-cmsæä¾çå¼ç®±å³ç¨åè½ä¸å¤ï¼ä½æ¯å®å´æä¾äºä¸ä¸ªé常好çåºç¡ç»æï¼è®©å¼å人åå¯ä»¥å¿«éæ建产åãæ以ä»è¿ä¸ªè§åº¦æ¥è¯´ç§°å ¶ä¸ºenhanced-djangoä¼¼ä¹æ´åéã
Pythonä¸å¤§webæ¡æ¶åå«æ¯ä»ä¹åªä¸ªæ´å¥½ã导读ãç®åï¼Pythonæ¯è¾ç«çä¸å¤§webæ¡æ¶æDjangoãFlaskåTornadoï¼è¦è®ºè¿ä¸ä¸ªWebæ¡æ¶åªä¸ªæ´å¥½çè¯ï¼å»ºè®®ä¸ç¹ï¼Django帮æ们äºå æ建äºå¥½å¤ï¼ä¸æä¼å¿«ä¸äºï¼å¦ä¹ çè¯å¯ä»¥å ä»Djangoå¦èµ·ï¼ç¶ååå¦ä¹ FlaskåTornadoï¼ä¸é¢æ们就æ¥å ·ä½äºè§£ä¸ä¸Pythonä¸å¤§webæ¡æ¶ç详æ ã
1ãDjango
Djangoæ¯ä¸ä¸ªå¼æ¾æºä»£ç çWebåºç¨æ¡æ¶ï¼ç±Pythonåæãéç¨äºMTVçæ¡æ¶æ¨¡å¼ï¼å³æ¨¡åMï¼æ¨¡æ¿Tåè§å¾Vãå®æåæ¯è¢«å¼åæ¥ç¨äºç®¡çå³ä¼¦æ¯åºçéå¢æä¸çä¸äºä»¥æ°é»å 容为主çç½ç«çï¼å³æ¯CMS(å 容管çç³»ç»)软件ã
2ãFlask
Flaskæ¯ä¸ä¸ªä½¿ç¨Pythonç¼åçè½»é级Webåºç¨æ¡æ¶ãå ¶WSGIå·¥å ·ç®±éç¨Werkzeugï¼æ¨¡æ¿å¼æå使ç¨Jinja2
ãFlask使ç¨BSDææã
Flaskä¹è¢«ç§°ä¸ºâmicroframeworkâï¼å 为å®ä½¿ç¨ç®åçæ ¸å¿ï¼ç¨extension
å¢å å ¶ä»åè½ãFlask没æé»è®¤ä½¿ç¨çæ°æ®åºãçªä½éªè¯å·¥å ·ã
Flaskå¾è½»ï¼è±å¾å°çææ¬å°±è½å¤å¼åä¸ä¸ªç®åçç½ç«ãé常éååå¦è å¦ä¹ ãFlaskæ¡æ¶å¦ä¼ä»¥åï¼å¯ä»¥èèå¦ä¹ æ件ç使ç¨ãä¾å¦ä½¿ç¨WTForm+
Flask-WTFormæ¥éªè¯è¡¨åæ°æ®ï¼ç¨SQLAlchemy+Flask-SQLAlchemyæ¥å¯¹ä½ çæ°æ®åºè¿è¡æ§å¶ã
3ãTornado
Tornadoæ¯ä¸ç§Webæå¡å¨è½¯ä»¶çå¼æºçæ¬ãTornadoåç°å¨ç主æµWebæå¡å¨æ¡æ¶(å æ¬å¤§å¤æ°Python
çæ¡æ¶)æçææ¾çåºå«ï¼å®æ¯éé»å¡å¼æå¡å¨ï¼èä¸é度ç¸å½å¿«ã
å¾å©äºå ¶éé»å¡çæ¹å¼å对epollçè¿ç¨ï¼Tornadoæ¯ç§å¯ä»¥å¤çæ°ä»¥å计çè¿æ¥ï¼å æ¤Tornadoæ¯å®æ¶Webæå¡çä¸ä¸ª
çæ³æ¡æ¶ã
å ³äºPythonä¸å¤§webæ¡æ¶çç®åä»ç»ï¼å°±ç»å¤§å®¶å享å°è¿éäºï¼å½ç¶å¦ä¹ æ¯æ°¸æ æ¢å¢çï¼å¦ä¹ ä¸é¡¹æè½æ´æ¯åçç»èº«ï¼æ以ï¼åªè¦è¯åªåå¦ï¼ä»ä¹æ¶åå¼å§é½ä¸æï¼å¸æ大家æç´§æ¶é´è¿è¡å¦ä¹ å§ã
åç½ç«ç¨htmlådjangoçåºå«æ¯ä»ä¹ï¼åºå«å°±æ¯htmlæ¯djangoæç»çæçä¸è¥¿ï¼djangoåªæ¯ä¸ä¸ªè®©ä½ è½æ¹ä¾¿æ§å¶åçæHTMLçä¸é´å±
ç»è¯ï¼ä»¥ä¸å°±æ¯é¦å¸CTOç¬è®°ä¸ºå¤§å®¶æ´ççå ³äºj2eedjangoä»ä¹åºå«çå ¨é¨å 容äºï¼æè°¢æ¨è±æ¶é´é 读æ¬ç«å 容ï¼å¸æ对æ¨ææ帮å©ï¼æ´å¤å ³äºj2eedjangoä»ä¹åºå«çç¸å ³å 容å«å¿äºå¨æ¬ç«è¿è¡æ¥æ¾åã
VS Code 1. 发布!可自行搭建 Web 版 VS Code!
微软在年月8日发布Visual Studio Code 1.版本,这次更新主要围绕自建Web版VS Code、编辑器分割大小、可定制窗口边框、面包屑导航的类型过滤器、根据语言设置行尾字符、比较空白字符、Git功能增强、概述标尺显示断点以及CSS媒体查询符号等方面进行了改进。
自建Web版VS Code成为可能,用户可直接在GitHub上下载并构建VS Code源代码后,使用命令yarn web在localhost:/访问Web版VS Code。如果之前未构建过VS Code,需先在本地构建,再运行yarn web。详细信息请查看贡献指南。
编辑器分割大小可以通过设置workbench.editor.splitSizing来控制。默认情况下,所有编辑器均分。设置为split时,只有当前编辑器被分割,其余不受影响。
新增了可定制窗口边框,通过window.activeBorder和window.inactiveBorder设置主题颜色,使窗口外观更加个性化。
面包屑导航(breadcrumbs)类型过滤器功能增强,新增多个设置如outline.showVariables和breadcrumbs.showVariables,用户可以控制面包屑导航中显示的变量类型。
根据不同语言设置行尾字符(files.eol),使编辑体验更加一致。通过设置Show/Ignore Trim Trailing Whitespace Difference,用户可选择是否比较空白字符。
在Git功能方面,当检测到当前为merge的commit时,会自动补全commit message。Git文件管理器的右键菜单新增了Reveal in Explorer选项。
概述标尺可以显示断点,通过设置debug.showBreakpointsInOverviewRuler实现。CSS/SCSS/Less文件中的media query符号在Outline和Breadcrumb中显示,便于查找和管理。
完整更新内容请参考VS Code官网的Release Notes:code.visualstudio.com/u...
重点关注
-
ss源码
2025-01-30 14:17 -
嵌入式源码
2025-01-30 13:36 -
顶底源码_顶底源码指标
2025-01-30 13:34


