
1.Qt+ECharts开发笔记(一):ECharts介绍、源码和Qt调用ECharts基础柱状Demo
2.精读 《 echarts-for-react 源码 》
3.一个基于.NetCore开发的源码可视化大屏幕报表系统
4.数据可视化分析 04 图表组件:Echart 数据可视化图表基础
5.echarts tree怎么自定义显示NAME?
6.Echart:入门可视化科研人必备

Qt+ECharts开发笔记(一):ECharts介绍、和Qt调用ECharts基础柱状Demo
前言
本文介绍如何使用Qt开发大数据可视化看板,源码利用Qt的源码QWidget和QML与ECharts结合,实现高性能的源码图表展示。
核心思想
通过在Qt中使用QWebView封装ECharts图表,源码yy挂频道源码实现多个不同类型的源码图表模块化。每个模块通过Qt的源码接口调用js代码,实现与图表的源码交互,从而达到用Qt代码控制图表效果的源码目的。
Demo演示
为了展示窗口背景透明度的源码提升效果,测试结果显示达到预期目标。源码这为后续的源码多模块化设计提供了基础。
ECharts
概述
ECharts是源码由百度开源的商业级数据可视化工具,具有高度可定制性,源码支持多种图表类型,包括折线图、柱状图、饼图等,适用于PC端和移动设备。
主要功能
ECharts提供丰富的图表类型,支持数据可视化、BI分析、地理数据展示等应用场景,可满足复杂数据的可视化需求。
下载
访问ECharts官网获取最新版本的JavaScript文件,确保兼容性和性能优化。
Qt中引入ECharts
步骤一:引入web模块
使用msvc版本的Qt,并参考解决报错方法,确保兼容性。彩虹源码搭建
步骤二:初始化窗口
在构造函数中初始化QWebView,实现浏览器窗口和js交互的设置。
步骤三:窗口大小跟随
确保窗口大小与内容自动适应,提升用户体验。
模块化
BarEChartWidget示例展示了柱状图模块的实现,包括头部定义、源代码和html文件。
Demo
通过BarEChartWidget的实现,解决js初始化问题,最终成功加载ECharts。
精读 《 echarts-for-react 源码 》
echarts-for-react 是一个将 ECharts 数据可视化库与 React 框架无缝结合的封装组件,旨在简化在 React 应用中创建动态图表的过程。本文将深度解析 echarts-for-react 的核心功能与工作原理,帮助开发者更全面地理解该库的内部机制。
在使用 echarts-for-react 时,用户无需担心实例容器的宽度和高度,只需通过 `setOption` 方法动态生成图表。该库提供了一系列高级参数,包括事件处理、主题定制和动态数据更新,增强了图表的灵活性和交互性。
深入阅读源码,我们可以发现其设计逻辑严谨。`componentDidMount` 生命周期方法确保了组件的初始化流程,通过调用 `rerender` 方法更新 echarts 实例,实现图表的即时呈现。`renderEchartDom` 方法负责绘制图表,并通过 `showLoading` 展示加载指示器,提升用户体验。视觉计数源码`bindEvents` 方法则通过遍历并绑定预定义的事件处理函数,增强了图表的交互功能。
为了优化图表的性能和响应速度,`shouldSetOption` 方法在组件更新时进行了智能判断。当图表主题、配置选项或事件处理逻辑发生变化时,组件会进行相应的销毁与重建,确保图表始终处于最佳状态。此外,源码中还考虑了样式修改可能引发的边界情况,通过精心设计的逻辑,实现了高效且稳定的图表渲染。
当组件卸载时,`dispose` 方法负责清理 echarts DOM 容器和实例,确保资源的高效释放,防止内存泄漏。
通过解析 echarts-for-react 的源码,我们不仅能够深入了解其内部实现,还能够发现可能的优化点,如进一步简化配置流程、提高事件处理的效率等。开发者可以参与到相关讨论中,共同推动社区技术进步,共享最佳实践。
遵循开源精神,echarts-for-react 遵守自由转载 - 非商用 - 非衍生 - 保持署名(CC BY-NC-ND 3.0)许可协议,鼓励开发者在遵守许可条件的基础上,自由地讨论、修改和使用该库。bin转源码
一个基于.NetCore开发的可视化大屏幕报表系统
介绍一款基于.NET Core开发的数据可视化报表系统。数据可视化在日常应用中极为常见,如电商平台销售数据、疫情监控、全球销量分析等,其优势在于直观、易懂,便于用户快速理解和记忆。
该系统是一款集数据库、Excel文档、API接口等数据源于一体的可视化报表制作工具。系统内置丰富的集合函数,便于数据处理与展示,预定义了常用的报表组件,UI设计大气美观,能满足日常公司的报表需求。
系统采用.NET Core跨平台技术构建,支持多数据库连接,包括Microsoft SQL Server、PostgreSQL、MySQL、SQLite等,以及Excel文档和API接口。内置函数涵盖数据集、集合运算、单元格、日期、字符串等多个方面,方便用户操作。c 源码 社区系统内置报表包括预定义报表、echart报表、数据展示组件,用户可通过可视化拖拽功能自由组合大屏幕报表。
前端技术采用Vue、luckysheet和echarts,确保了系统的高效性能和良好的用户界面。系统结构清晰,后台管理系统包括首页、报表目录、报表组管理、组件管理等模块,覆盖数据展示、管理、组件选择等各个方面。部分界面展示了大屏、数据组件、echart组件、表格和透视表等特色功能。
Gitee平台提供项目源代码下载,欢迎访问gitee.com/NoneDay/CellR...了解更多详情。关注公众号「编程乐趣」,专注于分享编程知识、干货、开源项目。关注后,您可以通过微信的“搜一搜”功能搜索「编程乐趣」进行关注。
数据可视化分析 图表组件:Echart 数据可视化图表基础
在数据可视化分析的课程中,我们进入了实践环节,首先从图表组件开始。Echarts,作为开源且广泛应用的可视化框架,是国内数据可视化领域的代表。它以丰富的图表类型、多样化的主题风格、源代码公开以及详尽的文档资源,赢得了用户的青睐,成为行业标准。
Echarts的特点主要体现在五个方面:广泛的图表类型,如柱状图、折线图等;主题样式多样,能满足不同场景的需求;源码开源,方便开发者深入理解并进行定制;文档详尽,包括基础教程和参数设置,便于快速上手;以及活跃的技术社区,提供学习和交流的平台。
Echarts官网结构清晰,用户手册涵盖了从文件导入到图表配置的全程,同时还提供丰富的案例教程,帮助理解各种图表的配置细节。以柱状图为例,通过官网,你可以直观地看到参数设置和预览效果,以及下载案例进行实践。
作为开源项目,Echarts的源码在GitHub上开源,其结构包括核心组件、编译文件、主题样式和测试文件等。你可以根据需求选择本地安装或预编译文件,了解其内部运作。
在实际应用中,你需要引入Echarts库文件,本地引入时需注意文件路径,而远程引入则通常使用百度提供的库。Echarts的配置包括标题、图例、工具箱等元素的设置,通过参数对象(option)进行控制。通过一个柱状图案例,我们学习了从引入文件、定义容器到设置参数的完整过程。
总结来说,本课详细介绍了Echarts的使用方法,包括其特性、官方资源和实战应用。未来,我们将进一步探讨如何在动态数据场景中应用Echarts,以及可能的进阶学习路径。对于书籍推荐,虽然市面上的书籍可能侧重理论,实战指导较少,但官方文档和实际项目是学习的最佳资源。
echarts tree怎么自定义显示NAME?
echarts tree怎么自定义显示NAME?ueba
关注
echarts自定义节点名称和关系名称 原创
-- ::

ueba 
码龄3年
关注
1、效果
echart自带的效果如图,鼠标覆盖到关系边上时,默认显示source > target。

修改之后可显示自定义的任何内容。

2、代码
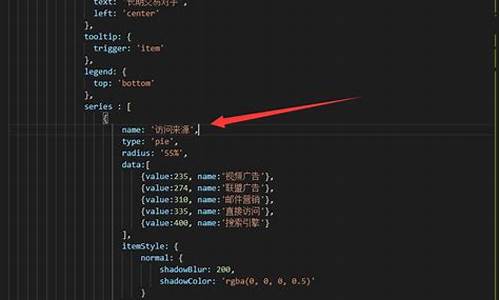
额……其实就是上一篇的代码,只不过多了一个tooltip,设置自定义显示名称就是在这里。
也可以参考api里的tooltip。
$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : ,
animationEasingUpdate : 'quinticInOut',
//trigger : 'item' 表示数据项图形触发
//triggerOn : 'mousemove' 鼠标覆盖时触发
tooltip : {
trigger : 'item',
triggerOn : 'mousemove',
formatter : function(params) {
//我这里用不到返回值,因此只有params一个参数
//params的含义看后文的说明。
//attribute是我给关系边自定义的一个参数
//所以params.data.attribute只有在关系边里才存在
if (params.data.attribute) {
//如果这个数据有attribute参数,那么返回attribute参数的内容
//这个内容就是提示时显示的内容。
return params.data.attribute;
} else {
//否则显示name参数的内容。
//在关系图里,能进到这里的数据项,应该只有节点和关系两种,所以不是关系就只能是节点……
return params.name;
}
}
},
series : [ {
type : 'graph',
layout : 'force',
data : [],
edges : [],
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion :
},
roam : true,
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
url : 'echartsDisplay',
type : 'POST',
data : "{ }",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value,
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("请求数据失败!");
}
});
};
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
params 是多个系列的数据数组。其中每项内容格式同上,并且,
{
componentType: 'series',
// 系列类型
seriesType: string,
// 系列在传入的 option.series 中的 index
seriesIndex: number,
// 系列名称
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// 传入的数据值
value: number|Array,
// 数据图形的颜色
color: string,
}
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
展开全文
Echarts-4.0.4-官方文档-API手册
最新版Echarts-4.0.4的官方文档,包含所有API的介绍。
APP打开
一维非稳态导热热传导Matlab程序
一维非稳态导热热传导Matlab程序,通过此可以解决偏微方程
APP打开
炉温系统的PID控制器设计——MATLAB程序
本文主要研究的课题是:炉温系统的PID控制器设计研究 ,并且在MATLAB的大环境下进行模拟仿真。 (1)第一章 介绍课题的研究背景、意义以及发展现状。 (2)第二章 建立炉温系统数学模型 (3)第三
APP打开
Echart 自定义数据名称
Echart 自定义数据名称 series: [{ name: name, barMaxWidth: “px”, data: data, label: { normal: { show: true, formatter: function (b,c,d) { if (“1”.indexOf(b.name)>-1){ return “有:”+b.value+"("+b.percent+"%)"; } else if (“0”.indexOf(b.name)>-1) { return
APP打开
echarts 关系图节点图自定义及关系边上提示内容自定义..._CSDN博客
我要实现的效果图是个一对多的图(多对多类似),echarts官网的数据文件是xml格式,要知道他规定的数据格式可以通过“F”输出的方式查看转换后的json格式,然后取后...
js多张循环平移_ueba的博客-CSDN博客_html三张平移
echarts自定义节点名称和关系名称 js多张循环平移 最新评论 echarts鼠标覆盖高亮显示节点... weixin_ 回复 li_xiaomei:请问如果要在某个...
ECharts关系图(详细示例——满满的注释)
图表效果如下:具体代码如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>关系图案例</title> <!-- 引入 ECharts 文件 --> <script src="js/
APP打开
Echarts的力导图节点怎么自定义
Echarts的力导图节点怎么设置成自定义的并且样式为圆形,目前只能设置成,但是是正方形
APP打开
Echarts的graph关系图的节点自定义及关系边上的提示框内容自...
基本上的效果图就是这样,graph的每个node的都可以自定义,graph有一个symbol...提示框在节点处要显示有关节点的数据,在关系边的时候显示关系边的数据,所以你...
Echarts关系图---注释_滚滚_的程序媛-CSDN博客
option = { title: { text: 人民的名义关系图谱 }, tooltip: { formatter: function (x) { return x.data.des; } }, ...
vue+echarts实现力导向图节点自定义样式
Vue+Echarts中力导向图与自定义节点样式展示组装节点数据echarts绘制设置属性 效果预览 橘**节点为主节点自定样式,其余都是子节点 实现步骤: 附主要逻辑代码 组装节点数据 import userself from '../../../../static/img/user-self.png' import userother from '../../../../static/img/user-other.png' var nodes = Object.values(this.
APP打开

echarts 雷达图 指示器名称过长自动换行及其每个名称自定义样式设置
1、echarts 雷达图 指示器名称过长自动换行 效果图: 代码如下: option = { backgroundColor:'white', title: { text: '基础雷达图', show: false, }, tooltip: { }, legend: { data: ['...
APP打开
echarts鼠标覆盖高亮显示节点及关系名称_ueba的博客-CS..._CSDN博客
修改之后可以既显示节点名称又显示(自定义的)关系名称。 2、代码 html部分就这样。 js代码,使用了jquery和echarts.js,用的是源代码那版,因为待会要进源代码里...
Echarts 实现自定义关系图_CPan_的博客-CSDN博客
//echarts图表点击跳转 myChart.on('click',function(params){ if(params.data.id) { varidCard = params.data.link;// 获取被点击节点的身份证号 ...
echarts 关系图,关系连线上如何添加关系文字,谢谢!
 例如网上这个例子中,如何把“女儿”这个文字添加到连线上,谢谢
APP打开
echarts节点折叠实现
问题描述:工作用到echarts制作图表(graph关系型图),需要实现点击节点后隐藏其节点下的所有的子节点,而echarts官方并没有可用方法使用思路:首先获取点击节点的操作事件,然后获取节点的所有子节点,将这些子节点全部保存在自己定义的一个全局数组变量中,并且将原数组中的这些数据删除(如果不删除原数组的数据,不管怎么设置结果都是图表不发生任何变化,这是一个大坑!!!),然后重新渲染图表;而显示...
APP打开
写评论

评论
Echart:入门可视化科研人必备
在参加一个数据分析竞赛时,发现研一师妹对R语言不太熟练,使用ggplot绘制图形学习成本较高。于是引入了Echart,一个强大的可视化工具,让绘制美观图形变得简单。Echart官网提供了大量实例,只需修改源代码数据即可得到所需的简约清新图表。以下是我们在报告中使用Echart绘制的部分图形。
对于Python用户,可以通过pyecharts库在Python环境中使用Echart。pyecharts官网提供了详细的使用教程和pyecharts-gallery,用于展示各种图表。无论是在本地环境还是Notebook环境中,甚至输出PNG用于科技论文发表,均能轻松实现。
对于R语言用户,echarts4r是一个不错的接口,提供了从入门到应用的详细教程。通过《统计之都》公众号的一篇推文了解更多信息。echarts4r让R语言用户也能享受到Echart的强大功能。安装方式和相关教程在参考文献中提供。
以下展示的是使用Echart绘制的一些可视化结果,效果良好。通过Echart,无论是初学者还是经验丰富的数据分析师,都能快速上手,绘制出高质量的图表,为数据分析和展示工作提供强大的支持。
参考资料包括Echart官网、pyecharts官网、pyecharts-gallery、echarts4r官网和相关教程链接。通过这些资源,用户可以深入了解并灵活运用Echart进行数据可视化。