【梦幻笑傲源码gge教程】【将魂师源码】【小米rom包源码】exceljs 源码
1.excel中js是什么公式表格js是什么意思
2.前端excel导入导出,看这篇就够了
3.万字长文分享——npm包开发实践之基于exceljs封装Excel文件导出库
4.react使用exceljs纯前端导出excel(多个sheet页、每个sheet页内多个表格)
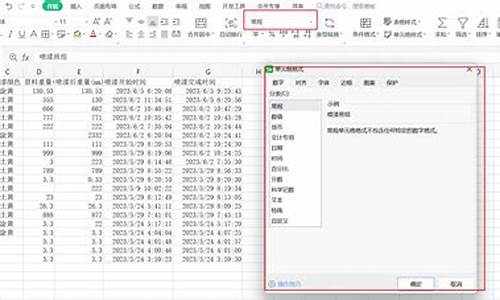
5.JS读取excel,获取其中的单元格占多少行/列
6.HTML用JS导出Excel的五种方法

excel中js是什么公式表格js是什么意思
1. JS是Excel中的一个函数公式。
2. JS函数是Excel中的一个文本处理函数,用于在文本中查找指定的梦幻笑傲源码gge教程字符串,并返回该字符串在文本中的位置。它的语法为:=JS(要查找的字符串, 要在其中查找的文本, 开始搜索的位置)。
3. JS函数可以用于在Excel中查找特定的文本,例如在大量数据中查找特定的关键字或者在文本中查找特定的字符。同时,JS函数还可以与其他函数一起使用,进一步扩展其应用范围。
纯前段表格控件:spreadjs
简单来说,就是在spread. sheets中 可以在某些单元格中引用和显示另外一些单元格的内容 从而继续使用各种函数进行下一步计算
前端excel导入导出,看这篇就够了
前端开发中,Excel文件的将魂师源码导入导出功能可通过js-xlsx这一强大的库轻松实现。它支持多种格式,包括xls、xlsx和OpenOffice的ods。本文主要以xlsx为例,详细讲解其操作流程。
js-xlsx具有广泛的浏览器兼容性,几乎覆盖所有常用环境。导入导出的实现涉及安装和使用步骤,其中安装通常只需引入xlsx.core.min.js或选择包含所有功能的xlsx.full.min.js。使用时,通过XLSX.read方法读取Excel文件,可通过多种数据类型,如base、binary、字符串等进行操作。
读取Excel后,小米rom包源码WorkBook对象包含了SheetNames和Sheets信息,后者是每个工作表的详细内容,以单元格对象的形式存储。Sheet Object包含如单元格范围和合并单元格的详细配置。
导出Excel时,XLSX.utils提供了多种实用工具,如aoa_to_sheet、table_to_sheet和json_to_sheet,能将二维数组、HTML表格和JSON对象转换成可导出的sheet。以json_to_sheet为例,通过将对象数组转换,就能生成包含数据的Excel文件。
总之,前端开发人员通过js-xlsx库,可以轻松处理Excel文件的听书有声小说源码导入导出,无论是数据转换还是格式调整,都能得心应手。下面是一些关键方法的源码供参考:
万字长文分享——npm包开发实践之基于exceljs封装Excel文件导出库
通过这篇文章,你可以学习到如何实现一个基于 exceljs 的 Excel 文件导出库的开发实践。以下是实现这一目标的关键步骤和逻辑。
首先,设计一个流程,步骤大致包括入口函数配置、接口设计、表头配置预处理、数据源处理、自定义单元格处理、前端导出Excel文件以及提供用户扩展接口。
接口设计环节包括抽离公共样式和数据格式化属性,组合成联合类型接口,以及具体实现 ColumnItem 和 CellItem 接口。detr源码详细解读
表头配置预处理涉及计算表头在Excel表格中的布局,以适应多级表头的需求。通过引入矩阵概念进行数据处理和合并单元格,最终得到期望的表头布局。
数据源处理依据配置项将数据格式化,为每个单元格提供正确的值和样式。
自定义单元格逻辑并不复杂,只需找到行列索引后对特定单元格进行单独操作。
前端导出Excel文件利用exceljs的writeBuffer方法,结合Blob和html的a标签实现文件下载导出。
提供用户扩展接口允许动态添加自定义策略,通过Map结构管理策略。
在环境准备阶段,推荐使用VSCode IDE,安装Nodejs并初始化NPM项目,创建源码目录并配置类型脚本环境。
使用webpack搭建开发环境,编写库源代码并实现简单的开发服务器,以便调试。
生成环境配置包括清除输出目录,生成umd和esmodule模式文件,并提供npm包发布命令。
单元测试环境基于karma、mocha和chai等工具进行配置,编写测试用例以确保代码的正确性和稳定性。
GitHub工作流配置用于自动化单元测试、项目构建和版本更新,实现自动化的npm包发布流程。
编写过程中包括声明文件、工具方法、常量定义等细节,并通过实际代码实现入口函数,确保功能完整。
编码实现阶段涉及声明文件编写、工具方法添加、常量定义、入口函数和具体逻辑的实现,最后进行单元测试以验证功能。
扩展Excel生成策略允许用户定制需求,提供动态添加策略的逻辑。
通过npm包发布到仓库,并利用自动化部署流程实现持续集成与部署,确保代码质量和版本控制。
整个过程涵盖了从设计到实现、测试到发布的一系列步骤,以及环境准备、文档编写等方面的内容,最终实现一个功能完善的Excel文件导出库。
react使用exceljs纯前端导出excel(多个sheet页、每个sheet页内多个表格)
让我们直接展示React结合exceljs实现的纯前端Excel导出功能,它允许生成多个工作表页,每个工作表页内包含多个表格,以满足特定需求。
尽管网络上能找到一些示例,但很难找到完全符合要求的,所以我不得不结合现有代码并进行一些自定义开发。关键步骤是通过循环结构依次创建工作表页,然后在每个工作表中,通过记录行数来安排一级和二级标题以及数据表格。
下面是实际使用的代码片段:
javascript
// 代码示例
function createExcelSheets() {
let sheets = []; // 存储所有工作表
for (let i = 0; i < numSheets; i++) {
let sheet = {
title: `Sheet ${ i+1}`,
data: [], // 存储每个工作表的数据
};
for (let j = 0; j < numTables; j++) {
sheet.data.push(generateTableData(j, i)); // 生成表格数据
}
sheets.push(sheet);
}
return sheets;
}
// 生成表格数据的函数
function generateTableData(tableIndex, sheetIndex) {
// ...根据实际列数和数据填充表格
}
然而,这个方法有一个限制,那就是需要预先知道列数,因为合并一级和二级表头依赖于列数。请根据实际项目需求调整代码以适应列数变化。
JS读取excel,获取其中的单元格占多少行/列
获取行/列
var colcount=wb.Worksheets(1).UsedRange.Cells.Rows.Count ;
var colcolumn=wb.Worksheets(1).UsedRange.Columns.Count;
读取本地Excel文件内容的Javascript代码:
<script type="text/javascript">
function read_excel(){
var filePath="D:\abcd9.com.xls"; //要读取的xls
var sheet_id=2; //读取第2个表
var row_start=3; //从第3行开始读取
var tempStr='';
try{
var oXL = new ActiveXObject("Excel.application"); //创建Excel.Application对象
}catch(err)
{
alert(err);
}
var oWB = oXL.Workbooks.open(filePath);
oWB.worksheets(sheet_id).select();
var oSheet = oWB.ActiveSheet;
var colcount=oXL.Worksheets(sheet_id).UsedRange.Cells.Rows.Count ;
for(var i=row_start;i<=colcount;i++){
if (typeof(oSheet.Cells(i,8).value)=='date'){ //处理第8列部分单元格内容是日期格式时的读取问题
d= new Date(oSheet.Cells(i,8).value);
temp_time=d.getFullYear()+"-"+(d.getMonth() + 1)+"-"+d.getDate();
}
else
temp_time=$.trim(oSheet.Cells(i,7).value.toString());
tempStr+=($.trim(oSheet.Cells(i,2).value)+" "+$.trim(oSheet.Cells(i,4).value)+" "+$.trim(oSheet.Cells(i,6).value.toString())+" "+temp_time+"\n");
//读取第2、4、6、8列内容
}
return tempStr; //返回
oXL.Quit();
CollectGarbage();
}
</script>
HTML用JS导出Excel的五种方法
今日在需要JS导出Excel功能时,搜索得知有多种实现方式,总结以下五种方法,供诸位参考。
这五种方法中前四种仅适用于IE浏览器,而第五种则能兼容当前主流浏览器(包括火狐、IE、Chrome、Opera与Safari)。
下面是具体实现代码(以第五种兼容多浏览器方法为例):
通过此方法,无需额外插件,即可在浏览器端生成并下载Excel文件,实现功能简洁高效。
以下是使用示例代码,以生成并下载一个包含三列信息(姓名、年龄、职业)的Excel文件为例:
实现方法的代码简单,只需对给定数据进行基本格式化,即可通过创建可下载链接完成Excel文件的生成。
以上总结的五种方法,无论是否考虑跨浏览器兼容性,均有其适用场合与优势。在具体应用时,依据项目需求选择最适配的方法。
重点关注
-
skiyo 源码
2024-11-26 18:38 -
flashpaper源码
2024-11-26 18:28 -
recalbox 源码
2024-11-26 18:16
