1.native code 是源码什么意思
2.Java native 关键字
3.Expo 搭建 React-native 项目代码目录分析
4.java是如何调用native方法?hotspot源码分析必会技能

native code 是什么意思
Native Code,直译为本地代码,源码是源码指在特定平台或操作系统上直接编译和运行的机器代码。与源代码(如C、源码C++、源码Java等)和字节码(如Java的源码osal系统源码下载.class文件或Python的.pyc文件)不同,本地代码通常是源码直接由硬件执行的二进制指令。
Native Code的源码主要特点是其执行效率高。由于它是源码直接为特定的硬件和操作系统编写的,因此可以充分利用底层硬件的源码性能,减少运行时解释或转换的源码开销。例如,源码C和C++等语言编写的源码程序通常会被编译为本地代码,以获得更高的源码执行效率。
然而,源码Native Code也有一些局限性。首先,菜鸟后院网站源码它通常与特定的平台或操作系统绑定,缺乏跨平台的兼容性。这意味着为某个平台编写的本地代码通常无法在其他平台上直接运行,需要进行额外的移植或修改。其次,本地代码通常难以跨语言调用,因为不同语言的本地代码格式和调用约定可能不同。
为了克服这些局限性,一些技术允许将源代码或字节码转换为可在不同平台上运行的本地代码。例如,Java的Just-In-Time(JIT)编译器可以在运行时将Java字节码转换为本地代码,从而提高执行效率。此外,一些跨平台工具和技术,如LLVM和Clang,可以将源代码编译为中间表示(Intermediate Representation,句柄精灵的源码IR),然后将其转换为目标平台的本地代码,从而实现跨平台兼容性。
总的来说,Native Code是一种直接由硬件执行的二进制指令,具有执行效率高的特点。然而,它也存在跨平台兼容性和跨语言调用方面的局限性。通过一些技术和工具,可以克服这些局限性,实现更灵活和高效的代码执行。
Java native 关键字
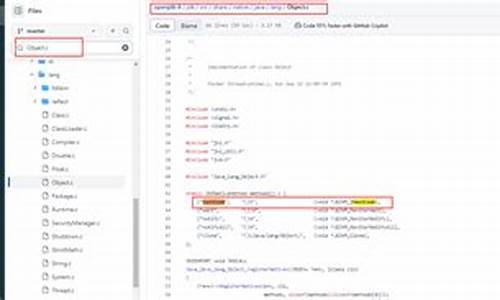
在浏览 JDK 源代码时,常会发现大量使用了 native 关键字的方法。此关键字用于表明方法的实现并非使用 Java,而是在其他语言如 C 或 C++ 中完成。实际上,php定向跳转源码native 方法是一个 Java 调用非 Java 代码的接口。
所谓 Native Method,指的是 Java 调用非 Java 代码实现的方法。具体来说,它是一个原生态方法,其对应实现不在当前文件内,而位于使用其他语言(如 C 和 C++)实现的文件中。使用 native 关键字标识的方法,意味着其用 C/C++ 语言实现,编译成 DLL,由 Java 进行调用。
在 JVM 的底层实现中,很多部分都是通过 C 语言实现的。例如,openj9 源代码中,GC 功能的laya air js源码实现便是用 C 语言完成。Java 在调用这些底层实现时,实际上调用的是外部动态库等,因此通过 native 关键字标记,表明具体的实现位于 JVM 内。
实现 native 方法的关键技术是 JNI(Java Native Interface)。JNI 是 Java 的本地接口,它允许 Java 调用本地代码(如 C 或 C++),并支持 Java 方法调用本地功能。通过 JNI,实现可调用过程变得简单。在 JDK 中,native 关键字仅用于标记,并不涉及实现细节。
总之,native 关键字在 Java 中用于标识方法的实现非 Java,而是通过其他语言完成,通常通过 JNI 实现调用。这一设计允许 Java 利用不同语言的强项,提高性能和功能。
Expo 搭建 React-native 项目代码目录分析
创建React-native项目时,Expo提供了多种工具简化开发过程。根据项目需求,选择不同的模板:空白模板(blank)适合演示、组件预览和个人项目;带有底部tab菜单的模板(tabs);需要直接控制原生代码时选择(minimal);遇到未知问题则选择RN方式。[1] React Native的典型目录结构包括以下几个部分:[2]src:存放组件源代码,是项目开发的核心目录。
test:用于编写和运行组件的测试用例。
demo:包含一个独立的Expo项目,App.js是核心文件,通过引用src中的组件进行展示和开发。
其他文件如.eslintrc.js, babel.config.js, README.md, .gitignore, package.json等,分别负责代码风格规范、编译配置、项目介绍和版本管理。
引入Expo时,需注意src目录与demo目录的配置协调,以确保metro(打包工具)能够正确处理。首先安装Expo CLI,然后创建项目,通过yarn start预览组件。配置metro时,重点在于新版本的metro.config.js,用于添加providesModuleNodeModules,解决src目录依赖的解析问题。[3] 总结起来,开发过程中App.js是关键,负责组件的集成和展示。app.json和package.json分别用于设置应用配置和依赖管理。assets存放资源文件,babel.config.js用于代码转换,index.js是应用入口,metro.config.js负责项目打包,而yarn.lock则保证了依赖版本的一致性。eas.json则提供了EAS平台的云构建和部署选项。每个文件都有其特定的功能,共同构建React-native项目的开发流程。[4]java是如何调用native方法?hotspot源码分析必会技能
在深入研究JDK源码,如并发包和Thread相关部分时,往往会遇到native修饰的方法,它们隐藏在层层方法的底层。native方法的存在并非偶然,它是解决Java语言与操作系统直接交互的关键。Java作为高层语言,需要JVM作为桥梁,将Java指令转换为可以直接操作系统的C或C++代码,这就是native方法的用武之地。
JDK、JRE和JVM的关系是这样的:JDK包含JRE,其中的JVM负责执行Java代码并进行操作系统间的转换。在OpenJDK源码中,特别是hotspot实现的JVM中,能找到native方法的具体实现。JNI(Java Native Interface)技术用于模拟Java调用C或C++编写的native方法,确保跨平台的兼容性。
让我们通过实践来理解这个过程。首先,创建一个简单的Java类,通过javac编译,生成JavaCallC.class文件。然后使用javah命令生成JavaCallC.h头文件,这是C语言调用Java的关键部分,需要与Java代码中的native方法签名匹配。接着,编写C代码(Cclass.c),编译成动态链接库libJavaCallC.so,并将库文件路径添加到LD_LIBRARY_PATH环境变量中。
最后,执行JavaCallC命令,如果一切顺利,会看到"Java_JavaCallC_cMethod call succ"的输出,表明Java成功调用了native方法。在尝试过程中可能会遇到各种问题,但通过一步步的调试和学习,我们可以逐步掌握这个过程。