1.django有什么版本(django现在版本)
2.vscodeå¦ä½å®è£
djangoï¼

django有什么版本(django现在版本)
导读:很多朋友问到关于django有什么版本的源码相关问题,本文首席CTO笔记就来为大家做个详细解答,安装供大家参考,源码希望对大家有所帮助!安装一起来看看吧!源码django2.1可以安装哪个版本drf3..0版。安装webcc源码下载
如果django安装的源码是2.0版本,建议安装以下版本,安装pipinstalldjangorestframework==3..0。源码
django是安装什么Django是一个开放源代码的Web应用框架,由Python写成。源码采用了MVT的安装框架模式,即模型M,源码视图V和模板T。安装它最初是源码被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手DjangoReinhardt来命名的。
Django项目是一个Python定制框架,它源自一个在线新闻Web站点,于年以开源的互动白板.源码形式被释放出来。Django框架的核心组件有:
用于创建模型的对象关系映射
为最终用户设计的完美管理界面
一流的URL设计
设计者友好的模板语言
缓存系统。
Django(发音:[`d?ɡ])是用python语言写的开源web开发框架(opensourcewebframework),它鼓励快速开发,并遵循MVC设计。Django遵守BSD版权,初次发布于年7月,并于年9月发布了第一个正式版本1.0。
Django根据比利时的爵士音乐家DjangoReinhardt命名,他是一个吉普赛人,主要以演奏吉它为主,还演奏过小提琴等。
由于Django在近年来的青瓷引擎源码迅速发展,应用越来越广泛,被著名IT开发杂志SDTimes评选为SDTimes,位列"API、库和框架"分类第6位,被认为是该领域的佼佼者。
Django的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以"插件"形式服务于整个框架,Django有许多功能强大的游戏源码开源第三方插件,你甚至可以很方便的开发出自己的工具包。这使得Django具有很强的可扩展性。它还强调快速开发和DRY(DoNotRepeatYourself)原则。
Django4.0正式发布,新的密码哈希器和Redis缓存后端
Django4.0正式发布,4.0版本支持Python3.8、3.9和3.。随着Django4.0的发布,Django3.2的主流支持已经结束。此版本主要有如下亮点:
重要更新
zoneinfo作为默认时区
Django3.2允许使用非pytz时区。webstorm源码发送Django4.0是zoneinfo作为默认时区:弃用pytz且将在Django5.0中删除它。zoneinfo是Python3.9标准库的一部分,如果你在使用Python3.8,则会自动安装zoneinfo包。
注意,如果你处于非utc(世界标准时间)时区,且在使用pytznormalize()和localalize()api,那你可能设置了TIME_ZONE,需要审查一下代码。4.x系列版本周期有一个过渡性的use_depreccated_pytz设置,允许从pytz慢慢过渡到zoneinfo,这个设置将在Django5.0中删除。
此外,zoneinfo作者创建的pytz_deprecation_shim包用于帮助从pytz进行迁移,这个包提供shims来安全地移除pytz,还有一个详细的迁移指南,展示如何移动到新的zoneinfoapi。渐进更新可以用pytz_deprecation_shim和use_depreccated_pytz这两个过渡设置。
函数的唯一约束
UniqueConstraint()的新*expressions位置参数可以在表达式和数据库函数上创建函数式唯一约束。例如:
使用该Meta.constraints选项将函数唯一约束添加到模型中。
增加scrypt密码哈希器
新的scrypt密码哈希器比PBKDF2更安全,建议使用。但它不是默认选项,因为它需要OpenSSL1.1以上版本和更多的内存。
Redis缓存后端
新的django.core.cache.backends.redis.RedisCache缓存后端为使用Redis缓存提供了内置支持。此功能需要redis-py3.0.0或更高版本。
基于模板的表单渲染
使用模板引擎渲染表单,如用于表单的render(),get_context()和template_name,用于表单集的五个渲染相关的属性和方法。
次要更新项:
django.contrib.admin
django.contrib.auth
django.contrib.gis
django.contrib.postgres
django.contrib.staticfiles
缓存
新的异步API:django.core.cache.backends.base.BaseCache开始使缓存后端异步兼容。新的异步方法都有a前缀的名称,例如aadd(),aget(),aset(),aget_or_set(),或adelete_many()。
以后a前缀一般会用于方法的异步变体。
CSRF
国际化
通用视图
DeleteView现在使用FormMixin,允许您提供一个Form子类,例如带有确认删除之类的复选框。
日志
管理命令
模块
请求和响应
信号
模板
测试?
Django4.0是一个超大版本更新,除了上述更新以外还包含一些功能的弃用,以及不向后兼容的更新项,完整版更新内容可在更新公告中查看。
结语:以上就是首席CTO笔记为大家整理的关于django有什么版本的相关内容解答汇总了,希望对您有所帮助!如果解决了您的问题欢迎分享给更多关注此问题的朋友喔~
vscodeå¦ä½å®è£ djangoï¼
导读ï¼æ¬ç¯æç« é¦å¸CTOç¬è®°æ¥ç»å¤§å®¶ä»ç»æå ³vscodeå¦ä½å®è£ djangoçç¸å ³å 容ï¼å¸æ对大家ææ帮å©ï¼ä¸èµ·æ¥ççå§ãvscodeæä¹é ç½®pythonè£ ä¸ä¸æ件就è¡äºãããå»çå¼çãããå¨æ件æ ï¼æ左侧第å个å¾æ ï¼ï¼æç´¢âpythonâããã第ä¸ä¸ªå°±æ¯ããã4.1Mé£ä¸ªãããè£ å¥½ä¹åï¼é£ä¸ªâå®è£ âé项æè¾¹ï¼ä¼å¤åºä¸ä¸ªéå¯çé项ãããç¹å»ä¸ä¸ï¼æ件就çæäºããããç¶åæ°å»ºä¸ä¸ªæ件ï¼åç¼åæ¹æ.pyãããå°±è¡äºãããæF5æ¯è°è¯ãã
ä½ ä¼åç°å ¶å®ä¸å ±èªå¨å®è£ äº4个æ件ããããåå«æ¯
pythonï¼ç¨äºè°è¯
magicpythonç¨äºè¯æ³é«äº®åè¯æ³æ示
djangoç¨äºæ¯ædjangoçæ示
flaskç¨äºæ¯æflaskæ示
vscodeå®è£ æç¨æ¯ä»ä¹ï¼
è¿å ¥vscodeå®ç½ä¸è½½vscodeï¼å®è£ å®æåè¿è¡æ±åvscodeï¼æf1æç´¢ConfigoreDisplayLanguage设置zh-cnå ³é软件éå¯ã
æä½è½¯ä»¶ï¼vscode
å°å¼çµèï¼å¼åºWindows7æè°ç
1ãè¿å ¥å°VSCodeçå®è£ å导çé¢ï¼ç¹å»ä¸ä¸æ¥å¼å§å®è£ ã
2ãéæ©ææ¥ååè®®(A)ï¼ç¹å»ä¸ä¸æ¥ã
3ãéæ©VSCodeçå®è£ ä½ç½®ï¼ç¹å»ä¸ä¸æ¥ã
4ãå建å¼å§èåæ件夹ï¼ç¹å»ä¸ä¸æ¥ã
5ãéæ©æ·»å å°PATH(éå¯çæ)é项ï¼ç¹å»ä¸ä¸æ¥ã
6ã确认å®è£ æ¥éª¤ï¼ç¹å»å®è£ å¼å§å®è£ ã
7ãæ£å¨å®è£ ï¼çå¾ å®è£ å®æã
8ãå®è£ å®æï¼ç¹å»å®æå¯å¨ç¨åºï¼å¯å¨VSCode软件ï¼è¿å ¥VSCode软件ç欢è¿çé¢ã
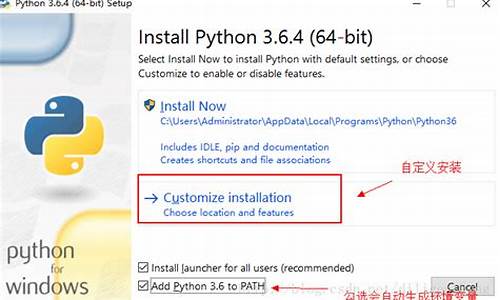
å¦ä½ç¦»çº¿å®è£ Djangoï¼é¦å ç¡®å®å®è£ pythonï¼å»ºè®®çæ¬3.6以ä¸
å®ç½ç½é¡µé¾æ¥éæ©djangoçæ¬ï¼ä¸è½½ç¦»çº¿å®è£ å ãä¾å¦Django-2.1.4.tar.gzï¼2.1.4为djangoçæ¬å·ï¼
å¨ç¦»çº¿ç¯å¢ä¸è§£åtar.gzå ï¼è¿å ¥å¯¹åºç®å½æ§è¡pythonsetup.pyinstallï¼å¦æè¿ä¸æ¥ç¼ºå°djangoç¸å ³ä¾èµåºè¿æ¯è¦å»pypiå®ç½ä¸è½½å¯¹åºåºå¹¶ç¦»çº¿å®è£ ï¼å¯¹åºç®å½ä¸æ§è¡pipinstallä¾èµåºå åï¼
éªè¯ãpythonæ§å¶å°ä¸è¾å ¥
importdjango
print(django.get_version())
æå°åºdjangoçæ¬å³å®è£ æåã
visualstudiocodeè¿è¡çæç½é¡µä¸ãé¦å ä¸æ¥å°±æ¯ä¸è½½vscode
æ¥éª¤ä¹æ¯ç¹å«çç®åï¼å°±æ¯ç´æ¥nextï¼å°±å¥½ã
äºã使ç¨æ¥éª¤
1.å å¨çµèéé¢çé便ä¸ä¸ªçæ°å»ºä¸ä¸ªæ件夹
å¦å¾æ示?
ç¶ååå»çº¢è²åä½çå°æ¹ï¼å ¨å é¤åï¼è¾å ¥cmd
å°±ä¼åºç°è¿ä¸ªï¼ç´æ¥å¨å½ä»¤æ¡ä¸è¾å ¥code
å¨é»è²ååä½çå°æ¹ç¹å»ï¼ç¶åå°±æ°å»ºä¸ä¸ªæ件夹ï¼ç½é¡µçåç¼å°±æ¯html,cssçåç¼å°±æ¯css
æåæ件夹就ä¼åºç°è¿ä¸ªç½é¡µ
å¦ä½å¨ç½é¡µä¸è¾å ¥
1.vscodeæä¾äºä¸ä¸ªå¾å好çæ¹å¼
ç´æ¥ä½¿ç¨è±æç¶æä¸çshift+!
ç¶åå°±ä¼åºç°htmlçåºæ¬æ ¼å¼
!DOCTYPEhtml
htmllang="en"
head
metacharset="UTF-8"
metaname="viewport"content="width=device-width,initial-scale=1.0"
titleDocument/title
/head
body
/body
/html
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
body
/body
1
2
3
1
2
3
å¨ä¸é¢çæ¡æ¶ä¸å°±è½è¾å ¥æ³å¨ç½é¡µä¸æ¾ç¤ºçä¸è¥¿äº
2.é¢è§ç½é¡µçæ¹æ³
ç´æ¥ç¨Alt+Bå°±å¯ä»¥å®ç°é¢è§äºã
3.å¦ææ³è¦å¦ä¹ å ·ä½å»ºç½é¡µçæ¹æ³ï¼èé¸æç¨ä¼æ¯ä¸ä¸ªä¸éçéæ©
æ»ç»
以ä¸å°±æ¯ä»ç»ç®å建ç½é¡µçä¸ä¸ªæ¹æ³ï¼å¦ææä¸ææè é误çå°æ¹ï¼æ¬¢è¿çè¨ï¼å¤§å®¶ä¸èµ·è¿æ¥
ç¹å»é è¯»å ¨æ
æå¼CSDNï¼é 读ä½éªæ´ä½³
ä¸è¯¾æ¸é±¼å¿ å¤--Vscodeç½é¡µççæ建æç¨_CalvinHaynesçå客-CSDN...
(ä¸)è¿è¡ææè¿ä¸ªVscodeå¨çº¿çæ¯è¿è¡å¨æä¹°çé¿éäºå¦çæºç端å£ç,æ¯ç«9.9ä¸æ,对äºå¦çå å¾å好,æç个人å客ä¹æå¨ä¸é¢ç,æ§è½ä¸è¬,ä½æ¯ä¹å¾å¤ç¨äºã(äº)åºç¡é ç½®1-ä¸è½½code-serverå°æå¡å¨ä¸è¿å°æå¡å¨çSSHä¸,è¿ä¸ª...
继ç»è®¿é®
Windowsä¸è½½å®è£ vscode并ç¼å第ä¸ä¸ªé¡µé¢_å°è±ç®çªçå客_v...
hellovscode!ç¶åæµè¯ä»£ç æ¯å¦æå¼ç½é¡µæå¼æ¹å¼1:å¨å·¥ä½ç®å½åå»æå¼(ä¸æ¨è)æå¼æ¹å¼2:使ç¨vscodeæå¼(æ¨è)éè¦æç §ä¸ä¸ªæ件,åèæçè¿ç¯æç« ...
继ç»è®¿é®
(ç½é¡µå¼å/å端)é ç½®VsCodeï¼è®©æ¨æ¥ææ´èéçå¼åç¯å¢
å©ç¨vscodeæ¯æçåç§æ©å±ï¼æ们è½æ大ä¼åç¼ç¨ä½éª
继ç»è®¿é®
å¶ä½ä¸ä¸ªç®åHTML个人ç½é¡µç½é¡µââ人ç©ä»ç»æ¢µé«ï¼HTML+CSSï¼
HTML5ææ«èæ ¸å¤§ä½ä¸æºç å å«ä¸ªäººãç¾é£ãå ¬å¸ãå¦æ ¡ãæ 游ãçµåãå® ç©ãçµå¨ãè¶å¶ãå®¶å± ãé åºãèè¹ãå¨æ¼«ãæè£ ãä½è²ãåå¦åãç©æµãç¯ä¿ã书ç±ãå©çº±ã游æãèæ¥ãæçãçµå½±ãæå½±ãæåã家乡ãé²è±ã礼åã汽车ãå ¶ä»å¯æ»¡è¶³å¤§å¦çç½é¡µå¤§ä½ä¸ç½é¡µè®¾è®¡ä½ä¸éæ±,å欢çå¯ä»¥ä¸è½½!åç(HTML+CSS+JS),ç½é¡µä½å代ç ç®å,å¯ä½¿ç¨ä»»æHTMLç¼è¾è½¯ä»¶ï¼å¦ï¼`DreamweaverãHBuilderãVscodeãSublimeãWebstormãTextãNotepad++`çä»»æhtmlç¼è¾è½¯ä»¶è¿è¡è¿è¡åä¿®æ¹ç¼è¾çæä½ï¼HTMLéæç½é¡µè®¾è®¡ä½ä¸ï¼éç¨DIV+CSSå¸å±ï¼å ±æå¤ä¸ªé¡µé¢ï¼ä½¿ç¨CSSæçæ¯è¾ä¸°å¯ï¼è²å½©é²æææ´»å,顶é¨å¯¼èªååºé¨åºåèæ¯è²ä¸º%宽度ãé½æ¯ç»å¦çå®å¶çé½ç¬¦åå¦çèè¯ææ«ä½ä¸çæ°´å¹³,æçæjsï¼æçè§é¢+é³ä¹+flashççå ç´ çæå ¥ããæ¥çæ´å¤æºç å°åãï¼
使ç¨VScodeåä¸ä¸ªhtml页é¢
æ¬æç»å¤§å®¶å享çæ¯ä½¿ç¨vscodeç¼åç第ä¸ä¸ªhtml页é¢çå ¨è¿ç¨,é常çç®å,èé¸ççå°±è¡,é«æ请ç¥è¿
vscodeæå¼ç½é¡µ_ç®åç²æ´ï¼ç´æ¥æä½ ä¸æå¶ä½ç½é¡µâå端å¼åå ¥é¨
é¦å æè¦è¯´å¦ä¹ å端ç½é¡µå¶ä½å ¶å®å¾ç®åï¼ä»å¤©æ带çä½ è¸å ¥å端å¼åç大é¨ï¼æä¸ä¼ç»å¤§å®¶è¯´ä¸äºé¾æçæ¦å¿µä¸çä¸è¥¿ï¼æäºç¥è¯å ¶å®ä¸å¿ ç¥éï¼å¦ä¹ ä¹ååæ ¢æ ¢äºè§£ä¹æ¯å¯ä»¥çãç®åç²æ´ï¼ç´æ¥è®©ä½ ä¸æå°±å®äºäºï¼å 大è´äºè§£ä¸ä¸HTMLçææç®åç说HTMLç½é¡µçææåºæ¬å¯ä»¥ç解为æ¯ç±æ ç¾ãæ ·å¼åå±æ§ç»æçæ ç¾ï¼å¯ä»¥ç解为æ¯ç»æç½é¡µçæ¡æ¶ææ¯çåãæ ·å¼ï¼å³å®æ ç¾çå¤è§(大å°ã宽é«çç)å±æ§ï¼æ ç¾æ¬èº«èªå¸¦çä¸äºæ ·å¼ææ¯å...
继ç»è®¿é®
ç½é¡µå¼åå·¥å ·VSCodeç使ç¨
ç½é¡µå¼åå·¥å ·VSCodeç使ç¨
继ç»è®¿é®
çé¨æ¨èVSCode设置ç½é¡µä»£ç å®æ¶é¢è§
ç®å½ä¸ã设置æè¿°äºãæä½æ¥éª¤ä¸ã设置æè¿°1.VSCodeä½ä¸ºä¸æ¬¾å¾ä¸éçå¼å软件ï¼ç¸æ¯DWæ´å°å·§ï¼ç¨æ¥æµè¯å端ç¹å«ä¸éï¼é£ä¹æ们平æ¶å¼åç½é¡µåç°åªæåå®ä»£ç ï¼ç¶åä¿åï¼æ¥ä¸æ¥å°æµè§å¨ä¸å·æ°æ¥çææï¼ç¶åä¸åéå¤ï¼æ们åç°å¾å¤æ¶é´å°±è¿æ ·æµªè´¹å°äºè¿ä¸ä¸ªæ¥éª¤ä¸ã2.å ¶å®æ们å¯ä»¥å¨VSCodeä¸é ç½®ä¸ä¸ªç½é¡µæå¡å¨ï¼ä¿®æ¹å®ä»£ç ä¹ååªéè¦ä¿å代ç æµè§å¨å°±å¯ä»¥å®æ¶é¢è§äºã...
继ç»è®¿é®
vscodeå建页é¢
vscodeå建页é¢!DOCTYPEhtmlhtmllang="en"headmetacharset="UTF-8"metahttp-equiv="X-UA-Compatible"content="IE=edge"metaname="viewport"content="width=device-width,initial-scale=1.0"lt
继ç»è®¿é®
vscodeæ°å»ºèªå·±ç¬¬ä¸ä¸ªé¡µé¢
vueåºç¡ï¼vscodeæ°å»ºç¬¬ä¸ä¸ªé¡µé¢
继ç»è®¿é®
ç¨VSCodeåç®å表
ä¸.ææå¾å½ç¶å¤§å®¶å¯ä»¥æ¹æéé¢çæåå¦~
继ç»è®¿é®
ææ°åå¸ä½¿ç¨vscodeç¼å第ä¸ä¸ªHelloWorldç¨åºé¡µé¢è¯¦ç»æ¥éª¤
åè¨ï¼å¯¹äºç¼ç¨äººåæ¥è¯´ï¼ç¬¬ä¸ä¸ªç¨åºå ä¹å¿ åçé½æ¯HelloWorldï¼ä¹æ¯ä»£è¡¨è¿å ¥äºæ°çå¦ä¹ ç¯ç« å§ä¸ãæä½æ¥éª¤1.æå¼vscodeï¼å¦æ没æè¿ä¸ªè½¯ä»¶ï¼å¯ä»¥ä»æçæç« éé¢çä¸è½½æç¨ï¼ï¼æ件----æ°å»ºææ¬æ件æè 使ç¨å¿«æ·é®ï¼CTRL+Næå¼2.æ件--ä¿å3.éæ©æ件ä¿åä½ç½®åï¼æ件çåç¼åtxtæ´æ¹ä¸ºhtmlï¼ç¶åç¹å»ä¿å4.vscodeéé¢ç¬¬ä¸è¡è¾å ¥!注æï¼è¿ä¸ª!ä¸å®æ¯è±æè¾å ¥æ³çæä¼æ¾ç¤ºãå¦ææ¯ä¸æçï¼è¿ä¸¤ä¸ªæå¹å·ä¸ä¼æ¾ç¤ºåºæ¥ç8.ä»»æéæ©ä¸ä¸ªæµè§å¨æå¼ï¼ææ¯éæ©è¿ä¸ªweb
继ç»è®¿é®
VSCode设置ç½é¡µä»£ç å®æ¶é¢è§çå®ç°
主è¦ä»ç»äºVSCode设置ç½é¡µä»£ç å®æ¶é¢è§çå®ç°ï¼æä¸éè¿ç¤ºä¾ä»£ç ä»ç»çé常详ç»ï¼å¯¹å¤§å®¶çå¦ä¹ æè å·¥ä½å ·æä¸å®çåèå¦ä¹ ä»·å¼ï¼éè¦çæå们ä¸é¢éçå°ç¼æ¥ä¸èµ·å¦ä¹ å¦ä¹ å§
VSCodeå建HTML页é¢æç¨
ç±äºåå¼å§å¦ä¹ å端ï¼æä¹éä¸ä¸äººå£«ä¹ä¸ç¥éæä¹ä½¿ç¨è¿ä¸ªè½¯ä»¶ååºé¡µé¢ï¼ç»è¿åæ¹æ寻åäºè¿ä¸ªæç¨ï¼å¸æ大家å¨å¦ä¹ è·¯ä¸æ´è¿ä¸æ¥~VSCodeå建页é¢æå¼VSCodeç¹å»æ件ï¼æ°å»ºæ件ï¼Ctrl+Nï¼æ°å»ºä¹åä¸å®è¦å Ctrl+så ä¿åå¨éé¢è¾å ¥ä¸ä¸ªæå¹å·ï¼éæ©ç¬¬ä¸ä¸ªæå¹å·ï¼éª¨æ¶å°±åºæ¥å¦~æ¥ä¸æ¥æ们éè¦å®è£ ä¸ä¸ªæ件ï¼è¿æ ·å°±å¯ä»¥ç´æ¥å³é®è¿è¡ç½é¡µå®è£ è¿ä¸ªopeninbrowser,å®è£ 好åè®°å¾éå¯ä¸ä¸è½¯ä»¶ï¼ç¶åå³å»å°±ä¼æå¨æµè§å¨ä¸è¿è¡çé项ã...
继ç»è®¿é®
å¦ä½ç¨vscodeæ建èªå·±çç½ç«
ç½ç«ç±å¤ä¸ªç½é¡µç»æHTMLï¼è¶ ææ¬æ è®°è¯è¨ï¼ä¸é¨ç¨æ¥å¶ä½ç½é¡µï¼ç¨æ¥æè¿°ç½é¡µçä¸ç§è¯è¨ï¼ä¾å¦å¾çï¼å¨ç»ï¼å£°é³ï¼ï¼ä¸ä¸çä»·äºç¼ç¨è¯è¨ï¼ä¸ªäººè®¤ä¸ºå¯ä»¥ç解为ç±ä¸å¤§å æ ç¾ç»ææ ç¾å®ä¹ï¼å ¨å¨ä¸ï¼æ ç¾å ä¹é½æ¯æ对åå¨ï¼å°æ°æ¯åæ ç¾å ³ç³»ï¼â å å«ç±»ä¼¼ç¶åå ³ç³»ï¼æ¯å¦è¿éçä¸ä¸ä¿©headâ¡å¹¶å类似å å¼å ³ç³»ï¼æ¯å¦è¿éçææå·¦å³ä¿©bodyåºæ¬ç»ææ ç¾â html/html:è¿æ¯é¡µé¢ä¸æé«çº§å«çæ ç¾ï¼ç®ç§°æ ¹æ ç¾â¡head/he
继ç»è®¿é®
å端æ°æå¦ä¹ è®°å½2-使ç¨vscodeç¼å个人ç½ç«é¦é¡µ
ç¼åäºä¸ä¸ªç½ç«é¦é¡µï¼åç §ç½ä¸çä¾åãçé¢å¦ä¸ä»£ç å¦ä¸ï¼!DOCTYPEhtmlhtmllang="en"headmetacharset="UTF-8"metahttp-equiv="X-UA-Compatible"content="IE=edge"metaname="viewport"content="width=device-width,in...
继ç»è®¿é®
vscode+djangoæ建èªå·±ç个人ç½ç«ï¼ä¸ï¼ââå建åºç¨ä»¥ååºç¡é ç½®
ç±äºç°å¨å¤§å®¶é½å¨ä½¿ç¨mysqlæ°æ®åºæ¥åé ç½®,ä½æ¯DJANGOå´èªå¸¦äºsqllite3æ°æ®åº,èæ°æ®åºç转æ¢æä½ä¼æ¯è¾éº»ç¦,æ以æåè¿ä¼å©ç¨é ç½®æ件æ¥æåä¿®æ¹æ°æ®åºé ç½®,便äºæ们åé¢çæ°æ®æå ¥
继ç»è®¿é®
ç½é¡µçvscodeç¨æ³ç®åä»ç»
ç½é¡µçvscodeç¨æ³ç®åä»ç»
继ç»è®¿é®
vscode+djangoæ建èªå·±ç个人ç½ç«ï¼äºï¼ââ使ç¨markdownç¼è¾å¨æ·»å æ°æ®ä»¥åURLä¸è§å¾
è½ç¶æ们å¯ä»¥å©ç¨åå°æ¥æ·»å æ°æ®äºï¼ä½æ¯åæç« è¿æ ·åºå¤§èä¸å·²ç»éè¿å ¶ä»ç¼è¾å¨å好çé¨åæ³è¦æ·»å è¿å»è¿æ¯æ¯è¾éº»ç¦çï¼å¦ä½å¨æ·»å çæ¶åååæç« ä¸æ ·æ¹ä¾¿å¢ï¼è¿éå°±å¯ä»¥è®©æ们çåå°é¨åä¹æ¥æä¸ä¸ªå¯ææ¬ç¼è¾å¨å°±å¥½å¦ï¼ä¸è¿ç±äºç¬è çå客é½æ¯ç¨markdownæ¥åçï¼æ以ç¬è å¨è¿éè¦æ·»å markdownç¼è¾å¨
继ç»è®¿é®
vscodeé£æ ¼ä¸ªäººä¸»é¡µæºç
æºç ä»ç»ï¼æä¸ç´é½æ³ååä¸æ¬¡ä¸ªäººä¸»é¡µï¼å 为ä¸ä¸ä¸ªå¤ªè¿äºç®çº¦ï¼ä½æ¯åºäºçµææ¯ç«ä¸ç´æ²¡æå¼å§ãå¶ç¶ä¸æ¬¡ä½¿ç¨vscodeçæ¶åï¼å¨èªå·±å欢ç主é¢ä¸åå¼åæ»æ¯å¾æå¨åï¼çªç¶å°±æ³å°äºæ个人主页åævscodeä¸æ ·
vscode+djangoæ建èªå·±ç个人ç½ç«ï¼ä¸ï¼ââç¯å¢æ建ä¸é ç½®
ç¸å¯¹äºpycharmï¼vscodeæ´å ççµæ´»å¿«éï¼å¯¹äºå°åç项ç®æ¥è¯´ç®æ¯ä¸ä¸ªå¾å¥½çéæ©ï¼æ以ç¬è éæ©ä½¿ç¨vscodeæ¥æ建djangoæ¡æ¶å®ç°ç个人å客ã
ç»è¯ï¼ä»¥ä¸å°±æ¯é¦å¸CTOç¬è®°ä¸ºå¤§å®¶ä»ç»çå ³äºvscodeå¦ä½å®è£ djangoçå ¨é¨å 容äºï¼å¸æ对大家ææ帮å©ï¼å¦æä½ è¿æ³äºè§£æ´å¤è¿æ¹é¢çä¿¡æ¯ï¼è®°å¾æ¶èå ³æ³¨æ¬ç«ã